5 way to create modal windows with Angular (Angular material, UIKit with toggle tag, UIKit with custom function, jQuery UI modal, Bootstrap modal).
There are a number Angular framework.


I have created admin panel for one of my project with Angular Material, than I decide change framework to UIKit, and this is a reason why this post wos born in my blog.
1.Angular material dialog.
So, firtly about Angular Material modal.

Common workflow to add Materal to your project is (sorry for screen only, I have no enough time today):
- Create project
- Update Angular to latest version
- Add Angular Material and select meterial options - colors and CSS style.
- After this step Material module will included to Angular module list..
- Add first component.
- Than we need to configure AngularMatrial module.
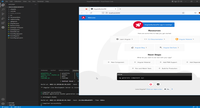
- In this step project can started with simple test page.
- And even deployed.
- Next step is creating more realistic application. Firstly we need to install Material Fonts and Icons.
- And than need to create needed components and add route to it.
- Of course we can generate new component by extension, not only from command line.
- Also we can add Base form component and FormGroup.
- Of course, if we use Angular material we can working not with ordinary HTML tags, we nee to use Material tags.

- So, project is workable, and this is good time to add modal framework. Firstly we need to import Material Dialog module to project https://material.angular.io/components/dialog/overview
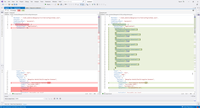
- And this is final step, goal of all previous description - creating modal form.





























2.Uikit modal.
In this charter I made simple notice about https://getuikit.com/docs/modal, and this will be our finally goal.

Workflow is very similar to previous description wit Material, but of course we don't need Google Material, because we will use more advanced and clear framework - UIKit.
- So, first step is creating project and add UIkit to it.
- Next step is adding UIKit scripts, I have add it to Angular config.
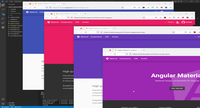
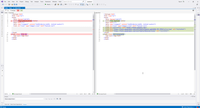
- This is difference main page with Angular Material.
- Next step is adding UIKit CSS style
- Of course, SPA-page Navigation bar and whole project style will be different.


- No need special module to import functions from Angular Material, no need additional import google functions.


- Of course, no need more strange Google tags instead ordinary HTML tags.

- And whole Angular config will be different.




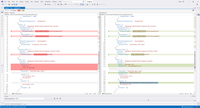
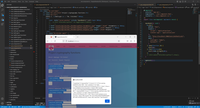
- Than we need to prepare Dialog component and this is simple solution with one tag uk-toggle


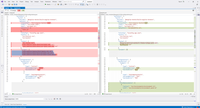
- There are second, more advanced solution with function and variable UIkit: any.









3. jQuery UI modal.
We can use in Angular all functions from jQuery.




And than we can import jQuery UI https://jqueryui.com/dialog/, but if we use UIKit this looks as unneeded.
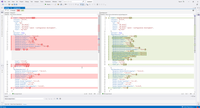
But even without jQueryUI, when we define $ we can use any useful jQuery functions, for example: .

5. Bootstrap modal.
Unfortunately, I have no time to details description about https://getbootstrap.com/docs/4.0/components/modal/, but workflow is absolutely similar as above. Bootstrap use jQuery as engine and there is no need difference with previous charter.
JS project context:
Front context:
Angular context:
 )
)
|
|