[Angular mosaic 2] Simplest shared service (@Injectable, Subject, Injectable, LocalStorage, Store), UIkit Modal Futures (uk-modal tag, Modal from routed page and from Menu, Modal Toggle, Modal Show, Bind by On, MouseOver Modal, Modal Alert, Modal Prompt, Close button).
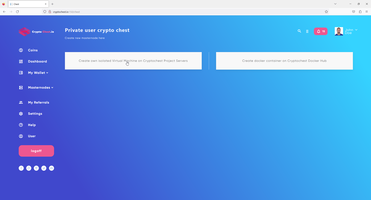
- 1. My fast style (background, NAV menu, header) for my various technical sites.
- 2. Intercept and analyzing routing events (router-outlet onActivate event).
- 3. Pass parameters from one component to another (@Input, extends base page).
- 4. Simplest shared service (@Injectable, Subject, Injectable, LocalStorage, Store).
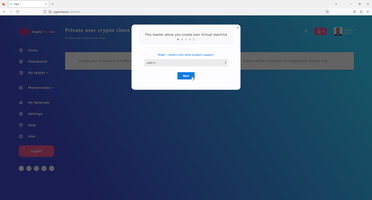
- 5. UIkit Modal Futures (uk-modal tag, Modal from routed page and from Menu, Modal Toggle, Modal Show, Bind by On, MouseOver Modal, Modal Alert, Modal Prompt, Close button).
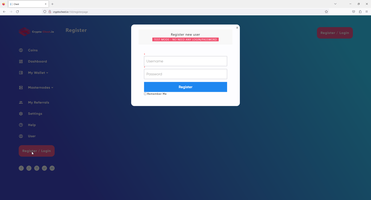
- 6. Standard Interceptor and JWT injector, Login page, Auth service, and Base form with FormGroup.
- 7. Fill select/options (FormsModule, ngModel, ngModelChange, ngValue, http.get Json from Assets, LocalStorage)
- 8. Angular connection service (Enable/Disable Heartbeat, Heartbeat URL, Heartbeat Interval/RetryInterval)
- 9. [Angular mosaic 5] Net Core SignalR Client (ReactiveX/rxjs, Configure Angular injector, Abstract class, Inject SignalR service, Configure SignalR hub - forbid Negotiation, setUp Transport, URL, LogLevel, Anon or AU socket connection), Configure server Hub (MapHub endpoint, WithOrigins on CORS-policy, LogLevel, JWT AU).
4. Simplest shared service (@Injectable, Subject, Injectable, Store)
Any service start with creation - ng generate service shared. Simplest service keep one simple value in localstorage.

Of course, more realistic services can use store properties, methods and more (auth.service.ts). For this purposes we also need to use Store from @ngrx/store,

but simplest service look as:
1: import { Injectable } from '@angular/core';
2: import { Store } from '@ngrx/store';
3: import { Observable, Subject } from 'rxjs';
4:
5: @Injectable({
6: providedIn: 'root'
7: })
8: export class SharedService {
9:
10: private DebugAu = new Subject<boolean>();
11: public debugAu = this.DebugAu.asObservable();
12:
13: constructor(private store: Store) {
14:
15: }
16:
17: DebugAuOn() {
18: localStorage.setItem("DebugAu", "1");
19: }
20:
21: DebugAuOff() {
22: localStorage.setItem("DebugAu", "0");
23: }
24:
25: isAuthenticated(): boolean {
26: if (localStorage.getItem("DebugAu") == "1") {
27: return true;
28: }
29: else {
30: return false;
31: }
32: }
33: }
In this case this service used for debugging only, for debugging layout of authenticated and anonymous users.
1: import { Component, Input, OnInit } from '@angular/core';
2: import { ActivatedRoute, Router } from '@angular/router';
3: import { SharedService } from '../shared.service';
4:
5: @Component({
6: selector: 'app-title',
7: templateUrl: './title.component.html',
8: styleUrls: ['./title.component.css']
9: })
10:
11: export class TitleComponent implements OnInit {
12:
13: @Input() public PageTitle: string = "";
14: @Input() public PageDetails: string = "";
15: public ShowCabinet: boolean = false;
16:
17: constructor(private _activatedRoute: ActivatedRoute, private _router: Router, private sharedService: SharedService) {
18: console.log(JSON.stringify(this._activatedRoute.params));
19: this.ShowCabinet = sharedService.isAuthenticated();
20: }
21:
22: ngOnInit(): void {
23: console.log(JSON.stringify(this._activatedRoute.params));
24: }
25: }
1: <section id="main_info">
2: <div class="main_info">
3: <div class="main_info__title">
4: <h1>{{PageTitle}}</h1>
5: <p>
6: {{PageDetails}}
7: </p>
8: </div>
9: <app-title-user *ngIf="ShowCabinet">
10: </app-title-user>
11: <app-title-anon *ngIf="!ShowCabinet">
12: </app-title-anon>
13: </div>
14: </section>


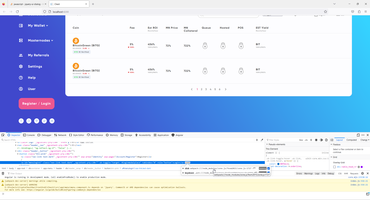
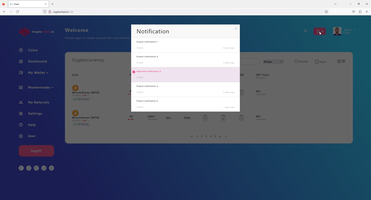
5. UIkit Modal Futures (uk-modal tag, Modal from routed page and from Menu, Modal Toggle, Modal Show, Bind by On, MouseOver Modal, Modal Alert, Modal Prompt, Close button)
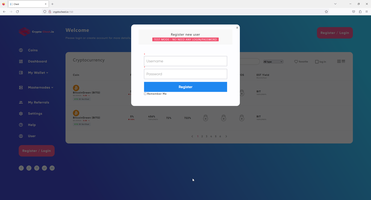
This is additional notes to page 5 way to create modal windows with Angular (Angular material, UIKit with toggle tag, UIKit with custom function, jQuery UI modal, Bootstrap modal). with UIkit modal.
There are a couple way to show modal - directly and with intermediate value.
1: UIkit.modal("#loginmodal").show();
1: var modal = UIkit.modal("#loginmodal");
2: $('#openmodal').on('click', function() {
3: modal.toggle();
4: });
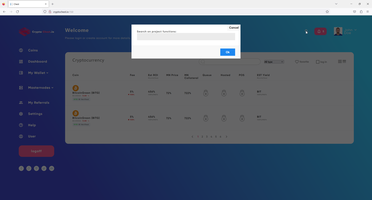
1: UIkit.util.on('#search', 'click', function (e: any) {
2: e.preventDefault();
3: e.target.blur();
4: UIkit.modal.prompt('Search on project functions:', '').then(function (name: any) {
5: console.log('Prompted:', name)
6: });
All modal components need to add to main Angular component.

Each components has main <div> with uk-modal tag (class)

This is four way I used Modal in my project.
- Simplest Modal
- Modal from navigation Menu with intermediate page
- Modal with bind to Click events and JS Prompt
- Modal with MouseOver


The same simplest logic can use for Modal Master.






Bind modal directly to Navigation Menu is impossible because events from menu routed by Angular route engine.





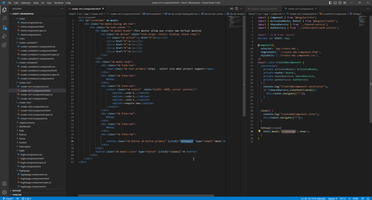
JS project context:
Front context:
Angular context:
 )
)
|
|