Cloudflare proxy with special CORS policy
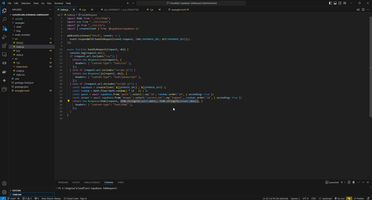
If you need post result to supabase (for example) your code will look as:

Of course, this is workable, but dumb scheme, because anybody will see your project name and access key in createClient line.
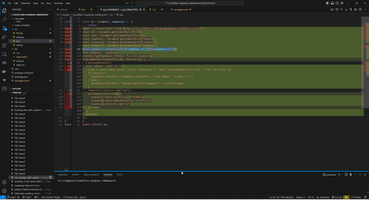
Therefore you need to create proxy to hide your secret key from rogue eyes in proxy server. I have created that proxy and take idea of Cloudflare CORS policy from Cloudflare example. This is my final proxy code:
1: import readRequestBody from "./readRequestBody";
2: import { createClient } from "@supabase/supabase-js";
3: //const brevo = require('@getbrevo/brevo');
4:
5: export default {
6: async fetch(request, env, ctx) {
7: const URL = env.SUPABASE_URL;
8: const KEY = env.SUPABASE_KEY;
9: const corsHeaders = {
10: "Access-Control-Allow-Headers": "*",
11: "Access-Control-Allow-Methods": "GET,POST",
12: "Access-Control-Allow-Origin": "*",
13: "Access-Control-Max-Age": "86400",
14: };
15:
16: function handleOptions(request) {
17: // Make sure the necessary headers are present
18: // for this to be a valid pre-flight request
19: let headers = request.headers;
20: if (headers.get("Origin") !== null && headers.get("Access-Control-Request-Method") !== null && headers.get("Access-Control-Request-Headers") !== null) {
21: // Handle CORS pre-flight request.
22: // If you want to check or reject the requested method + headers
23: // you can do that here.
24: let respHeaders = {
25: ...corsHeaders,
26: // Allow all future content Request headers to go back to browser
27: // such as Authorization (Bearer) or X-Client-Name-Version
28: "Access-Control-Allow-Headers": request.headers.get("Access-Control-Request-Headers"),
29: };
30: return new Response(null, {
31: headers: respHeaders,
32: });
33: } else {
34: // Handle standard OPTIONS request.
35: // If you want to allow other HTTP Methods, you can do that here.
36: return new Response(null, {
37: headers: {
38: Allow: "GET, HEAD, POST, OPTIONS",
39: },
40: });
41: }
42: }
43:
44:
45:
46: console.log(JSON.stringify([...request.headers], null, 2));
47: let reqBody = [];
48: if (request.method === "OPTIONS") {
49: return handleOptions(request);
50: } else if (request.method === "POST" && request.headers.get("x-api-key") == "xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx" && request.headers.get("origin") == "https://xxxxxxxxxxx.xxxxxxxxxxxxxx.workers.dev") {
51: //this is postback from Webform
52: reqBody = await readRequestBody(request);
53: const supabase = createClient(`${URL}`, `${KEY}`);
54: const ret = await supabase.rpc("send", { txt: JSON.parse(reqBody) });
55: console.log(ret.count, ret.data, ret.error, ret.status, ret.statusText);
56: return new Response(JSON.stringify({ count: ret.count, data: ret.data, error: ret.error, status: ret.status, statusText: ret.statusText }), {
57: headers: {
58: "content-type": "application/json",
59: },
60: });
61: }
62: },
63: };
In this case env.SUPABASE_URL and env.SUPABASE_KEY hides as Cloudflare secret and nobody can see you access key.
As you can see, I used this technique for example in this button:
This button also used Captcha technique, but in that case I read Captcha value in Cloudflare worker and nobody can see my access key.

If you have more interesting for Supabase, look please to this page Supabase integration project.
Related pages:
Cloudflare context:
JS project context:
Front context:
 )
)
|
|
 Order a job
Order a job