NativeScript Mosaic
In this page I will collected some NativeScript recipes. I like similar analyses, but usually make it about Visual Basic and Asp.net, for example ASP.NET MVC Handbook, but currently I decide make similar analysis to Nativescript programming, because Nativescript programming is sophisticated mix of Angular/Typescript/Android/Html/Css and own Nativescript programming features. Therefore currently this is most interesting programming type for me.
But sorry, at this moment I have no time to details description, therefore this page will be "screenshot only".
(CSS) 1. Use CSS animation with Keyframes.

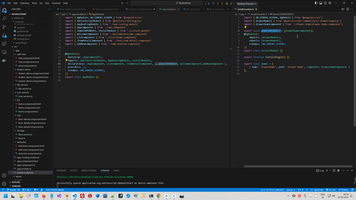
(Nativescript) 2. Community UI Canvas
https://github.com/nativescript-community/ui-canvas/ working fine with Angular, but this is very restricted version of Canvas and commonly not exposed all Android Canvas methods.



Module working, but I don't understand how to access to native Canvas Android methods, also has Angular bug with reference to @ViewChild to native Android Canvas, therefore need special initialization and reference to Canvas is possible only as $this from template. Option to save image from Screen is absent.



This means, module workable, but can applied to very restricted kind of tasks, this is not full Html Canvas or Android Canvas.
(Nativescript) 3. Center Splash screen with stretch="aspectFit" .

(Nativescript) 4. Use Screen to calculate device screen property

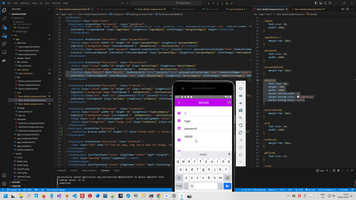
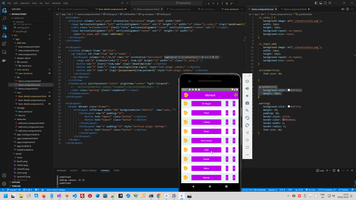
(Nativescript+Typescript) 5. Fast Popup warning for 1 second (with justifyContent="center").


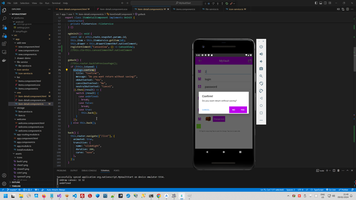
(Nativescript) 6. Confirm dialog.

(Nativescript) 7. Make TextBox multiline and use Enter as end line with returnKeyType property.

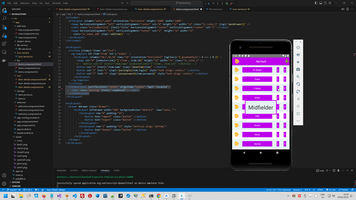
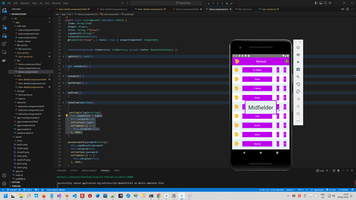
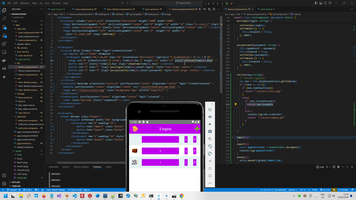
(Nativescript) 8. Use GridLayout with column definition.

(Nativescript) 9. Use GridLayout with row definition rows="auto, *" and style="vertical-align: bottom;" to stick item to screen bottom.

(Nativescript) 10. Center warning screen with FlexboxLayout justifyContent="center" alignItems="center" inside GridLayou

(Nativescript) 11. Align Action bar Items with column definition and Col property.

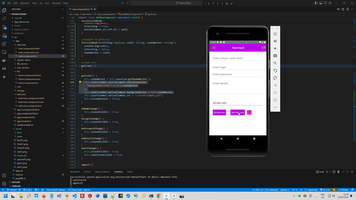
(Nativescript) 12. Tune TextBox with hint/required/autocorrect/secure/autocapitalizationType property.

(Nativescript) 13. Setup global variables and open link on external browser.


(Nativescript) 14. Set Image style and source dynamically.

(Nativescript) 15. Use [src] to bind custom image loader on each rows of ListView.

(Nativescript) 16. SetTimeout to wait while device refreshing rows.

(Nativescript+Angular) 17. Animated navigation from page to page.

(Nativescript+Angular) 18. Open field to modification with longPress gesture.

(Nativescript+Angular) 19. Detect Android WellKnownfolders.

(Angular) 20. Two way of manipulate Html-item visibility (with [ngStyle]="{'visibility':isVisible ? ...} and [style.visibility]="isIconOpened ? ...")


(Angular) 21. Change background image with [ngStyle]="{'background-image':isUrlOpened ? ... }

(Angular) 22. Angular one way property binding - () from form to code and [] from code to form. For example [editable] property of Textbox.

(Angular) 23. Use JS expression with Angular [property]

(Angular) 24. Use @ViewChild as reference to native Android element.

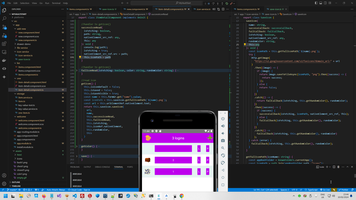
(Angular) 25. Inject service to constructor and use [] bind to array of injected items. Use ng-template as items of ListView

(Angular) 26. Use Angular let-i variable in Angular ng-template directive to calculate even/odd rows. And use {} expression with [ngClass].

(Angular) 27. Pass array to router navigation component.

(Angular) 28. Pass this cross services to access to class variables.

(Typescript) 29. Use JS Spread syntax to pass one array to another.

(Typescript) 30. Check variables is empty, blank or null.

(Android) 31. Directly using Android System Icon by name without implicit define image
Look links on this page NativeScript Drawer for Android/IOS phone (clear Angular project)
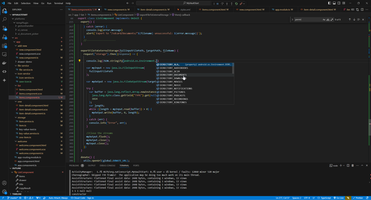
(Android+Nativescript) 32. Translate logical NS application path to native Android path.





And this is wrong way without translation.


More about androidx.documentfile module what make translation - Prepare Nativescript bundle to publishing Google Play console (debug/release troubles).
Happy programming!
Nativescript context:
 )
)
|
|