Asp Net Core Routing, Conventions, DefultUI. Site roots - ContentRootPath/StaticFilesRoot/WebRootPath/WebRootFileProvider/RazorPagesOptions.RootDirectory.
1. Route.
Routing in ASP.NET CORE is hard as possible and impossible to understanding. This is small entering to routing https://docs.microsoft.com/en-us/aspnet/core/fundamentals/routing?view=aspnetcore-6.0.
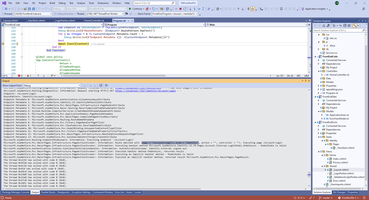
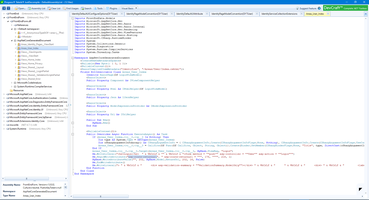
We can add route manually with MapGet MapGet example to read all service options, and we can build route analyzer to print any route rules. Because App.Use allow us insert something code inside Middleware (ASP.NET conveyor in old term) .
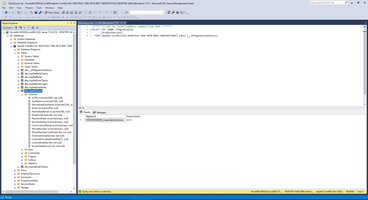
1: 'Route anylizer
2: App.Use(Async Function(context, [next])
3: Dim CurrentEndpoint = context.GetEndpoint()
4: If (CurrentEndpoint Is Nothing) Then
5: Debug.WriteLine($"RequestPath {context.Request.Path} endpoint nothing.")
6: Await [next](context)
7: Else
8: Debug.WriteLine($"Endpoint: {CurrentEndpoint.DisplayName}")
9: Dim Endpoint As RouteEndpoint = TryCast(CurrentEndpoint, RouteEndpoint)
10: Debug.WriteLine($"RoutePattern: {Endpoint?.RoutePattern.RawText}")
11: For j As Integer = 0 To CurrentEndpoint.Metadata.Count - 1
12: Debug.WriteLine($"Endpoint Metadata {j}: {CurrentEndpoint.Metadata(j)}")
13: Next
14: Await [next](context)
15: End If
16: End Function)
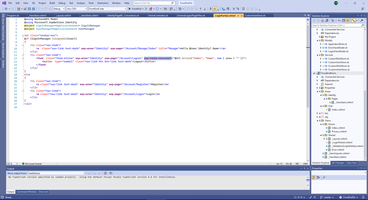
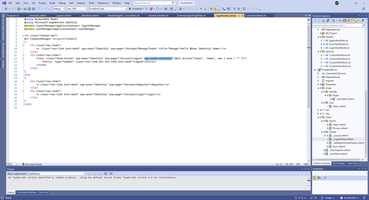
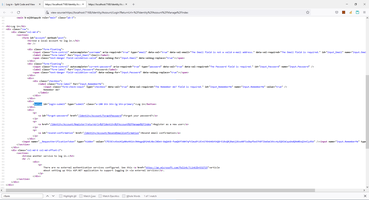
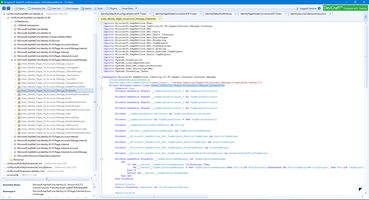
Finally decision about what exactly modules will be working creating with a lot of information, for example on the left screen below 8 attributes control routes, but in the right screen below 14 attributes control routes and finally module mapped to endpoint.


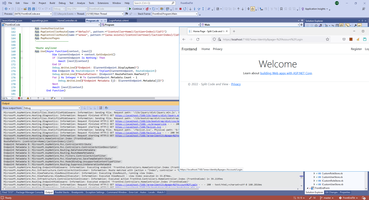
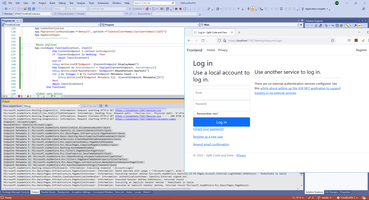
For example, if we have only 8 attributes, than we click on defaultUI to Login link we receive endpoint /Home/Index, but if we have additional 4 routing rules and click on the same link than we receive Login page.


2. Conventions.
Route can add and define by many ways.
1: Namespace WebApi.Controllers
2: <ApiController>
3: <Route("[controller]/[action]")>
4: Public Class RegistryController
5: Inherits ControllerBase
We can add Route template as
1: App.MapControllerRoute(name:="areas", pattern:="{area:exists}/{controller=Account}/{action=Index}/{id?}")
2: App.MapControllerRoute(name:="default", pattern:="{controller=Home}/{action=Index}/{id?}")
We can add route attribute as tag asp-area, asp-page, asp-route-returnUrl, of course this tag will be compiled to dll. Hovever in final HTML there are leave only HTML-tag for jquery.validate.js and jquery.validate.unobtrusive.js.



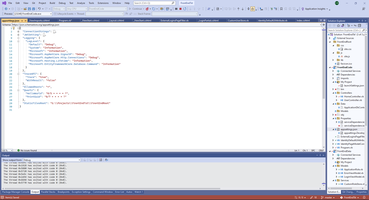
There are a couple of rules to change routes globally. Usually we can use two place to change route, look to this screen - how to DefultUI adding 4 rules to route.
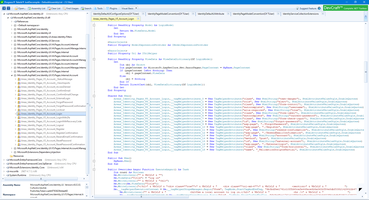
Main points to add route globally is Convention in RazorPagesOptions, for example.
1: Builder.Services.AddRazorPages(Sub(options As RazorPagesOptions)
2: options.RootDirectory = "/Pages"
3: options.Conventions.AuthorizeFolder("/Account/Manage")
4: 'FolderApplicationModelConvention
5: 'Action AuthorizeAreaFolder
6: 'areaName "Identity"
7: 'folderPath "/Account/Manage"
8: options.Conventions.AuthorizeAreaPage("Identity", "/Account/Logout")
9: 'PageApplicationModelConvention
10: 'Action AuthorizeAreaPage
11: 'areaName "Identity"
12: 'path "/Account/Logout"
13: End Sub)
3. Add DefaultUI.
We can add DefaultUI (for Login/Register - this is page list)


by two way. First way is standard way with Microsoft Windows User stories.
1: Dim ConnectionString = builder.Configuration.GetConnectionString("DefaultConnection")
2: Builder.Services.AddDbContext(Of ApplicationDbContext)(Function(options) options.UseSqlServer(ConnectionString))
3: Builder.Services.AddDatabaseDeveloperPageExceptionFilter()
4: Builder.Services.AddDefaultIdentity(Of IdentityUser)(Function(options) options.SignIn.RequireConfirmedAccount = True).
5: AddEntityFrameworkStores(Of ApplicationDbContext)()
6: Builder.Services.AddControllersWithViews()
7: Dim app = Builder.Build()
This way use Standard MS Databases.

Alternative way to use DefaultUI is custom UserDatabases and custom store provider.
1: Builder.Services.AddIdentity(Of ApplicationUser, ApplcationRole).AddDefaultUI().AddDefaultTokenProviders().AddUserStore(Of CustomUserStore).AddRoleStore(Of CustomRoleStore)()
4. Site roots - ContentRootPath/StaticFilesRoot/WebRootPath/WebRootFileProvider/RazorPagesOptions.RootDirectory.
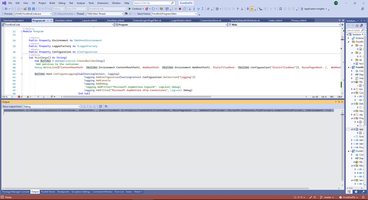
Asp net core site has no one root folder. This is flexible conception and in Net Core 6 we can set a couple of this parameters in command line, but setting in code is more secure way.
First parameters is folder for static content.
1: App.UseStaticFiles(New StaticFileOptions With {.FileProvider = New PhysicalFileProvider(Builder.Configuration("StaticFilesRoot"))})
2: App.UseStaticFiles(New StaticFileOptions With {.FileProvider = New PhysicalFileProvider(Builder.Configuration("StaticFilesRoot")), .RequestPath = "/Identity"})
In this case I set root for static folder for two area in config files.

For working with static files without projects I have recreate special extension for Visual Studio 2022 - look please to this my article Split code and view to different projects with ASP.NET Core 6.
There are also another roots. Roots for options we can see only on debugger, MS create many options as private. How to read options please see in my article Asp Net Core DI container - services, service instances, service parameters list and service parameters value, service resolver for services with the same type..
Other root folder can be read simple.
1: Debug.WriteLine($"ContentRootPath: {Builder.Environment.ContentRootPath}, WebRootPath: {Builder.Environment.WebRootPath}, StaticFilesRoot: {Builder.Configuration("StaticFilesRoot")}, WebRootFileProvider: {Builder.Environment.WebRootFileProvider}, IsDevelopment: {Builder.Environment.IsDevelopment} ")

Pay attention that deployment into Nginx use prefix, and own folders as root, see more details in my article Deploy .NET Core on Ubuntu, demonize Kestrel, run Nginx as reversy proxy, separate Backend and Frontend.
AspNetMvc context:
NetCoreBackend context:
 )
)
|
|