Мультимедиа на Web-страничках
Раньше было много популярных мультимедийных форматов для проигрывания видео на Web-страничках, например RM, но последние два-три года бывшая Alaire-Macromedia (нынешняя Adobe) технология Flash-плееров одержала безоговорочную победу. Формат SWF и FLV стал общепризнанным открытым мировым стандартом мультимедийных данных.
На ASP2-страничках проигрывание Flash-роликов можно выполнять с помощью контрола http://www.flash-control.net, который выполняет всю черновую работу по подстройке параметров флэш-плеера в браузере и предоставляет отличный дизайн-таймовый интерфейс.
Все это превосходно срабатывает, пока нам надо просто проиграть SWF-ролик. Проблемы обычно начинаются, когда начинаешь отклоняться от простейшего канона, например хочешь проиграть FLV-медиа поток неким собственным плеером. Самих по себе плееров для проигрывания медиа-потоков существует масса: http://www.jeroenwijering.com/?item=JW_FLV_Player. Все эти плееры устроены в основном по принципу динамической компоновки параметров вызова плеера в браузере с помощью скрипта http://blog.deconcept.com/swfobject/. То, что получается при статической компоновке странички (еще на сервере) можно посмотреть здесь. Ну если вообще конечно не получится вот так. Кстати, для проигрывания FLV-потоков не забудьте перенастроить IIS.
MS пытается проталкивать свою альтернативу флэш-плееру в виде Silverlight, поддерживаемого в NET3,5 - который позволяет конструировать Win и Web-формы с помощью языка описания векторной графики XAML. Все это имеет удобный дизайн-таймовый интерфейс, который изготавливается не напрямую в VS2005/VS2008, а в отдельной студии - MS Expression Studio. Посмотреть живой пример этой технологии WPF/E можно тут http://www.bl.uk/ttp2/ttp2.html.
Работает все это удивительно нестабильно, только под XP и только в IE, в моей среде падает даже в XP и в IE7. Лично мне удалось это запустить только под виртуальной машиной с установленной на ней VS2008. Пакеты, проходящие по сети в этом случае - действительно похожи на XAML.
Но, как вы понимаете, реальной ценности эти потуги MS пока не представляют - ведь большинство софтверных фирм просто бы постыдилось демонстрировать публично настолько тормозную и сырую технологию.
Но вернемся от ПИРИДАВЫХ - к практическим технологиям. Основная фишка работы с Multimedia - это неперезагружаемость роликов при различных действиях пользователей. Например, при вводе комментариев или просмотре какой-то другой информации на сайте.
На мой взгляд, существуют ТОЛЬКО ДВЕ технологии реализации этого. Первая - воспроизведение ролика во фрейме. И вторая - с помощью AJAX.
В этом сайте я выбрал вторую и возможно ошибся. Торможение происходит невероятное... Увы и ой... Но на фреймах я этого пока НЕ делал и достоверных сравнительных данных привести тут не смогу. Но использованную мною AJAX-технику тем не менее я здесь опишу.
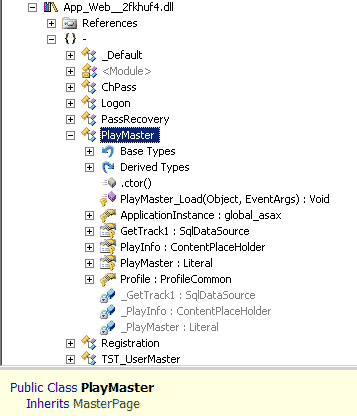
Логически я сгруппировал функциональность следующим образом - на мастер-страничку Play.MASTER я вынес собственно плеер, который будет описан ниже. А собственно функциональность связанную с AJAX, я вынес в класс странички Play.aspx. Таким образом я добился обработки AJAX-событий непосредственно в классах странички Play.aspx, а страничка Play.MASTER у меня перегружается только при постбеке - соответственно с полной перезагрузкой проигрывамого ролика.
Теперь, думаю, будет понятен следующий текст странички Play.MASTER:
...... 00012: <table width=99%> 00013: <tr> 00014: <td valign=top align=left> 00015: <script type="text/javascript" src="swfobject.js"></script> 00016: <Div id="player1"></div> 00017: <asp:Literal ID="PlayMaster" runat="server"></asp:Literal> 00018: </td> 00019: <td style="width:10px"> 00020: <img src="Images/MinHeigth.gif" /> </td> 00021: <td valign=top align=left> 00022: <asp:ContentPlaceHolder ID="PlayInfo" runat="server"> 00023: </asp:ContentPlaceHolder> 00024: </td> 00025: </tr> 00026: </table> ...... 00001: Partial Class PlayMaster 00002: Inherits System.Web.UI.MasterPage 00003: 00004: Protected Sub PlayMaster_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load 00005: If Not IsPostBack Then 00006: Dim RolicPlace As String 00007: If Request.QueryString("T") IsNot Nothing Then 00008: Dim DV1 As Data.DataView = GetTrack1.Select(New System.Web.UI.DataSourceSelectArguments) 00009: If DV1.Count > 0 Then 00010: RolicPlace = System.IO.Path.Combine(DV1(0)("Track_SubFolder"), DV1(0)("Track_FileName")).Replace("\", "/") 00011: Dim SiteBaseFolder As String = System.IO.Path.GetDirectoryName(Server.MapPath(Me.AppRelativeVirtualPath)).Replace("\CMS", "") 00012: If Not System.IO.File.Exists(System.IO.Path.Combine(SiteBaseFolder, RolicPlace)) Then RolicPlace = System.Configuration.ConfigurationManager.AppSettings("Default") 00013: Else 00014: RolicPlace = System.Configuration.ConfigurationManager.AppSettings("Default") 00015: End If 00016: Else 00017: RolicPlace = System.Configuration.ConfigurationManager.AppSettings("Default") 00018: End If 00019: Dim JavaScript As String = _ 00020: "<script type='text/javascript'>" & vbCrLf & _ 00021: "<!--" & vbCrLf & _ 00022: "var s1 = new SWFObject('player.swf','single','329','295','9'); " & _ 00023: "s1.addVariable('file','" & RolicPlace & "'); " & _ 00024: "s1.addVariable('salign','TL'); " & _ 00025: "s1.addVariable('quality','high'); " & _ 00026: "s1.addVariable('scale','tofit'); " & _ 00027: "s1.addVariable('bgcolor','#ffffff'); " & _ 00028: "s1.write('player1'); " & vbCrLf & _ 00029: "// --> " & vbCrLf & _ 00030: "</script>" 00031: PlayMaster.Text = JavaScript 00032: End If 00033: End Sub 00034: End Class
При такой компоновке программы логика странички Play.MASTER предельно проста.С точки зрения ASP2 - там главное <asp:Literal ID="PlayMaster" runat="server"></asp:Literal>, куда вышеуказанный код впишет JavaScript с правильным вызовом нужного ролика. Ну а с точки зрения JavaScript - там главное <Div id="player1"></div>, куда скрипт вставит вызов плеера.

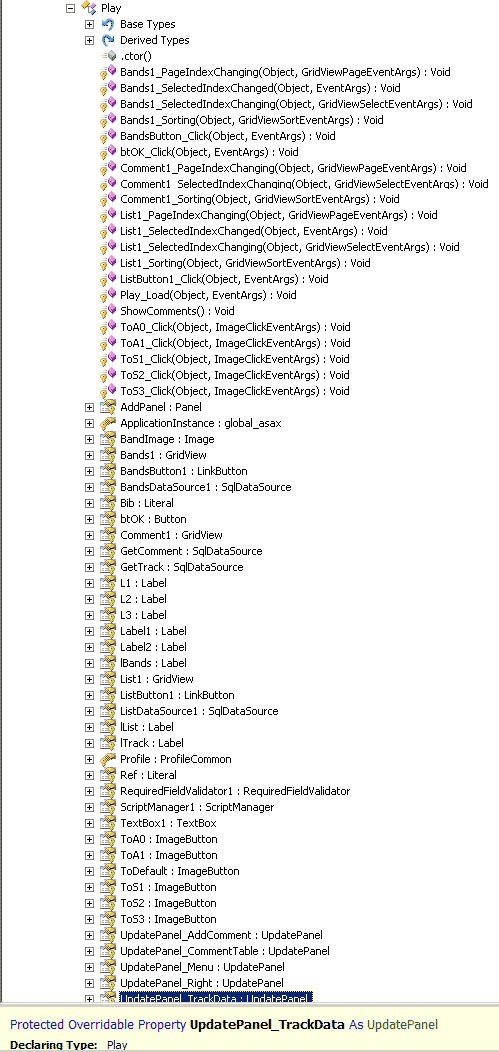
А вот класс странички Play.aspx - это царство внеполосных AJAX-вызовов. Как видите, у меня на этой форме целых пять АпдейтПанелей. И куча обработчиков событий, срабатывающих по их триггерам:

И хотя на АпдейтПанелях все это вышло не быстро, но первый вариант этого сайта у меня получился еще хуже. Я купился на MS-рекламу и сначала сделал этот сайт на AJAXControlToolkit, однако оказалось что TabControl в нем все равно перезагружался по постбеку, что конечно сделало применение этого контрола полностью неприемлимым.
Кроме того, для первого варианта этого сайта я сделал верстку с градиентными перепадами цветов и полностью на DIV-ах, что тоже себя не оправдало, ибо смещение блока вверх оставляло на его родном месте огромную дыру, и сайт получился с огромным подвалом, что и видно на вышеуказанном скрине. Достаточно было отказаться от полной DIV-верстки (точнее использовать DIV-смещения только ВНУТРИ табличного дизайна) - как подвал сразу же ушел.
Что касается мультимедийной темы, то в целом я бы не советовал применять в мультимедийных сайтах AJAX:
- Из-за торможения клиентского капмутера засчет отъедаемого AJAX-ом процессорного времени на клиентском кампе. Зайдите сами на титульный сайт AJAX - потыкайтесь там мышкой по ЛУЧШИМ сайтам, сертифицированным MS и посмотрите у себя загрузку процессора. И учтите, что у вас выйдет еще хуже. Ведь это СПЕЦИАЛЬНО отобранные в рекламных целях сайты, призванные продемонстрировать скорострельность этой технологии.
- Астрономических размеров объектная модель AJAX, которую надо заполнить интерпритатором клиентского скрипта в браузере. И потом вычитать при каждом постбеке. А она и так у ASP2 нехилого размера - и это ж уже и так надстройка над немаленьким стандартным HTML-обьектом document. И в этой ASP2-надстройке уже содержатся такие нехилые ASP2-обьекты, как theForm. Да каждый ASP2 обьект формы относительно аналогичного HTML-обьекта содержит немалую клиентскую обертку. Куда уж тут еще что-то добавлять, да еще такое монстрообразное, как ALAX?
- Из-за тормознутости AJAX-логики в целом. Длительной загрузке огромнейших AJAX-скриптов с сервера. Медленной и последовательной их интерпритацией в браузере. В моей девелоперской среде, на быстром четырехядерном процессоре - при всех ухищрениях с кешированием - только вытащить каждый монстрообразный AJAX-скрипт с сервера - занимает 0,7 секунды!
- Огромных постбеков тоже очень тяжело избежать. Это требует недюженного и извращенного ума и все равно отнимает время клиентского кампа. Хотя в MS уже вроде бы как не считают, что 50КБ в постбеке это много - но это субьективное мнение MS, думаю, нас заинтересовать не должно.
- AJAX-сайты не индексируются поисковыми машинами. Хотя и сайты на фреймах тоже часто попадают в бан. Обмануть поисковые машины весьма сложно и в случае малейшей ошибки - вечный бан. В итоге о вашем сайте не узнает никто и никогда. А если и узнает (засчет покупки ссылок) - это будет безумно дорого.
- Несмотря на мощнейщее и агрессивное рекламное давление MS, проталкивающей AJAX, технология это СЫРАЯ - и чудеса могут вывалится в любой момент и на любом клиентском компьютере.
AspNetClassic context:
Flex context:
Video context:
 )
)
|
|