Adding a Column to the Model
This is a beginner tutorial that introduces the basics of ASP.NET MVC. You’ll create a simple web application that reads and writes from a database. Visit the ASP.NET MVC learning center to find other ASP.NET MVC tutorials and samples.
In this section we are going to walk through how we can make changes to the schema of our database, and handle the changes within our application.
Let’s add a “Rating” Colum to the Movie table. Go back to the IDE and click the Database Explorer. Right click the Movie table and select Open Table Definition.
Add a “Rating” column as seen below. Since we don’t have any Ratings now, the column can allow nulls. Click Save.
Next, return to the Solution Explorer and open up the Movies.edmx file (which is in the folder). Right click on the design surface (the white area) and select Update Model from Database.
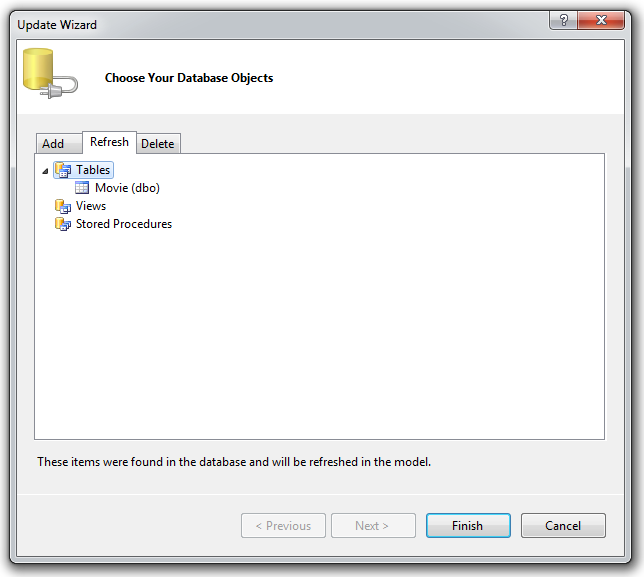
This will launch the “Update Wizard”. Click the Refresh tab within it and click Finish. Our Movie model class will then be updated with the new column.

After clicking Finish, you can see the new Rating Column has been added to the Movie Entity in our model.
We’ve added a column in the database model, but the Views don’t know about it.
Update Views with Model Changes
There are a few ways we could update our view templates to reflect the new Rating column. Since we created these Views by generating them via the Add View dialog, we could delete them and recreate them again. However, typically people will have already made modifications to their View templates from the initial scaffolded generation and will want to add or delete fields manually, just as we did with the ID field for Create.
Open up the .aspx template and add a <th>Rating</th> to the head of the Movie table. I added mine after Genre. Then, in the same column position but lower down, add a line to output our new Rating.
[!code-aspxMain]
1: <td>
2: <%: item.Rating %>
3: </td>
Our final Index.aspx template will look like this:
[!code-aspxMain]
1: <%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<IEnumerable<Movies.Models.Movie>>" %>
2:
3: <asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
4: Movie List
5: </asp:Content>
6: <asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
7: <h2>My Movie List</h2>
8: <table>
9: <tr>
10: <th>Id</th>
11: <th>Title</th>
12: <th>ReleaseDate</th>
13: <th>Genre</th>
14: <th>Rating</th>
15: <th>Price</th>
16: </tr>
17: <% foreach (var item in Model)
18: { %>
19: <tr>
20: <td><%: item.Id %></td>
21: <td><%: item.Title %></td>
22: <td><%: String.Format("{0:g}", item.ReleaseDate) %></td>
23: <td><%: item.Genre %></td>
24: <td><%: item.Rating %></td>
25: <td><%: String.Format("{0:F}", item.Price) %></td>
26: </tr>
27: <% } %>
28: </table>
29: <p>
30: <%: Html.ActionLink("Create New", "Create") %>
31: </p>
32: </asp:Content>
Let’s then open up the .aspx template and add a Label and Textbox for our new Rating property:
[!code-aspxMain]
1: <div class="editor-label">
2: <%: Html.LabelFor(model => model.Rating) %>
3: </div>
4: <div class="editor-field">
5: <%: Html.TextBoxFor(model => model.Rating)%>
6: <%: Html.ValidationMessageFor(model => model.Rating)%>
7: </div>
Our final Create.aspx template will look like this, and let’s change our browser’s title and secondary <h2> title to something like “Create a Movie” while we’re in here!
[!code-aspxMain]
1: <%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<Movies.Models.Movie>" %>
2:
3: <asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
4: Create a Movie
5: </asp:Content>
6:
7: <asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
8: <script src="../../Scripts/MicrosoftAjax.js" type="text/javascript"></script>
9: <script src="../../Scripts/MicrosoftMvcValidation.js" type="text/javascript"></script>
10: <h2>Create a Movie</h2>
11: <% Html.EnableClientValidation(); %>
12: <% using (Html.BeginForm()) {%>
13: <%: Html.ValidationSummary(true) %>
14:
15: <fieldset>
16: <legend>Fields</legend>
17:
18: <div class="editor-label">
19: <%: Html.LabelFor(model => model.Title) %>
20: </div>
21: <div class="editor-field">
22: <%: Html.TextBoxFor(model => model.Title) %>
23: <%: Html.ValidationMessageFor(model => model.Title) %>
24: </div>
25:
26: <div class="editor-label">
27: <%: Html.LabelFor(model => model.ReleaseDate) %>
28: </div>
29: <div class="editor-field">
30: <%: Html.TextBoxFor(model => model.ReleaseDate) %>
31: <%: Html.ValidationMessageFor(model => model.ReleaseDate) %>
32: </div>
33:
34: <div class="editor-label">
35: <%: Html.LabelFor(model => model.Genre) %>
36: </div>
37: <div class="editor-field">
38: <%: Html.TextBoxFor(model => model.Genre) %>
39: <%: Html.ValidationMessageFor(model => model.Genre) %>
40: </div>
41:
42: <div class="editor-label">
43: <%: Html.LabelFor(model => model.Rating) %>
44: </div>
45: <div class="editor-field">
46: <%: Html.TextBoxFor(model => model.Rating)%>
47: <%: Html.ValidationMessageFor(model => model.Rating)%>
48: </div>
49:
50: <div class="editor-label">
51: <%: Html.LabelFor(model => model.Price) %>
52: </div>
53: <div class="editor-field">
54: <%: Html.TextBoxFor(model => model.Price) %>
55: <%: Html.ValidationMessageFor(model => model.Price) %>
56: </div>
57:
58: <p>
59: <input type="submit" value="Create" />
60: </p>
61: </fieldset>
62:
63: <% } %>
64:
65: <div>
66: <%: Html.ActionLink("Back to List", "Index") %>
67: </div>
68:
69: </asp:Content>
Run your app and now you’ve got a new field in the database that’s been added to the Create page. Add a new Movie - this time with a Rating - and click Create.
After you click Create, you’re sent to the Index page where you new Movie is listed with the new Rating Column in the database
This basic tutorial got you started making Controllers, associating them with Views and passing around hard-coded data. Then we created and designed a Database and put some data it in. We retrieved the data from the database and displayed it in an HTML table. Then we added a Create form that let the user add data to the database themselves from within the Web Application. We added validation, then made the validation use JavaScript on the client-side. Finally, we changed the database to include a new column of data, then updated our two pages to create and display this new data.
I now encourage you to move on to our intermediate-level tutorial “MVC Music Store” as well as the many videos and resources at https://asp.net/mvc to learn even more about ASP.NET MVC!
Enjoy!
- Scott Hanselman - http://hanselman.com and [@shanselman](http://twitter.com/shanselman) on Twitter.
 )
)
|
|




