Adding a Controller
[!NOTE] An updated version of this tutorial is available here that uses ASP.NET MVC 5 and Visual Studio 2013. It’s more secure, much simpler to follow and demonstrates more features.
MVC stands for model-view-controller. MVC is a pattern for developing applications that are well architected, testable and easy to maintain. MVC-based applications contain:
- M odels: Classes that represent the data of the application and that use validation logic to enforce business rules for that data.
- V iews: Template files that your application uses to dynamically generate HTML responses.
- C ontrollers: Classes that handle incoming browser requests, retrieve model data, and then specify view templates that return a response to the browser.
We’ll be covering all these concepts in this tutorial series and show you how to use them to build an application.
Let’s begin by creating a controller class. In Solution Explorer, right-click the Controllers folder and then select Add Controller.

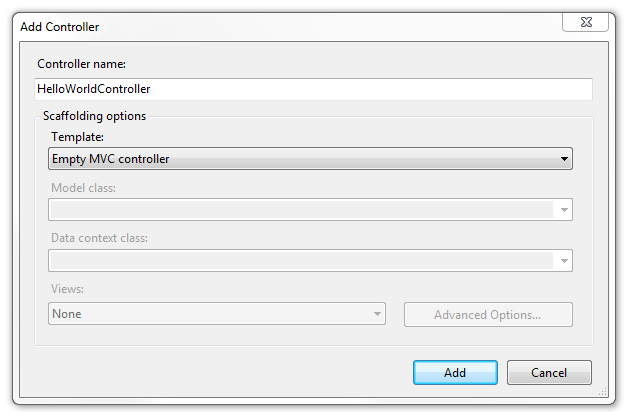
Name your new controller “HelloWorldController”. Leave the default template as Empty MVC controller and click Add.

Notice in Solution Explorer that a new file has been created named HelloWorldController.cs. The file is open in the IDE.

Replace the contents of the file with the following code.
[!code-csharpMain]
1: using System.Web;
2: using System.Web.Mvc;
3:
4: namespace MvcMovie.Controllers
5: {
6: public class HelloWorldController : Controller
7: {
8: //
9: // GET: /HelloWorld/
10:
11: public string Index()
12: {
13: return "This is my <b>default</b> action...";
14: }
15:
16: //
17: // GET: /HelloWorld/Welcome/
18:
19: public string Welcome()
20: {
21: return "This is the Welcome action method...";
22: }
23: }
24: }
The controller methods will return a string of HTML as an example. The controller is named HelloWorldController and the first method above is named Index. Let’s invoke it from a browser. Run the application (press F5 or Ctrl+F5). In the browser, append “HelloWorld” to the path in the address bar. (For example, in the illustration below, it’s http://localhost:1234/HelloWorld.) The page in the browser will look like the following screenshot. In the method above, the code returned a string directly. You told the system to just return some HTML, and it did!

ASP.NET MVC invokes different controller classes (and different action methods within them) depending on the incoming URL. The default URL routing logic used by ASP.NET MVC uses a format like this to determine what code to invoke:
/[Controller]/[ActionName]/[Parameters]
The first part of the URL determines the controller class to execute. So /HelloWorld maps to the HelloWorldController class. The second part of the URL determines the action method on the class to execute. So /HelloWorld/Index would cause the Index method of the HelloWorldController class to execute. Notice that we only had to browse to /HelloWorld and the Index method was used by default. This is because a method named Index is the default method that will be called on a controller if one is not explicitly specified.
Browse to http://localhost:xxxx/HelloWorld/Welcome. The Welcome method runs and returns the string “This is the Welcome action method…”. The default MVC mapping is /[Controller]/[ActionName]/[Parameters]. For this URL, the controller is HelloWorld and Welcome is the action method. You haven’t used the [Parameters] part of the URL yet.

Let’s modify the example slightly so that you can pass some parameter information from the URL to the controller (for example, /HelloWorld/Welcome?name=Scott&numtimes=4). Change your Welcome method to include two parameters as shown below. Note that the code uses the C# optional-parameter feature to indicate that the numTimes parameter should default to 1 if no value is passed for that parameter.
[!code-csharpMain]
1: public string Welcome(string name, int numTimes = 1) {
2: return HttpUtility.HtmlEncode("Hello " + name + ", NumTimes is: " + numTimes);
3: }
Run your application and browse to the example URL (http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4). You can try different values for name and numtimes in the URL. The ASP.NET MVC model binding system automatically maps the named parameters from the query string in the address bar to parameters in your method.

In both these examples the controller has been doing the “VC” portion of MVC — that is, the view and controller work. The controller is returning HTML directly. Ordinarily you don’t want controllers returning HTML directly, since that becomes very cumbersome to code. Instead we’ll typically use a separate view template file to help generate the HTML response. Let’s look next at how we can do this.
 )
)
|
|