ASP.NET Web Deployment using Visual Studio: Project Properties
by Tom Dykstra
This tutorial series shows you how to deploy (publish) an ASP.NET web application to Azure App Service Web Apps or to a third-party hosting provider, by using Visual Studio 2012 or Visual Studio 2010. For information about the series, see the first tutorial in the series.
Overview
Some deployment options are configured in project properties that are stored in the project file (the .csproj or .vbproj file). In most cases, the default values of these settings are what you want, but you can use the Project Properties UI built into Visual Studio to work with these settings if you have to change them. In this tutorial you review the deployment settings in Project Properties. You also create a placeholder file that causes an empty folder to be deployed.
Configure deployment settings in the project properties window
Most settings that affect what happens during deployment are included in the publish profile, as you’ll see in the following tutorials. A few settings that you should be aware of are located in the Package/Publish tabs of the Project Properties window. These settings are specified for each build configuration — that is, you can have different settings for a Release build than you have for a Debug build.
In Solution Explorer, right-click the ContosoUniversity project, select Properties, and then select the Package/Publish Web tab.

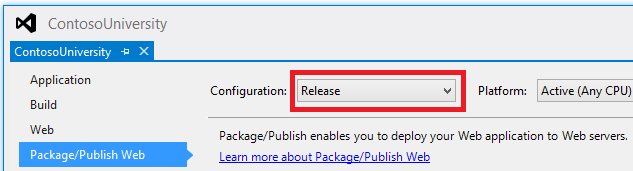
When the window is displayed, it defaults to showing settings for whichever build configuration is currently active for the solution. If the Configuration box does not indicate Active (Release), select Release in order to display settings for the Release build configuration. You’ll deploy Release builds to both your test and production environments.

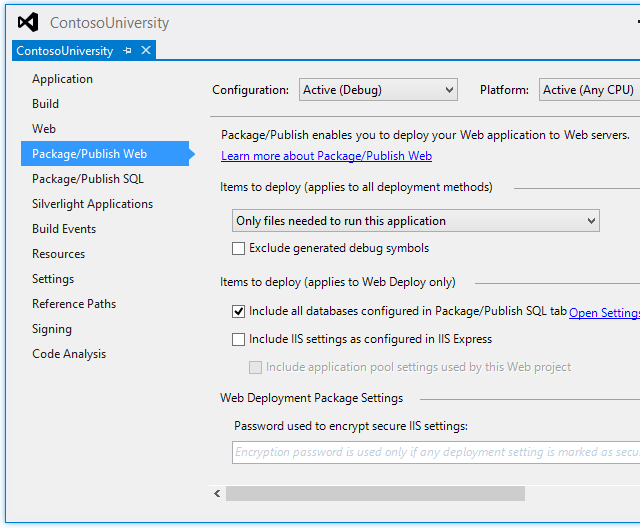
With Active (Release) or Release selected, you see the values that are effective when you deploy using the Release build configuration:
- In the Items to deploy box, Only files needed to run the application is selected. Other options are All files in this project or All files in this project folder. By leaving the default selection unchanged you avoid deploying source code files, for example. This setting is the reason why the folders that contain the SQL Server Compact binary files had to be included in the project. For more information about this setting, see Why don’t all of the files in my project folder get deployed? in ASP.NET Web Application Project Deployment FAQ.
- Exclude generated debug symbols is selected. You won’t be debugging when you use this build configuration.
- Include all databases configured in Package/Publish SQL tab is selected. Specifies whether Visual Studio will deploy databases as well as files. Although the check box label only mentions the Package/Publish SQL tab, clearing this check box would also disable database deployment that is configured in the publish profile. You will be doing that later, so the check box must remain selected. The Package/Publish SQL tab is used for a legacy database publishing method that you won’t be using in these tutorials.
- The Web Deployment Package Settings section does not apply because you’re using one-click publish in these tutorials.
Change the Configuration drop-down box to Debug to see the default settings for Debug builds. The values are the same, except Exclude generated debug symbols is cleared so that you can debug when you deploy a Debug build.
Make sure that the Elmah folder gets deployed
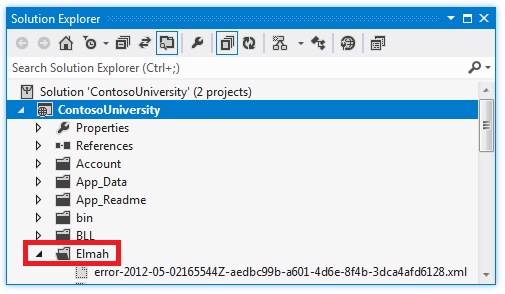
As you saw in the previous tutorial, the Elmah NuGet package provides functionality for error logging and reporting. In the Contoso University application Elmah has been configured to store error details in a folder named Elmah:

Excluding specific files or folders from deployment is a common requirement; another example would be a folder that users can upload files to. You don’t want log files or uploaded files that were created in your development environment to be deployed to production. And if you are deploying an update to production you don’t want the deployment process to delete files that exist in production. (Depending on how you set a deployment option, if a file exists in the destination site but not the source site when you deploy, Web Deploy deletes it from the destination.)
As you saw earlier in this tutorial, the Items to deploy option in the Package/Publish Web tab is set to Only Files Needed to run this application. As a result, log files that are created by Elmah in development will not be deployed, which is what you want to happen. (To be deployed, they would have to be included in the project and their Build Action property would have to be set to Content. For more information, see Why don’t all of the files in my project folder get deployed? in ASP.NET Web Application Project Deployment FAQ). However, Web Deploy will not create a folder in the destination site unless there’s at least one file to copy to it. Therefore, you’ll add a .txt file to the folder to act as a placeholder so that the folder will be copied.
In Solution Explorer, right-click the Elmah folder, select Add New Item, and create a text file named Placeholder.txt. Put the following text in it: “This is a placeholder file to ensure that the folder gets deployed.” and save the file. That’s all you have to do in order to make sure that Visual Studio deploys this file and the folder it’s in, because the Build Action property of .txt files is set to Content by default.
Summary
You have now completed all of the deployment set-up tasks. In the next tutorial, you’ll deploy the Contoso University site to the test environment and test it there.
 )
)
|
|