Deploying an ASP.NET Web Application with SQL Server Compact using Visual Studio or Visual Web Developer: Deploying a Code-Only Update - 8 of 12
by Tom Dykstra
This series of tutorials shows you how to deploy (publish) an ASP.NET web application project that includes a SQL Server Compact database by using Visual Studio 2012 RC or Visual Studio Express 2012 RC for Web. You can also use Visual Studio 2010 if you install the Web Publish Update. For an introduction to the series, see the first tutorial in the series.
For a tutorial that shows deployment features introduced after the RC release of Visual Studio 2012, shows how to deploy SQL Server editions other than SQL Server Compact, and shows how to deploy to Azure App Service Web Apps, see ASP.NET Web Deployment using Visual Studio.
Overview
After the initial deployment, your work of maintaining and developing your web site continues, and before long you will want to deploy an update. This tutorial takes you through the process of deploying an update to your application code. This update does not involve a database change; you’ll see what’s different about deploying a database change in the next tutorial.
Reminder: If you get an error message or something doesn’t work as you go through the tutorial, be sure to check the troubleshooting page.
Making a Code Change
As a simple example of an update to your application, you’ll add to the Instructors page a list of courses taught by the selected instructor.
If you run the Instructors page, you’ll notice that there are Select links in the grid, but they don’t do anything other than make the row background turn gray.
Now you’ll add code that runs when the Select link is clicked and displays a list of courses taught by the selected instructor .
In Instructors.aspx, add the following markup immediately after the ErrorMessageLabel Label control:
[!code-aspxMain]
1: <h3>Courses Taught</h3>
2: <asp:ObjectDataSource ID="CoursesObjectDataSource" runat="server" TypeName="ContosoUniversity.BLL.SchoolBL"
3: DataObjectTypeName="ContosoUniversity.DAL.Course" SelectMethod="GetCoursesByInstructor">
4: <SelectParameters>
5: <asp:ControlParameter ControlID="InstructorsGridView" Name="PersonID" PropertyName="SelectedDataKey.Value"
6: Type="Int32" />
7: </SelectParameters>
8: </asp:ObjectDataSource>
9: <asp:GridView ID="CoursesGridView" runat="server" DataSourceID="CoursesObjectDataSource"
10: AllowSorting="True" AutoGenerateColumns="False" SelectedRowStyle-BackColor="LightGray"
11: DataKeyNames="CourseID">
12: <EmptyDataTemplate>
13: <p>No courses found.</p>
14: </EmptyDataTemplate>
15: <Columns>
16: <asp:BoundField DataField="CourseID" HeaderText="ID" ReadOnly="True" SortExpression="CourseID" />
17: <asp:BoundField DataField="Title" HeaderText="Title" SortExpression="Title" />
18: <asp:TemplateField HeaderText="Department" SortExpression="DepartmentID">
19: <ItemTemplate>
20: <asp:Label ID="GridViewDepartmentLabel" runat="server" Text='<%# Eval("Department.Name") %>'></asp:Label>
21: </ItemTemplate>
22: </asp:TemplateField>
23: </Columns>
24: </asp:GridView>
Run the page and select an instructor. You see a list of courses taught by that instructor.
Deploying the Code Update to the Test Environment
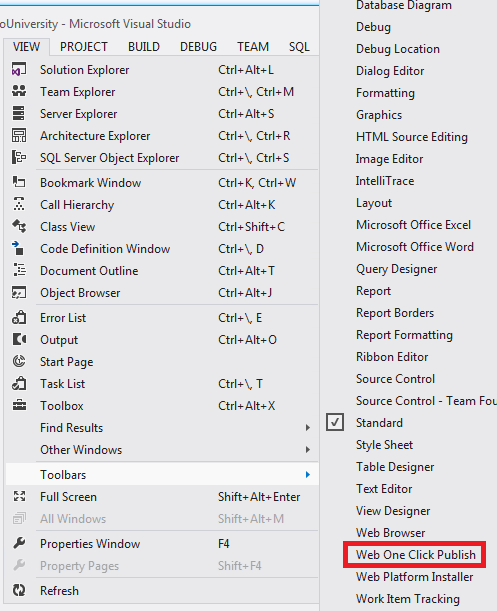
Deploying to the test environment is a simple matter of running one-click publish again. To make this process quicker, you can use the Web One Click Publish toolbar.
In the View menu, choose Toolbars and then select Web One Click Publish.

In Solution Explorer, select the ContosoUniversity project.
the Web One Click Publish toolbar, choose the Test publish profile and then click Publish Web (the icon with arrows pointing left and right).

Visual Studio deploys the updated application, and the browser automatically opens to the home page. Run the Instructors page and select an instructor to verify that the update was successfully deployed.
You would normally also do regression testing (that is, test the rest of the site to make sure that the new change didn’t break any existing functionality). But for this tutorial you’ll skip that step and proceed to deploy the update to production.
Preventing Redeployment of the Initial Database State to Production
In a real application, users interact with your production site after your initial deployment, and the databases are populated with live data. Therefore, you don’t want to redeploy the membership database in its initial state, which would wipe out all of the live data. Since SQL Server Compact databases are files in the App_Data folder, you have to prevent this by changing deployment settings so that files in the App_Data folder aren’t deployed.
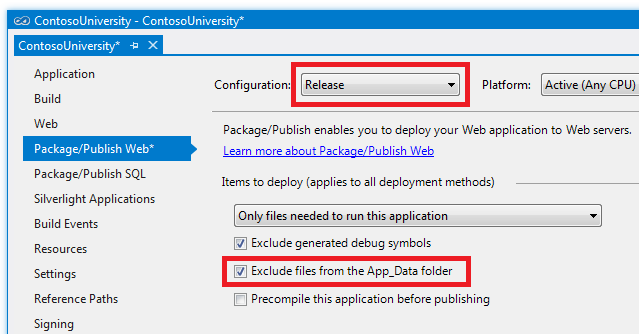
Open the Project Properties window for the ContosoUniversity project, and select the Package/Publish Web tab. Make sure that the Configuration drop-down box has either Active (Release) or Release selected, select Exclude files from the App_Data folder.

In case you decide to deploy a debug build in the future, it’s a good idea to make the same change for the Debug build configuration: change Configuration to Debug and then select Exclude files from the App_Data folder.
Save and close the Package/Publish Web tab.
[!NOTE]
[!IMPORTANT] Make sure that you don’t have Remove additional files at destination selected in your publish profiles. If you select that option, the deployment process will delete the databases that you have in App_Data in the deployed site, and it will delete the App_Data folder itself.
Preventing User Access to the Production Site During Update
The change you’re deploying now is a simple change to a single page. But sometimes you deploy larger changes, and in that case the site can behave strangely if a user requests a page before deployment is finished. To prevent this, you can use an app_offline.htm file. When you put a file named app_offline.htm in the root folder of your application, IIS automatically displays that file instead of running your application. So to prevent access during deployment, you put app_offline.htm in the root folder, run the deployment process, and then remove app_offline.htm.
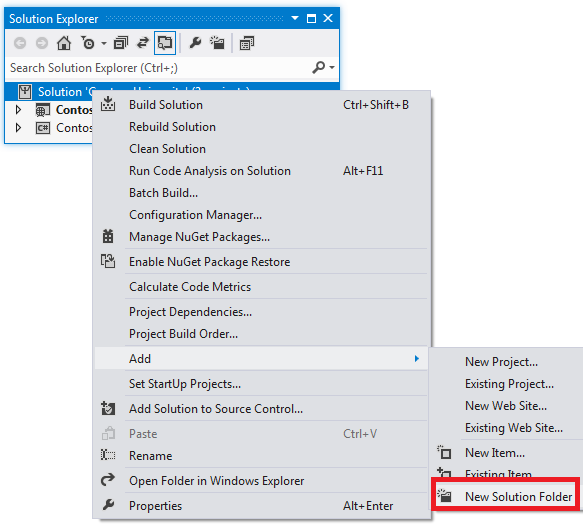
In Solution Explorer, right-click the solution (not one of the projects) and select New Solution Folder.

Name the folder SolutionFiles.
In the new folder create an HTML page named app_offline.htm. Replace the existing contents with the following markup:
[!code-htmlMain]
1: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2: <html xmlns="http://www.w3.org/1999/xhtml">
3: <head>
4: <title>Contoso University - Under Construction</title>
5: </head>
6: <body>
7: <h1>Contoso University</h1>
8: <h2>Under Construction</h2>
9: <p>The Contoso University site is temporarily unavailable while we upgrade it. Please try again later.</p>
10: </body>
11: </html>
You can copy the app_offline.htm file to the site by using an FTP connection or the File Manager utility in the hosting provider’s control panel. For this tutorial, you’ll use the File Manager.
Open the control panel and select File Manager as you did in the Deploying to the Production Environment tutorial. Select contosouniversity.com and then wwwroot to get to your application’s root folder, and then click Upload.
In the Upload File dialog box, select the app_offline.htm file and then click Upload.
Browse to your site’s URL. You see that the app_offline.htm page is now displayed instead of your home page.
You are now ready to deploy to production.
Deploying the Code Update to the Production Environment
In the Web One Click Publish toolbar, choose the Production publish profile and then click Publish Web.
Visual Studio deploys the updated application and opens the browser to the site’s home page. The app_offline.htm file is displayed. Before you can test to verify successful deployment, you must remove the app_offline.htm file.
Return to the File Manager application in the control panel. Select contosouniversity.com and wwwroot, select app_offline.htm, and then click Delete.
In the browser, open the Instructors page in the public site, and select an instructor to verify that the update was successfully deployed.
You’ve now deployed an application update that did not involve a database change. The next tutorial shows you how to deploy a database change.
 )
)
|
|







