Browsers future.
1. Browser parameters.
Current URL to going Chrome parameters is chrome://about/ - this is common enter to investigate all chrome parameters.

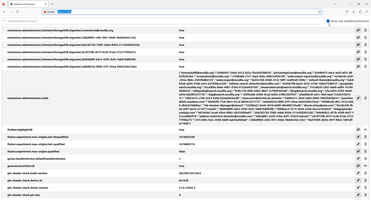
The same common entering point to tuning Firefox is about:config.

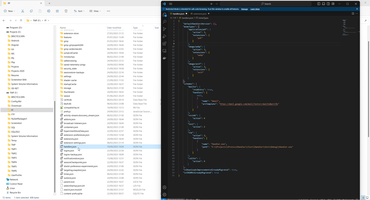
Also Firefox has a lot of parameters as simple JSON file, for example this is own tuning protocol handler on Browser:

2. Support forum.
Firefox has cool support forum, you always can ask something about Firexox, for example this is my post in that forum https://discourse.mozilla.org/t/ns-binding-aborted-why-browser-unexpectedly-transform-post-request-to-get-request/122848
Chrome also has similar community https://support.google.com/chrome/threads, but I'm not active Chrome user.
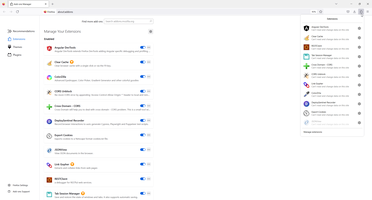
3. Plugins.
This is list of my liked FF plugin.

4. Tune Dev tools.
Main future for developers of Dev Tools is two "Chromium compatibility" and "Remote debugging".

5. Direct call Socket inspector from command line.
6. Opening port.
7. Forbid Search engine.
Browser context:
 )
)
|
|