<< Back << Firebase triggers.

- 1.Publish simple http handler to firebase functions.
- 2. Create REST API frunction with Express module and CORS.
- 3.Create database triggers with Transaction.





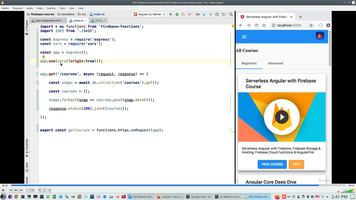
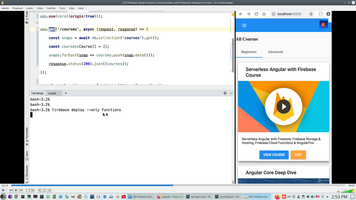
1.Publish simple http handler to firebase functions.






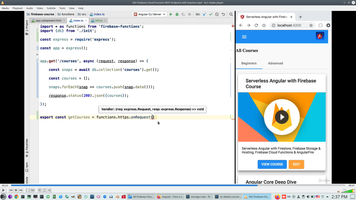
2. Install Express packages and create REST API handler.




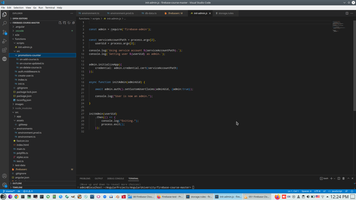
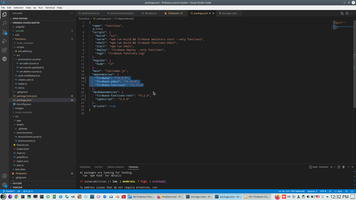
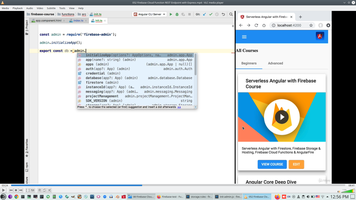
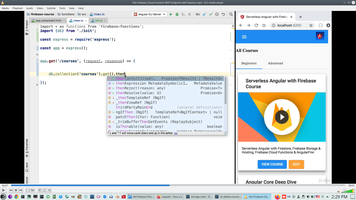
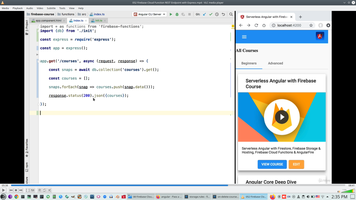
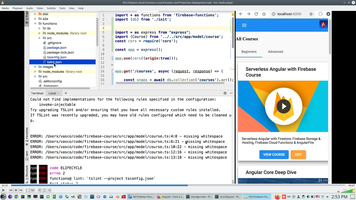
Init.ts contains opened DB with InitilazeApp by FirebaseAdmin and export Firebase.Srorage, other modules import DB




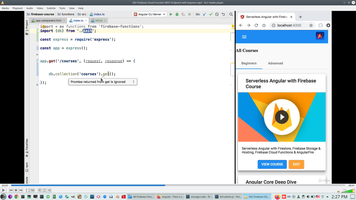
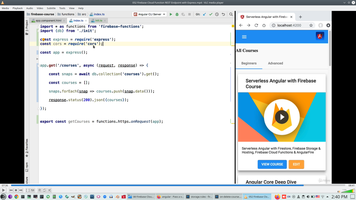
Db.Collection export Promise result, therefore we may use Than()

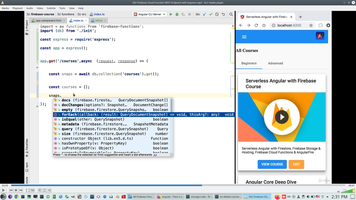
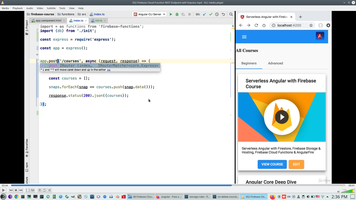
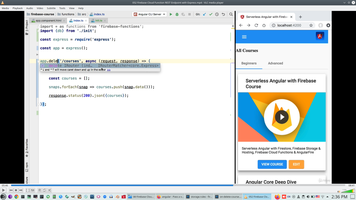
Instead Than() we can use Await wit Promise result.

We will use ForEach with Awaited result. We will define empty array and Callback inside ForEach will Push item to array.

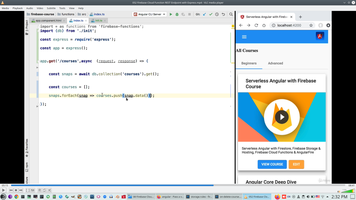
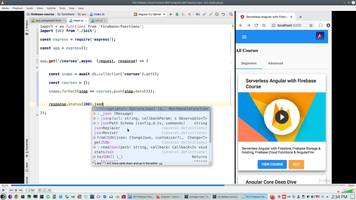
Response need to resurn status code and result of REST API.

We can pass for Return JSON array as object {}.

In the same way Express allow as create Post, Delete and other type of REST API.


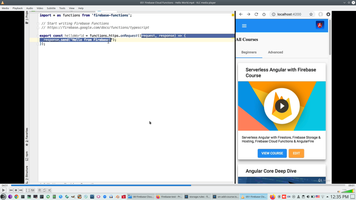
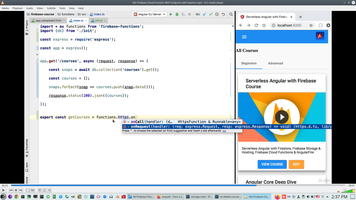
And now we can create Firebase Library function


But this is not all, next step is adding CORS library.

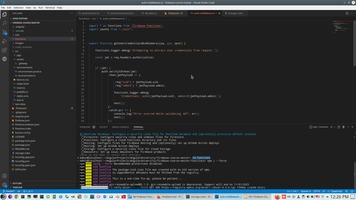
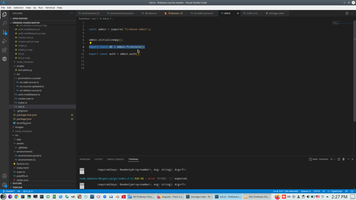
We need add Require(CORS) additionally to Require(Express) and Import DB and Firebase-Functions

Initialize CORS with the same domain origin true/false


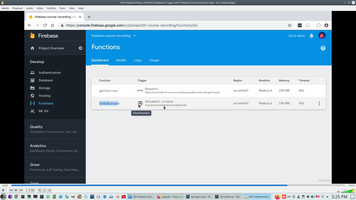
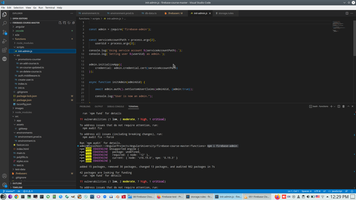
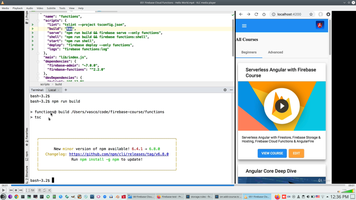
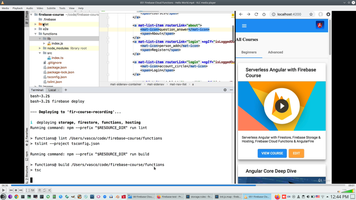
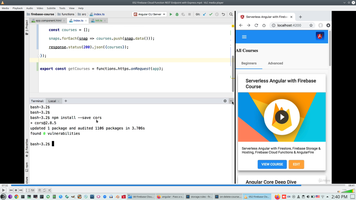
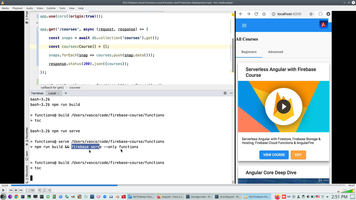
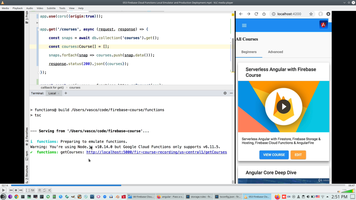
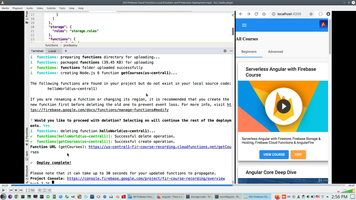
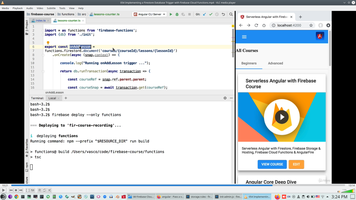
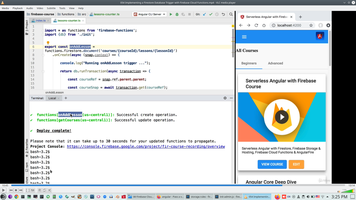
Adn deploy Firebase ONLY function.




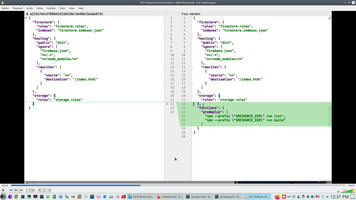
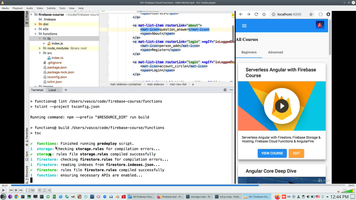
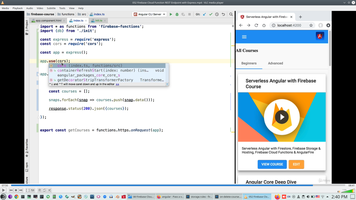
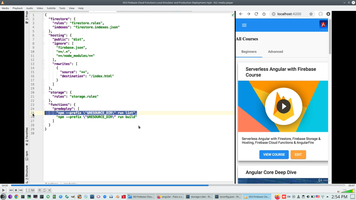
Firebase configure additional pre deployed step LINT, but this step not workable, we need simple delete this step from deployment config.



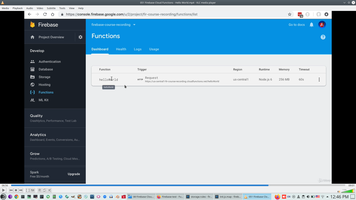
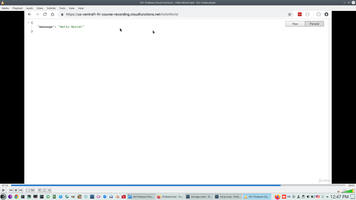
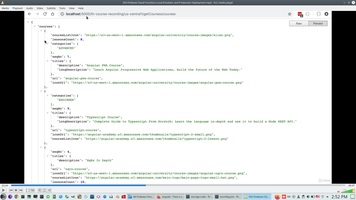
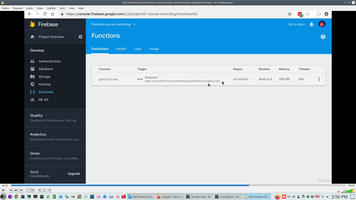
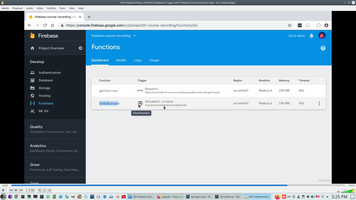
We can see deployed REST API in Firebase console.

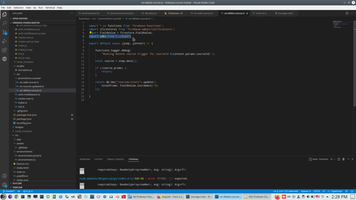
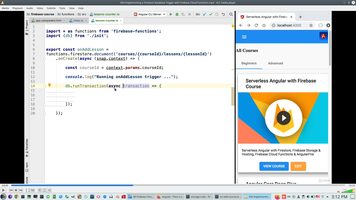
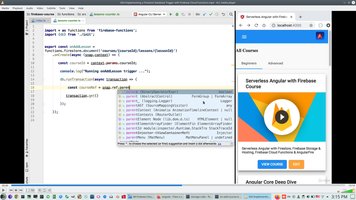
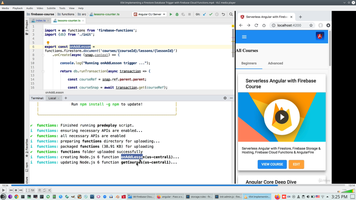
3. Create Database Trigger. Transaction and binding to Transaction context will be Async.

Trigger need to use Database transaction. Transaction can be delete or update.

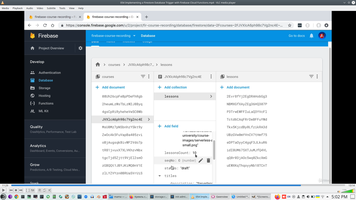
This triggers will be OnCreate and bind to Lessons documents.

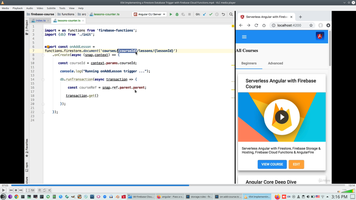
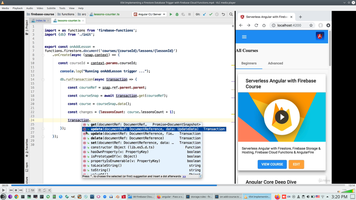
We need to reference from Lesson to Course document therefore we use parent.parent to receive CourceID.


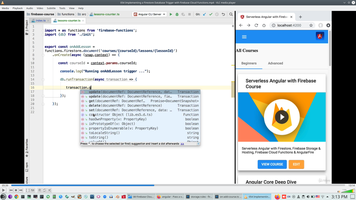
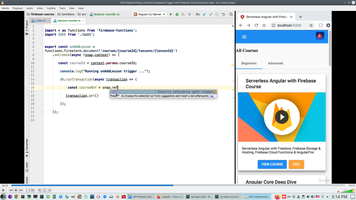
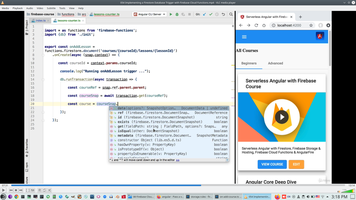
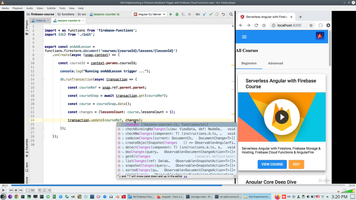
Inside transaction we can receive reference do document data.

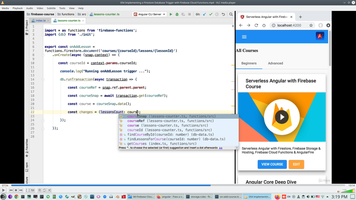
We prepare object to collect number of lessons.

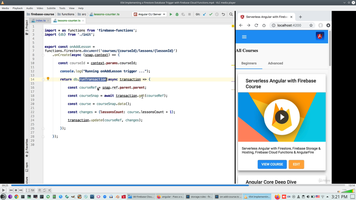
And update Course inside transaction.


Firebase function need to return task, transaction alway return what we need for OnCreate trigger.

Deploy this function and see result.






Front context:
 )
)
|
|