Анимация и программирование в Flash Professional.
Для начала на этой страничке я бы хотел склонить голову перед настоящими профессионалами и показать какие именно приложения они пишут на Flash (и Flex). Каждое нижеследующее приложение открывается на отдельной страничке - слева вы видите размер приложения. Учитывайте пожалуйста возможности своего интернет-канала и потребляемый трафик.
Я не профессиональный флешер - ибо чтобы идти по этому пути до конца - надо быть больше хужожником, чем программистом. Но тем не менее я тоже иногда и рисую и программирую во Flash. Конечно для настоящего флешера (который занимается анимацией во флеш всю жизнь) - эта моя заметка будет выглядеть смешно и глупо (надеюсь это не относится к моим заметкам по другим технологиям программирования), но в основном по моему сайту ходит по нескольку сотен именно профессиональных программистов (а не художников-аниматоров), а для них даже начальное введение в тему векторного рисования и программирования может оказаться полезным. Ну и мне приятно тоже ощущать в своем программистском багаже Флеш-технологию.
Ниже вы видите одну из моих проделок на PaperVision3D.
To view this page ensure that Adobe Flash Player version 10.0.0 or greater is installed.
Вообще Flash Professional (не путать с Flash Catalyst и Flash Builder - у Adobe несколько продуктов имеют в названии слово Flash) - предназначен для трансформаций (анимации) произвольной векторной графики - с широчайшими возможностями программирования во всей мощности Action Script. При этом этот инструмент заточен на произвольную векторную графику и минимальный комплект библиотек (из пространства имен flash). В отличие от этого инструмента Flash Catalysh заточен на стандартные контролы (похожие на контролы Windows-интерфейса) и программирование с использованием этих котролов (с использованием тех же минимальных библиотек). Flash builder (или иначе Flex Bulder) - заточен на то же, что Flash Catalyst - но с использованием гораздо более мощных (и громоздких) библиотек, включающих работу с веб-сервисами и привязку к данным, работу с видео и парсинг XML, валидаторы данных и контейнеры (и многое другое) - в сущности это некий клон микрософтовского .NET Framework, только от компании Adobe. Только в чем-то он значительно превосходит .NET Framework - анимация, графика, видео, а в чем-то уступает - например нет какой-то криптографии, LINQ.
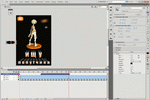
На этой страничке я кратенько пробегусь по возможностям Flash Professional (не претендуюя на полноту описания его возможностей). Для начала я возьму одну свою красавицу, сделанную в 3D, импортирую ее во Flash Prof и докручу туда пару слоев простейшей анимации.
Вообще во Flash Prof предназначен для анимации - цвета, движения, формы, маски, градиента, эффектов, 3D-позиции (кажется все вспомнил). И в примере ниже я покажу почти все эти типы анимации - для я чего просто сделаю сотню щелчков мышкой.
 Итак, беру эту красавицу и импортирую ее во флеш.
Итак, беру эту красавицу и импортирую ее во флеш.









В итоге этой операции Flash IDE создал вот такой код импорта BitmapImage c серией записей, соответстующей каждому импортируемому рисунку:
1: <DOMDocument xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://ns.adobe.com/xfl/2008/" width="300" height="500" currentTimeline="1" xflVersion="2.0" creatorInfo="Adobe Flash Professional CS5" platform="Windows" versionInfo="Saved by Adobe Flash Windows 11.0 build 485" majorVersion="11" buildNumber="485" objectsSnapTo="false" viewAngle3D="45" previewMode="full" nextSceneIdentifier="2" playOptionsPlayLoop="false" playOptionsPlayPages="false" playOptionsPlayFrameActions="false">
2: <folders>
3: <DOMFolderItem name="Anime1.psd Assets" itemID="4d9a11b7-000001d2" isExpanded="true"/>
4: </folders>
5: <media>
6: <DOMBitmapItem name="Anime1.psd Assets/Anime_background.gif" itemID="4d9ac73e-00000279" sourceExternalFilepath=".\LIBRARY\Anime1.psd Assets\Anime_background.gif" sourceLastImported="1301993037" externalFileCRC32="2642358736" externalFileSize="4329" useImportedJPEGData="false" compressionType="lossless" originalCompressionType="lossless" quality="50" href="Anime1.psd Assets\Anime_background.gif" bitmapDataHRef="M 38 1301989182.dat" frameRight="6000" frameBottom="10000"/>
7: <DOMBitmapItem name="Anime1.psd Assets/Layer 1" itemID="4d9a11b7-000001d5" sourceExternalFilepath=".\LIBRARY\Anime1.psd Assets\Layer 1" sourceLastImported="1301942711" originalCompressionType="lossless" quality="90" href="Anime1.psd Assets\Layer 1" bitmapDataHRef="M 1 1301942711.dat" frameRight="6000" frameBottom="10000"/>
При попытке запуска выяснилось, что красавица вертится слишком быстро, поэтому я замедлил ее вращение в три раза:



что привело в XLF-файле описания проекта к появлению серии вот таких записей:
230: <DOMFrame index="18" duration="3" keyMode="9728">
231: <elements>
232: <DOMBitmapInstance name="" referenceID="" libraryItemName="Anime1.psd Assets/Layer 7"/>
233: </elements>
234: </DOMFrame>
235: <DOMFrame index="21" duration="3" keyMode="9728">
236: <elements>
237: <DOMBitmapInstance name="" referenceID="" libraryItemName="Anime1.psd Assets/Layer 8"/>
238: </elements>
239: </DOMFrame>
Далее я добавил первый слой, на котором я буду делать анимацию (и выбрал цвет, которым я буду рисовать).


Добавление этого слоя (и последующих) привело к появлению во флеш-проекте записей с описанием моих добавленных для анимации слоев:
44: <symbols>
45: <Include href="Star1.xml" loadImmediate="false"/>
46: <Include href="Star2.xml" loadImmediate="false"/>
47: <Include href="Star3.xml" loadImmediate="false"/>
48: <Include href="Star4.xml" loadImmediate="false"/>
49: <Include href="Star5.xml" loadImmediate="false"/>
50: </symbols>
Это очень приятная особенность среды флеш - что каждое выполненное в диалогах действие протоколлируется в XML-файлике описания проекта. Особенно это приятно, когда надо понять как сделать анимацию. Это чем-то напоминает макрорекордер VISUAL BASIC, который присутствует в MS Office и OpenOffice.
Есть два печатных букварика - в левом перечислены все действия Flash IDE, а в среднем какой именно код на ActionScript 3 этому действию соответствует. Собственно язык AS3 я изучал по третьей (правой) книге. Все эти книги хорошие, но левая и средняя конечно тяжелые - их невозможно читать, это скорее комментарии в стиле "делай как я" к прилагаемым дискам. Причем надо повторять все примеры чрезвычайно внимательно, не пропуская ни малейших деталей. Потом нужно время на обдумывание - это классические уроки с домашним заданием в виде обдумывания. А вот правая книга об AS3 - и читалась легко и как справочник очень удобная. Хотя она чисто о языке, а не об инструментах рисования в Flash Professional.



На первом слое я создам анимацию движения и анимацию эффекта BLUR (свечения). Я сделаю желтенькое облачко, которое вылетет перед глазами красавицы и вспыхнет когда красавица посмотрит на него. Кроме того, я анимирую увеличение его размера с помощью инструментов приближения/удаления в 3D-сцене.
Сам по себе обьект (символ в терминологии флеш), выглядит вот так, а все анимации/трансформации этого обьекта на сцене выглядят вот так. Весь этот адский XML-код я создал за тридцать кликов мышкой. Нарисовал звездочку, искривил ее, добавил эффект BLUR, немного поигрался с ним, чтобы вспышка была когда облачко подлетит к глазам красавицы, подобрал подходящий размер, добавил анимацию движения на линии времени, затем добавил 3D сцену, изломал траекторию движения и проверил - результат меня удолетворил вполне (хотя, я уже говорил вначале - я не художник!).































По законам жанра, когда что-то появляется перед глазами красавицы - должен быть треугольник. Поэтому я нарисую второй странный обьект, на котором сделаю анимацию градиента. Описание этого шарика выглядит вот так, а анимация движения и градиента, что я с ним сделал на сцене - вот так.
Опять же, ловкость рук и никакого мошенничества - за двадцать кликов мышкой я подобрал то что хотел (и создал весь вышеуказанный код шарика и его анимации). В отличие от предыдущего примера - в этом случае траекторию движения я сначала отрисовал вручную, а потом выполнил анимацию движения не путем перетаскивания обьекта в нужную точку на конечном фрейме, а просто вставил траэкторию из буфера обмена.






















По законам жанра перед глазами красавицы должен постоянно появляться странный субьект, который не обращает на нее ни малейшего внимания. Я сделаю этот субьект с эффектом блика и размытия. Анимацию этого субьекта я сделаю всего не на всей линии времени, а лишь на нескольких кадрах в средине линии времени.
Этот субьект я отрисую за 15 кликов мышкой.















Я нарисовал тут еще пару субьектов, однако в итоге они мне не понравились и я их убрал. Поэтому я добавлю в этот ролик последний свой фирменный элемент - качающееся (!) звездное небо и на этом закончу. Не думаю, что кому-то еще пришло в голову, что звездное небо НЕ неподвижно (ну разве что астроному!). Это небо я нарисую специальной кистью.
Сам по себе этот объект чрезвычайно громоздкий, состоит из более чем двух тысяч строчек, хотя рисуется он за секунду легким движением краскорасмылителя. Качание звездного неба выглядит вот так.
И вот что получилось у меня в итоге этих моих ста кликов мышкой (как я уже говорил не раз - я не художник, я просто умею различными пользоваться инструментами рисования компании Adobe):
Теперь рассмотрим более привычную для меня ситуацию - не художественное рисование инструментами векторной графики FLASH PROFESSIONAL, а программирование в этой среде . Как я уже говорил Flash Professional - это бомба двойного действия - это и потрясающий инструмент рисования (для людей с художественным вкусом) и инструмент программирования.

К сожалению для программирования в ActionScript 3.0 он не заточен до такой степени, как Flex. Для Action Script 2.0 во Флеш-IDE есть отладчик, а вот для Action Script 3.0 - его нет. Для меня наличие отладчика - самая важная часть любой среды программирования. Я люблю девелопмент с активным использованием отладчика, часто пишу код няпрямую в отладчик, а лишь потом просто перебрасываю работающие фрагменты из отладчика в общий код. В принципе, так принято в культуре бейсика (а в построчном интерпритаторе бейсика VBSCRIPT иначе и невозможно). Увы и ой, но нормального отладчика во флеше для ActionScript 3 почему-то нет. Но есть для ActionScript 2. Мне это непонятно, когда новая версия какой-бы то ни было системы менее развитая, чем старая.
Но тем не менее программировать во флеш у меня получается. Но любой проект приходится начинать с нижеследующего файлика для отладки AS3 (командой trace), в котором у меня лежат несколько функций, предназначенных для вывода структуры объектов на сцене, имени обьекта, на котором сейчас кликаешь.
1: import flash.events.MouseEvent;
2: import flash.events.Event;
3: import flash.display.Sprite;
4:
5: function TraceMouse(ProgramPoint:String, e:MouseEvent)
6: {
7: trace(
8: DebugPoint.toString()+
9: ". "+
10: ProgramPoint.toString()+
11: ", target:"+
12: (e.target.name.toString()+" ").substr(0,15)+
13: (e.target.toString()+" ").substr(0,25)+
14: ", currentTarget:"+
15: (e.currentTarget.name.toString()+" ").substr(0,15)+
16: (e.currentTarget.toString()+" ").substr(0,25)+
17: ", localX:"+
18: e.localX.toString() +
19: " ,localY:" +
20: e.localY.toString() +
21: " ,stageX:" +
22: e.stageX.toString()+
23: " ,stageY:"+
24: e.stageY.toString()+
25: ", mouseX:"+
26: this.mouseX.toString()+
27: ", mouseY:"+
28: this.mouseY.toString()
29: );
30: DebugPoint += 1;
31: }
32:
33:
34:
35: function ListAll(Root:DisplayObjectContainer)
36: {
37:
38: trace(" Name ".substr(0,20)+("Type ").substr(0,24)+" <= "+("ParentName ").substr(0,15)+" ParentType");
39: ListAllChild(DisplayObjectContainer(Root));
40: }
41:
42: function ListAllChild(Root:DisplayObjectContainer)
43: {
44: DebugHierarhy += 1;
45: if (Root.parent == null)
46: {
47: trace(DebugHierarhy.toString()+". "+(Root.name+" ").substr(0,15)+" "+(Root.toString()+" ").substr(0,25)+" <= null");
48: }
49: else
50: {
51: trace(DebugHierarhy.toString()+". "+(Root.name+" ").substr(0,15)+" "+(Root.toString()+" ").substr(0,25)+" <= "+(Root.parent.name+" ").substr(0,15)+" "+Root.parent.toString());
52: }
53:
54: for (var i:int=0; i<Root.numChildren; i++)
55: {
56: var Child:DisplayObject = Root.getChildAt(i);
57: if (Child is DisplayObjectContainer)
58: {
59: ListAllChild(DisplayObjectContainer(Child));
60: }
61: }
62:
63: }
64:
65: import flash.net.URLRequest;
66: import flash.net.navigateToURL;
67:
68: function jsAlert(txt:String)
69: {
70: var alert:URLRequest=new URLRequest("javascript:alert("+"'"+txt+"'"+");");
71: navigateToURL(alert,"_selt");
72: }
Собственно язык AS3 является клоном JAVASCRIPT и сам по себе сложностей у меня не вызывает, надо понять и сориентироваться только в обьектах адобовского фреймворка. Обьектов много и разных, они сгруппированы как показано на рисунке выше. Еще в AS3 причудливая архитектора событий, когда событие клика по одному элементу контейнера возникает и у других элементов того же контейнера. В общем особенностей много, но выжить в этой среде при некоторых усилиях вполне возможно.
Пока во всех своих проектах я делал глобальный обработчик событий клика. Он получается ооочень громоздким, но зато вся обработка мыши получается в одном месте. Я знаю, что другие проггеры на ActionScript 3 делают иначе, создают свои обработчки у каждого обьекта, но у меня таких сложных проектов на флеше пока не было.
Ниже один типичный примерчик моего проекта. Клики по станциям этот ролик передает JAVASCRIPT'у активной странички, которая хостит этот ролик. Естественно эта пассивная страничка не является родной для хостинга этого ролика - поэтому клик по станции не приводит к выводу расписания.
А недавно я заинтересовался технологией Flex. Это совсем другая среда. В ней нет векторного рисования, фактически это просто плагин к Eclipse. Но зато в ней есть столь любимый мною полноценный отладчик. И ее среда по мощности библиотек вполне сравнима с .NET - там есть и валидаторы и контейнеры для элементов и работа с web-сервисами и многое другое. Хотя за все это приходится платить размером создаваемого байт-кода.
Те, кто заинтересовался Флексом, могут продолжить чтение на страничке Знакомство с Adobe Flex 4.
Flex context:
 )
)
|
|
