Return Service worker Types.
| Feature | Service Worker | Shared Worker |
| Scope | Tied to a specific origin and scope. | Can be accessed by multiple tabs/windows. |
| Lifecycle | Event-driven (install, activate, fetch). | Long-lived and persistent. |
| Communication | Communicates via postMessage and events. |
Communicates via postMessage and ports. |
| Use Cases | Offline caching, push notifications, etc. | Shared state, real-time communication, etc. |
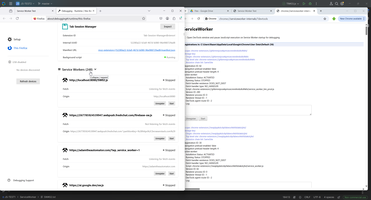
Example of my service worker in Chrome.

| Script URL | Source | Purpose |
| chrome-extension://ghbmnnjooekpmoecnnnilnnbdlolhkhi/service_worker_bin_prod.js | Chrome Extension | Handles background tasks or messaging for the extension. |
| chrome-extension://neajdppkdcdipfabeoofebfddakdcjhd/service_worker.js | Chrome Extension | Handles background tasks or messaging for the extension. |
| https://1450ji39f5qsvhvum7333pf504an4krk9avs5ulvjs9n9a9lfufr.cloudshell.googleusercontent.com/... | Google Cloud Shell | Manages webview or offline functionality for Google Cloud Shell. |
| https://ai.google.dev/sw.js | Google AI | Enables offline functionality or caching for the AI developer site. |
| https://android-dot-devsite-v2-prod.appspot.com/sw.js | Android Developer Site | Caches resources for offline access on the Android developer site. |
| https://appstore.vivo.com.br/tpush-sw.js?app=dc83bf1c-ee68-4d65-9431-417ce9c26b36 | Vivo App Store | Handles push notifications or caching for the Vivo App Store. |
| https://chat.google.com/serviceworker.js?xhrRoot=%2Fu%2F0%2F_%2FDynamiteWebUi... | Google Chat | Manages offline functionality or push notifications for Google Chat. |
| https://chrome-stats.com/service-worker.js | Chrome Stats | Likely caches resources or handles analytics for the Chrome Stats site. |
| https://cloud.google.com/sw.js | Google Cloud | Enables offline functionality or caching for the Google Cloud site. |
| https://cloudshell.googleusercontent.com/static/sw.js | Google Cloud Shell | Manages offline functionality or caching for Google Cloud Shell. |
| https://console.cloud.google.com/p/sw/serviceworker.js | Google Cloud Console | Handles offline functionality or caching for the Google Cloud Console. |
| https://developer.android.com/sw.js | Android Developer Site | Caches resources for offline access on the Android developer site. |
| https://developer.chrome.com/sw.js | Chrome Developer Site | Enables offline functionality or caching for the Chrome developer site. |
| https://drive.google.com/odp/odp_serviceworker.js | Google Drive | Manages offline functionality or caching for Google Drive. |
| https://drive.google.com/_/AppsNotifyUi/serviceworker.js... | Google Drive | Handles push notifications or caching for Google Drive. |
| https://firebase-dot-devsite-v2-prod.appspot.com/sw.js | Firebase Developer Site | Caches resources for offline access on the Firebase developer site. |
| https://firebase.google.com/sw.js | Firebase | Enables offline functionality or caching for the Firebase site. |
| https://livechat.jino.ru/livechat/1.0.0/sw.js | Jino Live Chat | Manages push notifications or caching for the Jino Live Chat service. |
| https://mail.google.com/mail/u/0/sw.js?offline_allowed=1 | Gmail | Enables offline functionality for Gmail. |
| https://mail.google.com/mail/u/1/sw.js?offline_allowed=1 | Gmail | Enables offline functionality for Gmail (secondary account). |
| https://mail.google.com/chat/u/0/sw.js | Google Chat | Manages offline functionality or push notifications for Google Chat. |
| https://mail.google.com/chat/u/0/crsw.js | Google Chat | Likely handles push notifications or caching for Google Chat. |
| https://meet.google.com/meetsw.js... | Google Meet | Manages offline functionality or push notifications for Google Meet. |
| https://next.privat24.ua/sw.js | Privat24 | Enables offline functionality or caching for the Privat24 banking site. |
| https://shell.cloud.google.com/sw.js | Google Cloud Shell | Manages offline functionality or caching for Google Cloud Shell. |
| https://ui.perfetto.dev/service_worker.js?v=v35.0-8019b8809 | Perfetto UI | Handles offline functionality or caching for the Perfetto UI. |
| https://www.amazon.com/service-worker.js | Amazon | Enables offline functionality or caching for the Amazon site. |
| https://www.googletagmanager.com/static/service_worker/4cc0/sw.js?origin=https%3A%2F%2Fone.google.com | Google Tag Manager | Manages analytics or caching for Google Tag Manager. |
| https://www.googletagmanager.com/static/service_worker/4al0/sw.js?origin=https%3A%2F%2Fwww.merge.dev | Google Tag Manager | Manages analytics or caching for Google Tag Manager. |
| https://www.googletagmanager.com/static/service_worker/4cc0/sw.js?origin=https%3A%2F%2Fwww.pushengage.com | Google Tag Manager | Manages analytics or caching for Google Tag Manager. |
| https://www.reddit.com/sw.js | Enables offline functionality or caching for Reddit. | |
| https://www.upwork.com/ab/account-security/sw.js | Upwork | Manages offline functionality or caching for Upwork. |
| https://www.youtube.com/sw.js | YouTube | Enables offline functionality or caching for YouTube. |
| http://localhost:8080/SW02.js | Your Local Server | Your custom Service Worker for caching and offline functionality. |
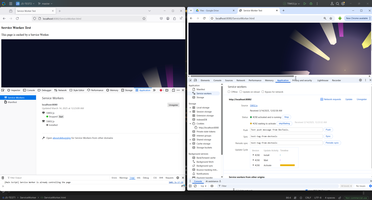
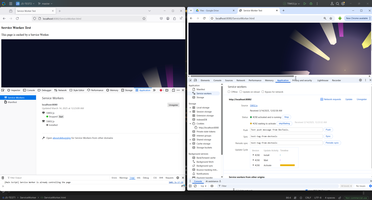
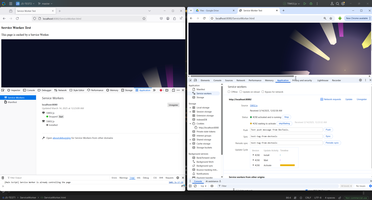
Service worker working differently in each Browser.



ES6 context:
Comments (
 )
)
 )
)
Link to this page:
http://www.vb-net.com/JavascriptES6/ServiceWorkerTypes.htm
|
|