(<< Back <<) TS Decorator (<< Back <<)
Decorator
@C
@D
class Person {}
the same as
C(D(class Person()))



Maximilian Schwarzmüller Typescript Lecture notes.
1 - Module Introduction.mp4 2 - A First Class Decorator.mp4 3 - Working with Decorator Factories.mp4 4 - Building More Useful Decorators.mp4 5 - Adding Multiple Decorators.mp4 6 - Diving into Property Decorators.mp4 7 - Accessor & Parameter Decorators.mp4 8 - When Do Decorators Execute.mp4 9 - Returning (and changing) a Class in a Class Decorator.mp4 10 - Other Decorator Return Types.mp4 11 - Example Creating an Autobind Decorator.mp4 12 - Validation with Decorators - First Steps.mp4 13 - Validation with Decorators - Finished.mp4 15 - Wrap Up.mp4
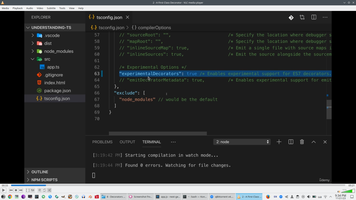
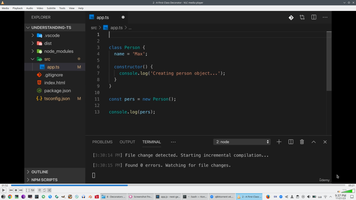
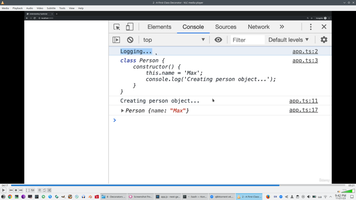
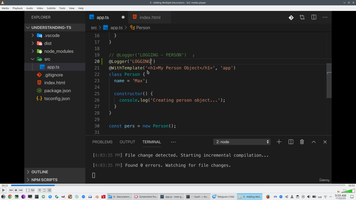
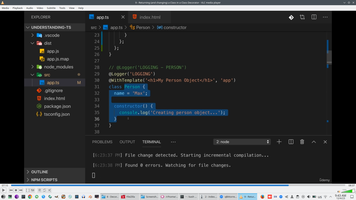
Firstly need to support decorator on Typescript configuration, for convention Decorator (like Class) we named with Capital later.


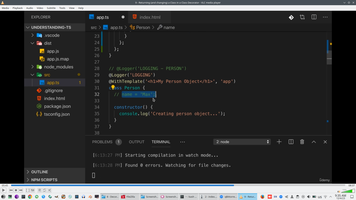
Decorator start with "@", decorator works when JS engine find class definition, not when class instantiated


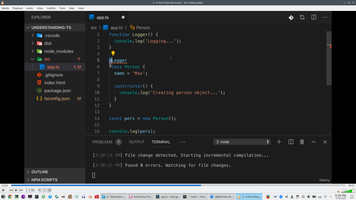
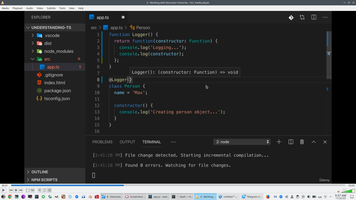
Constructor:Function - this is decorator factory


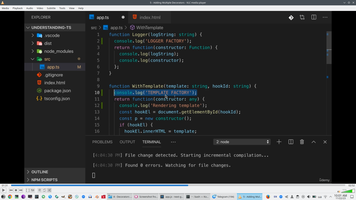
Function return Function - in this case we can use Decorator as Function

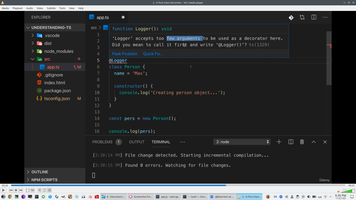
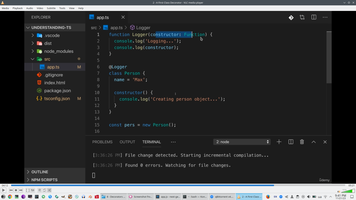
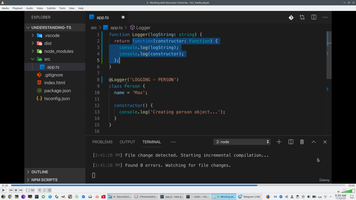
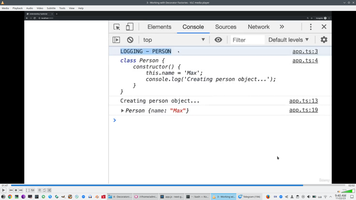
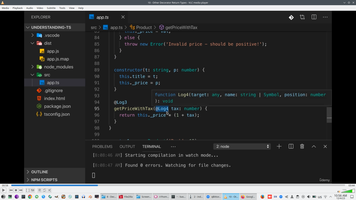
We can pass parameters to Decorator Function


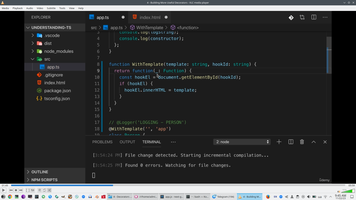
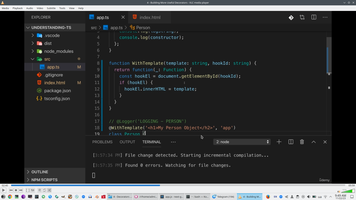
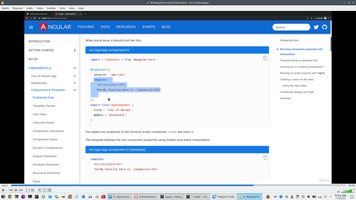
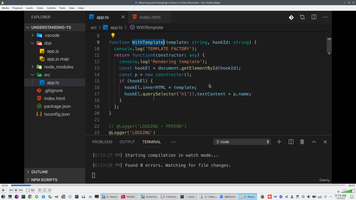
More useful decorator, we will pass DIV ID as parameter


Typescript understand what we doing and bind DIV ID from HTML template to Decorator function

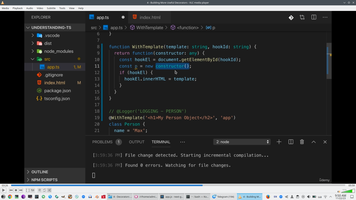
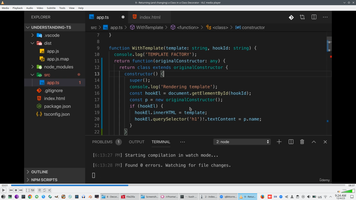
Next step is pass template string to decorator function

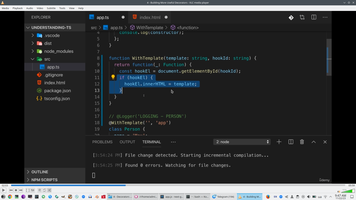
"_" underscore mean that parameters require by function interface and we will not use this parameter, this way allow delete warning


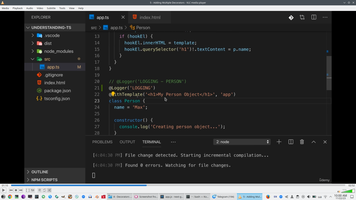
We pass HTML template to decorator and on this way HTML will pass to page



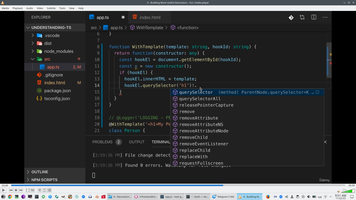
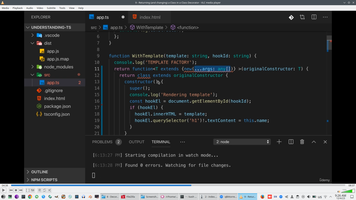
Next step is changing constructor type to Any, this allow to create new constructor

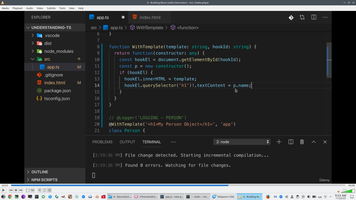
Use "!" exclamation mark to guarantee as HTML element present

In this way we can access to class what we decorate





This way used Angular to whole Angular framework to pass HTML template to code

Multiple decorator. Bottom decorator working firstly.


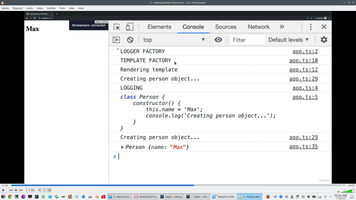
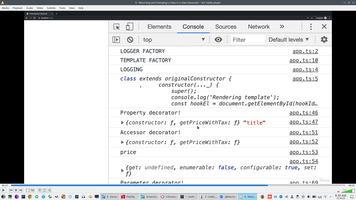
This is two types of decorators - Logger factory and Template factory


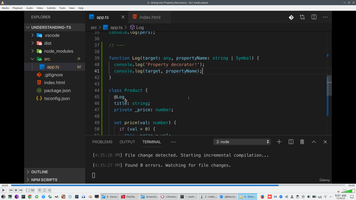
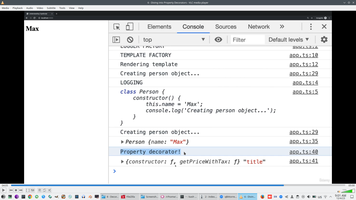
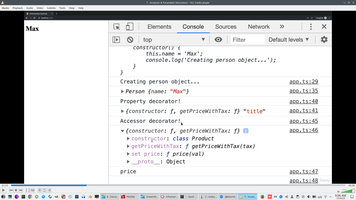
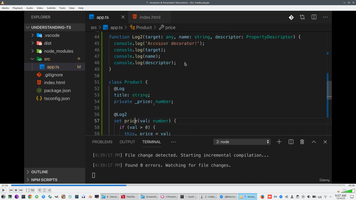
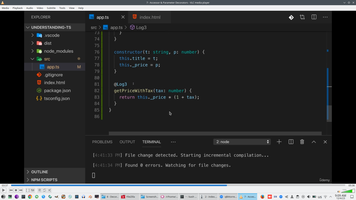
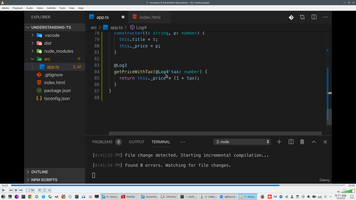
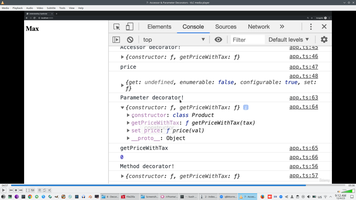
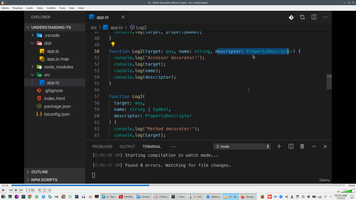
We can add decorator to Method Accessor, Class, Property, Method Parameter - only interface has difference. This is Poperty decorator common interface (with Symbol)

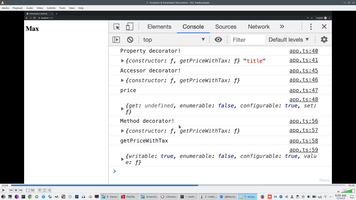
Property decorator working when class registered on JS engine, the same of Get/Set Accessor. Prototype is instance of Accessor or Property





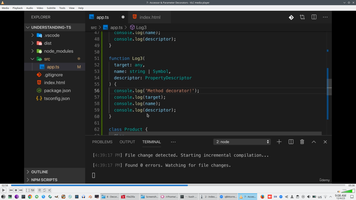
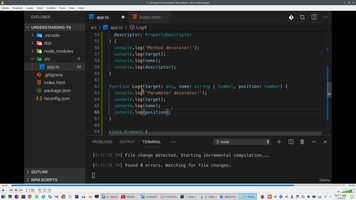
Full method decorator interface woth Symbol



And Parameter decorator





And check order of Decorator - https://stackoverflow.com/questions/46758235/what-is-the-decorator-running-order
Any Decorator working when JS engine faced with class, not when class instantiated.

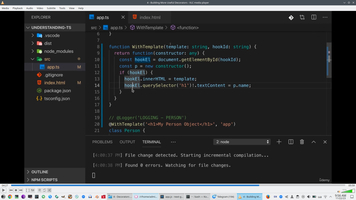
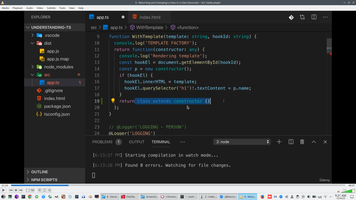
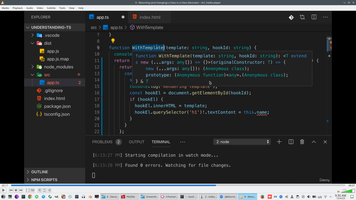
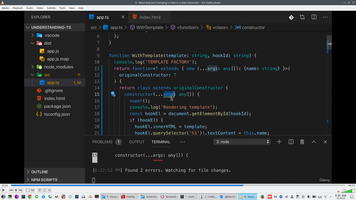
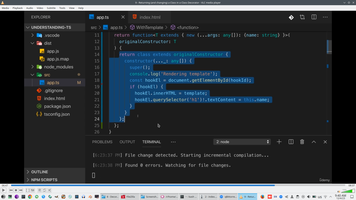
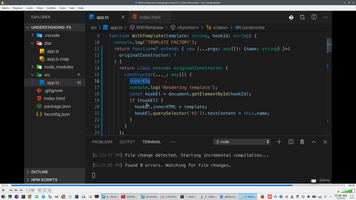
Now we will change TemplateFactory decorator, we will create it as class extended Constructor and we will used Super (MyBase), to execute constructor, new Constructor function will replace original constructor function with new extra logic.
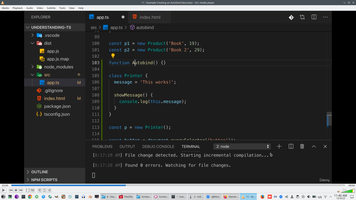
so, now We will create decorator factory





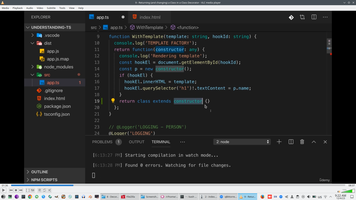
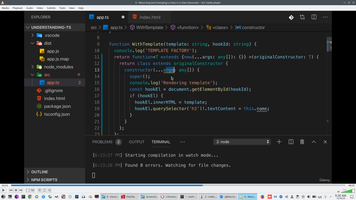
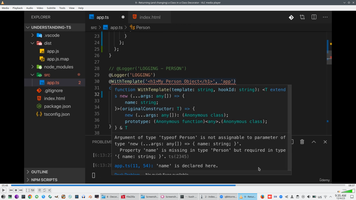
Generic '<T extends { new (... args: any []): () } >' allow accept any parameters

So currently we can accept any parameters of Class constructor and Pass they to new generated constructor


Currently class '{}' is Anonymous class with Anonymous method

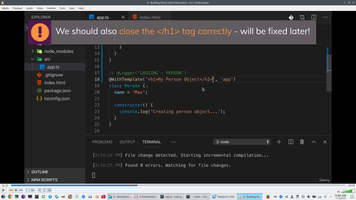
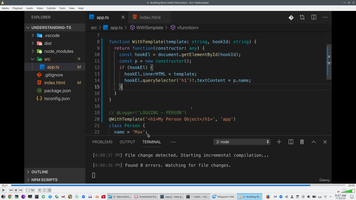
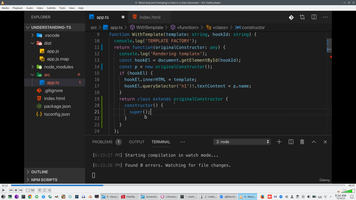
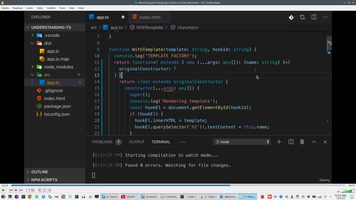
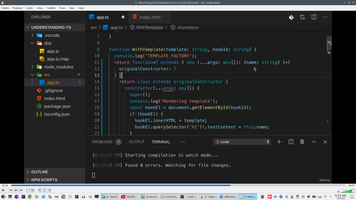
But we need define base class with Name property instead '{}'


So, currently class to be decorated must have property Text



And last replacing is mark ...args as _... to avoid TS warning


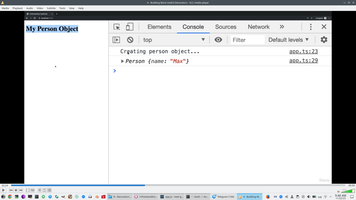
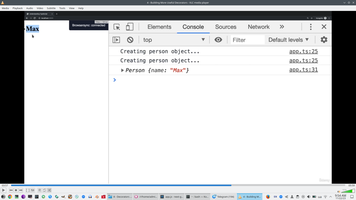
And finally all working, Decorated transformed base class and pass Text value inside <H1> tag

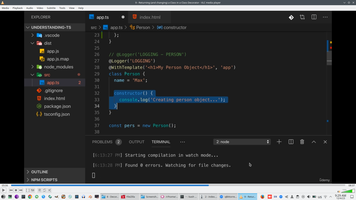
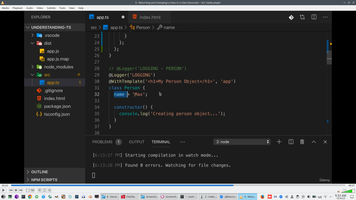
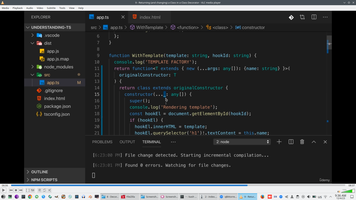
But If we don't instantiate class, Template decorator don't working

Because document not exists and don't rendered

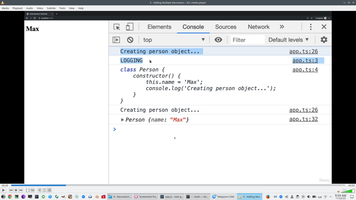
So, we replace original class constructor with new class constructor with new Extra logic


When we call Super we save original function, and we save original class but we replace original class with new extra logic. And that extra logic working not when class defined, but when class instantiated

Decorator can return anything, but TS will ignore what decorator retutn

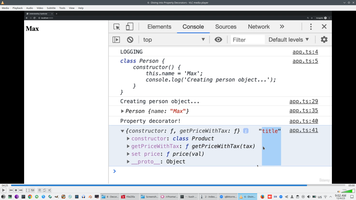
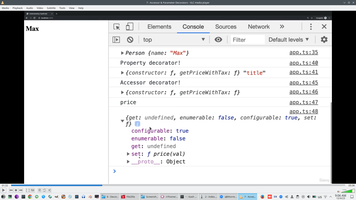
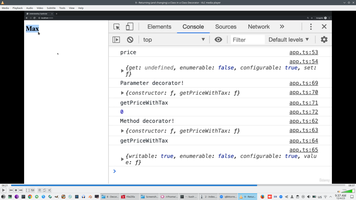
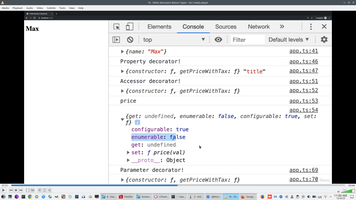
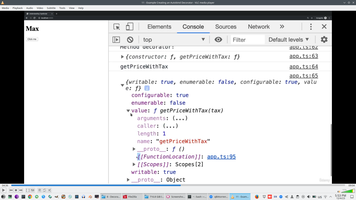
But we can change options of Method of Accessor, for example Configurable, Enumerable



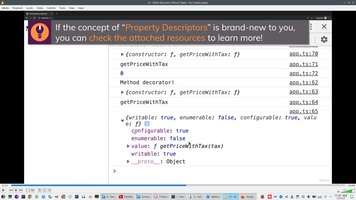
So, decorator can return new PropertyDescriptor, PropertyDescriptor is a JS functionality

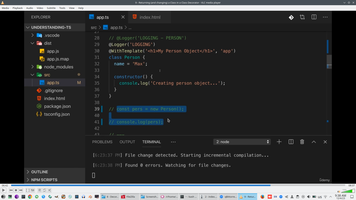
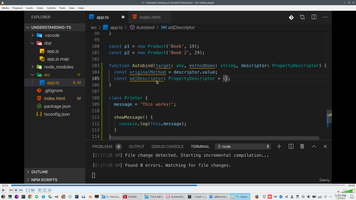
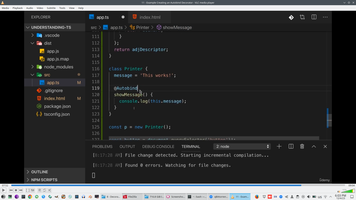
JS Bind() and AutoBound decorator
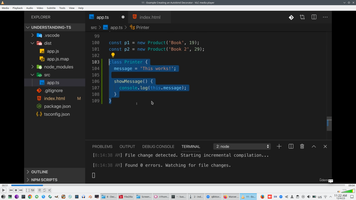
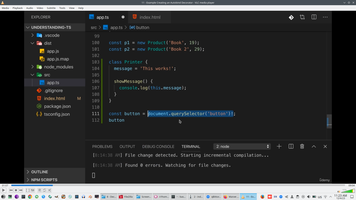
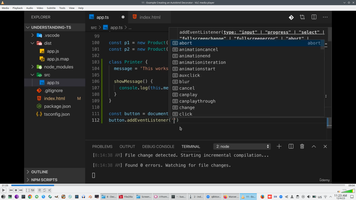
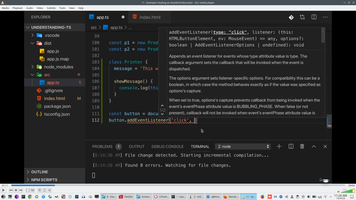
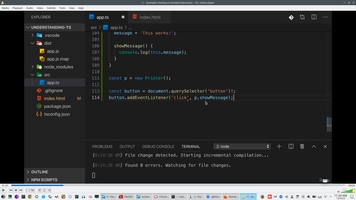
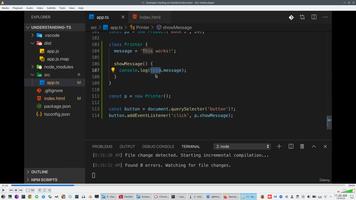
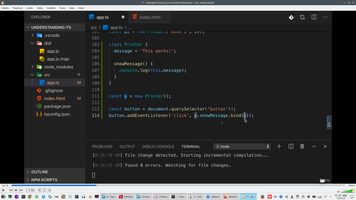
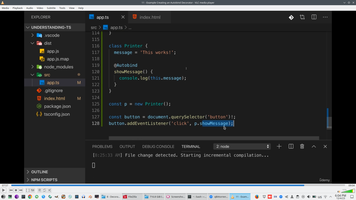
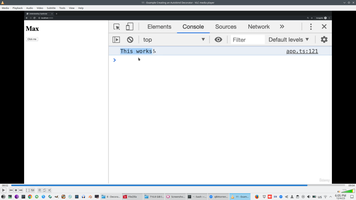
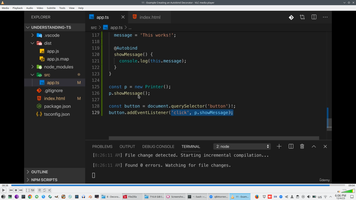
Start with simple class, bind EventListener and try to call method class from event listener






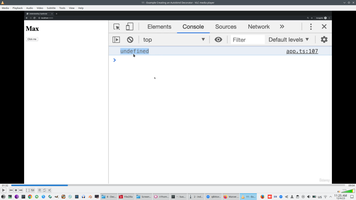
Result is Undefined, because This is different on EventListener and Class





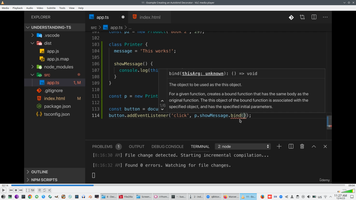
First parameter of Bind is This, and on that eventHandler we fix ShowMessage to exemplar of class P, but this is just JS not TS.

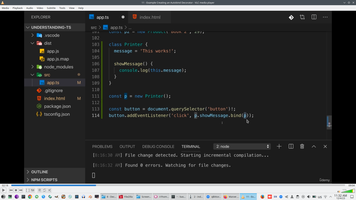
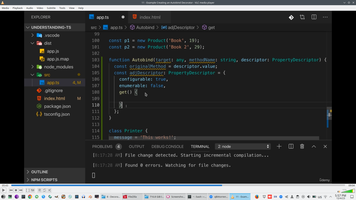
For TS we will create decorator Antobind() what change context from Button.EventHandler to Class exemplar.

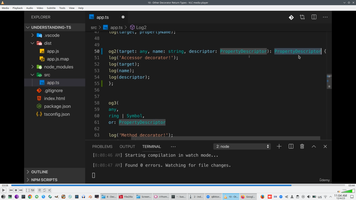
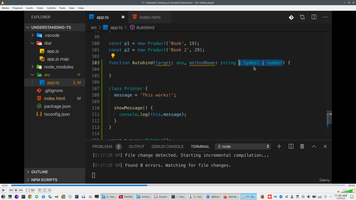
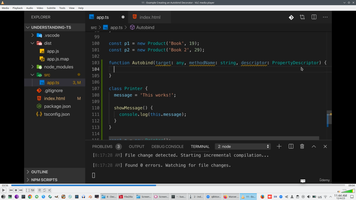
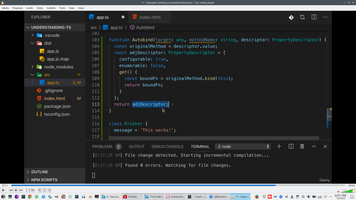
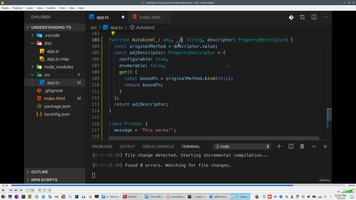
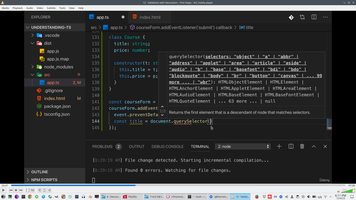
Parameters of Method decorator, (1) Target is Prototype because we use Instance method, (2) MethodName or PropertyName, (3) ProertyDescriptor


Value is function we decorate



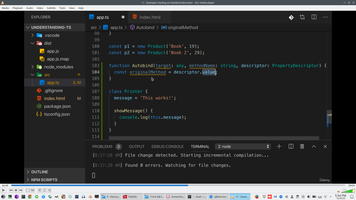
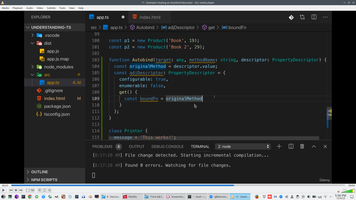
AdjustDescriptor we want to Return with new Accessor


And override This by Bound()

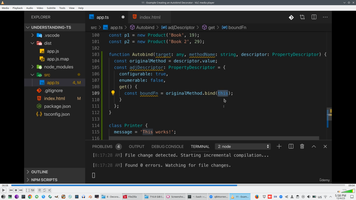
And return new PropertyDescriptor with overriding original method


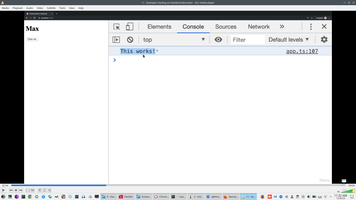
Currently we decorate method and call it directly without Bind on code, it working!




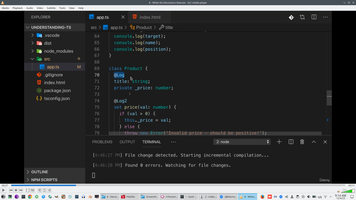
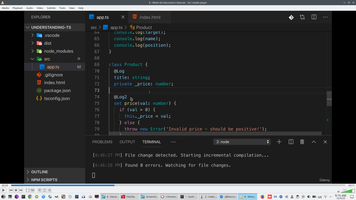
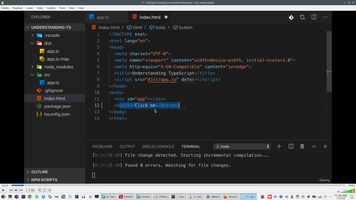
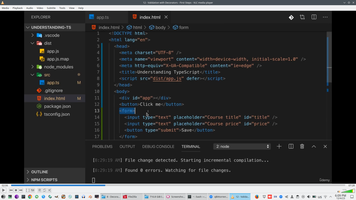
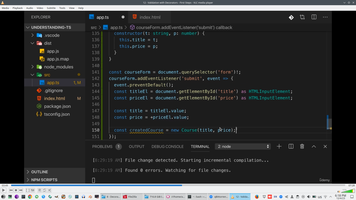
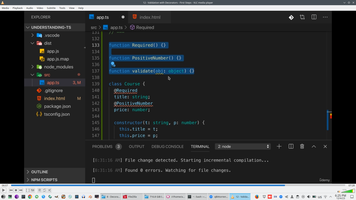
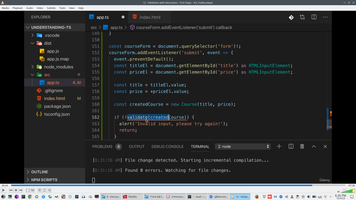
Validation decorator, we add Form, Submit button and Input fields


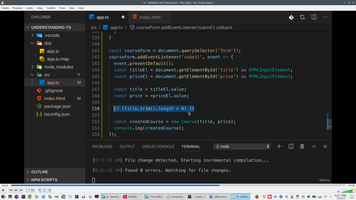
Get Reference of Input and convert text to Digital by '+'


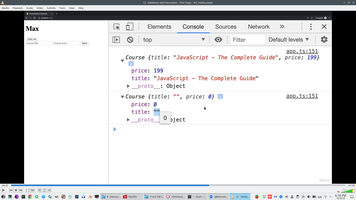
This is JS Way of validation

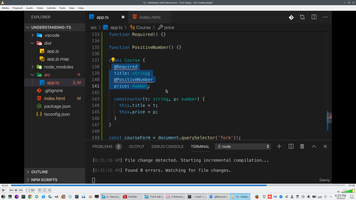
This is TS validations with decorators



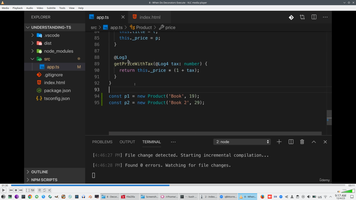
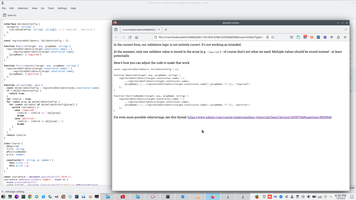
This is full code of TS decorator with bug fixing

 )
)
|
|