(<< Back <<) Split TS to Modules (<< Back <<)
Maximilian Schwarzmüller Typescript Lecture notes.
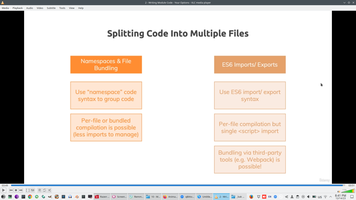
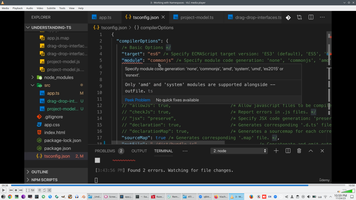
Namespaces, Export, Export Default, /// reference, Html 'Script' tag with defer (async) (Type=amd on compiler options) with bundle all JS to one, Html 'Script' Type=Module (ES6 on compiler options), Import variation (omit {}, alias 'as', *)
ES6 Modules don't working in old browsers, but working with WebPack!



1 - Module Introduction.mp4 2 - Writing Module Code - Your Options.mp4 3 - Working with Namespaces.mp4 4 - Organizing Files & Folders.mp4 5 - A Problem with Namespace Imports.mp4 7 - Using ES Modules.mp4 8 - Understanding various Import & Export Syntaxes.mp4 9 - How Does Code In Modules Execute.mp4 10 - Wrap Up.mp4
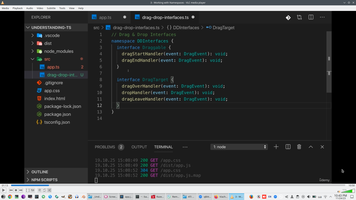
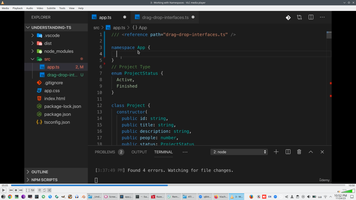
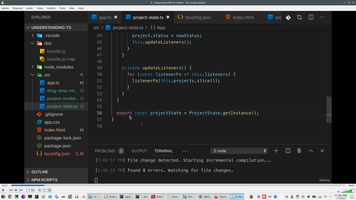
Namespaces not visible on JS level

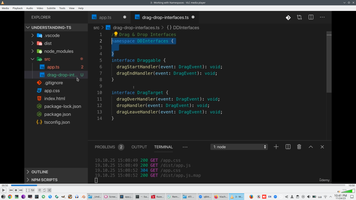
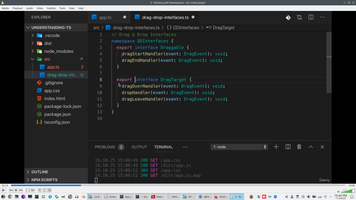
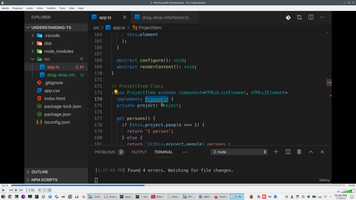
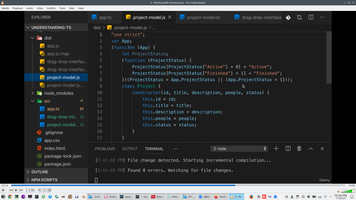
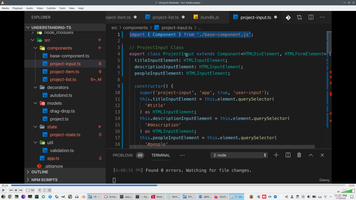
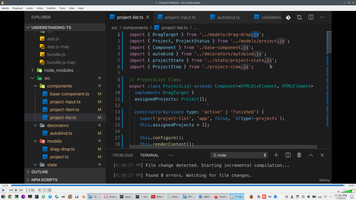
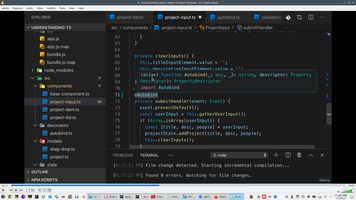
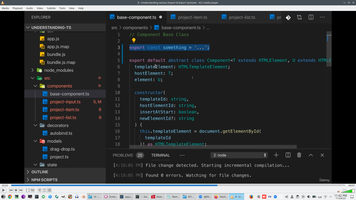
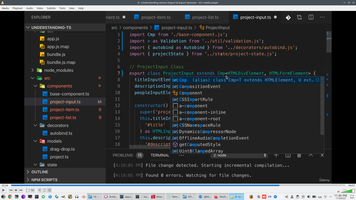
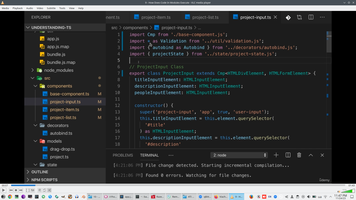
If we define Interface in separate modules, we need to Export Interface


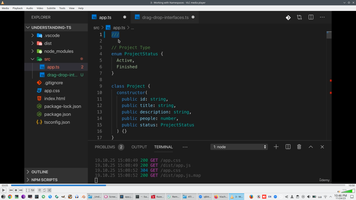
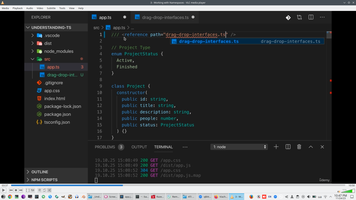
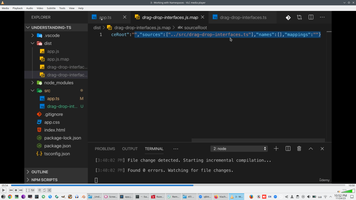
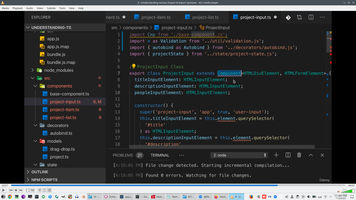
'///' - TS import syntax


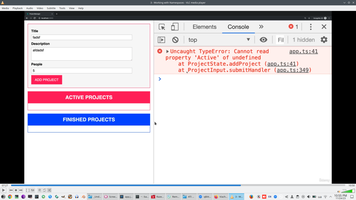
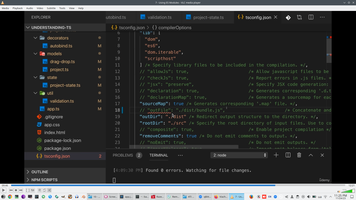
But interface still not available, because we need concatenate all JS files to obe bundle file









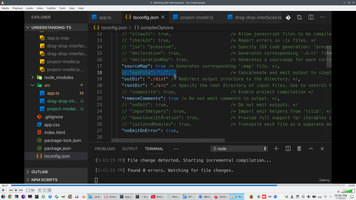
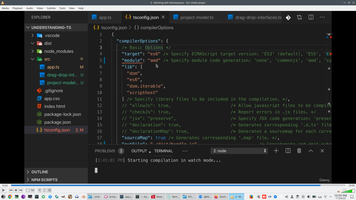
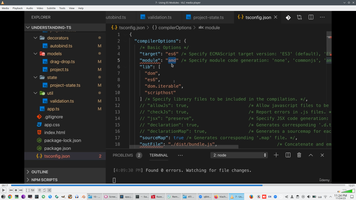
And finally this setting allow us bundle all JS module to one and application working




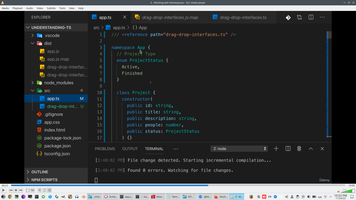
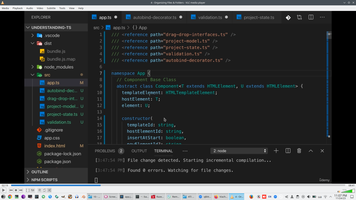
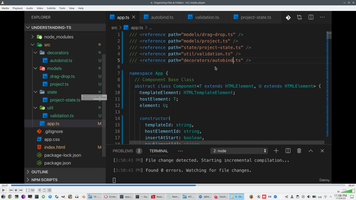
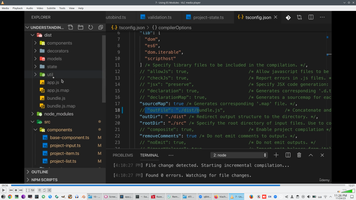
Next step to organize files is split file to folders





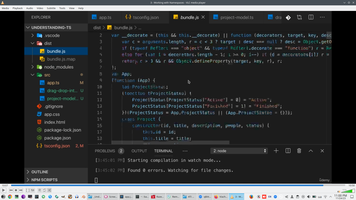
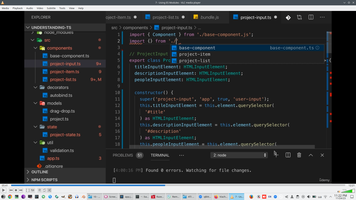
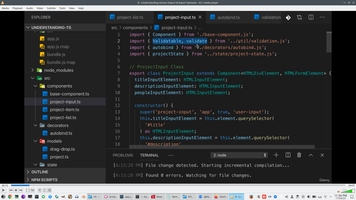
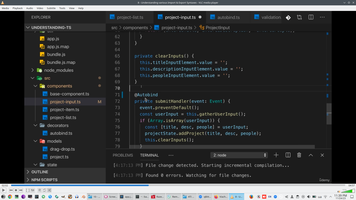
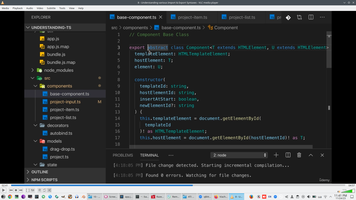
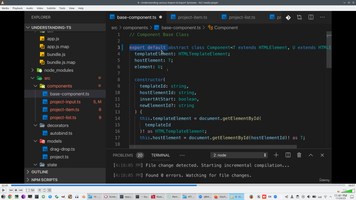
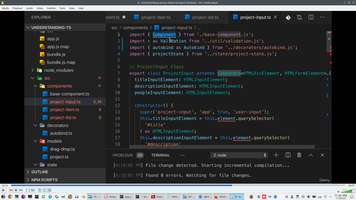
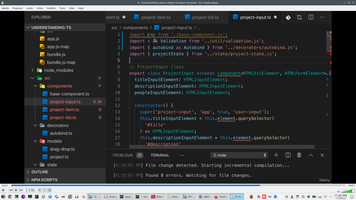
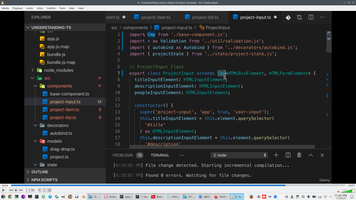
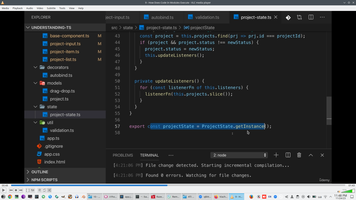
But if we always need to export needed class





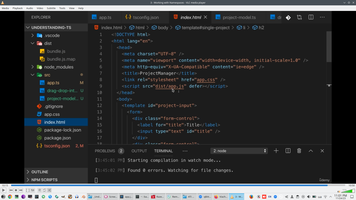
Module required automatically by browser, but with WebPack or Angular we need omit 'JS' suffix



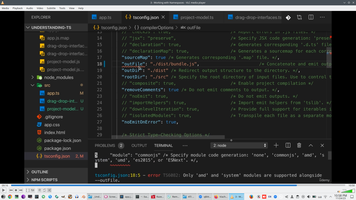
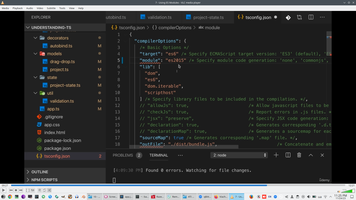
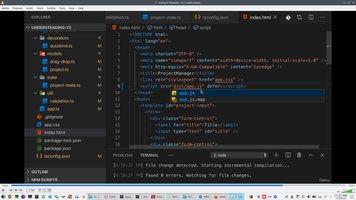
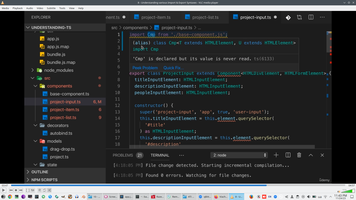
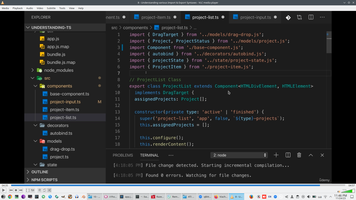
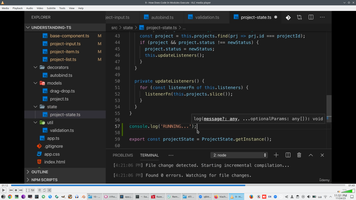
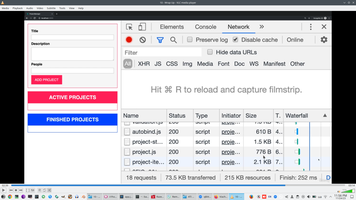
So, delete namespace and change module type from amd to ES2015 and delete Bundle - all file will downloaded by browser as waterfall






Declare '<script' tag without defer (async loading), but as Module


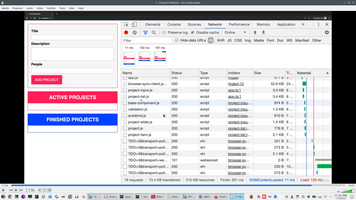
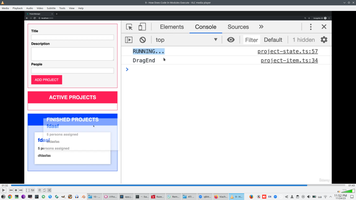
Application working and we can see how Browser automatically download JS module



Variation of Import statement: use (1)'*' (import all), (2) use alias names with 'as', (3) default object can be import without curly brackets '{}'
























 )
)
|
|