How to start Angular development in VS2017 (VB.NET).
- 1. npm install -g @angular/cli@7.1.0
- 2. ng new Angular --skip-tests --style=scs
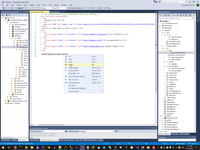
- 3. Include Angular files to project
- 4. Delete app-routing.module.ts and its references in app.module.ts and app.component.html
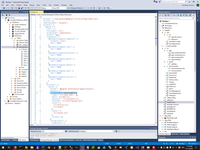
- 5. Tune outputPath in Angular frontend and Include result of Angular frontend to ASP.NET MVC project
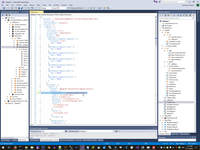
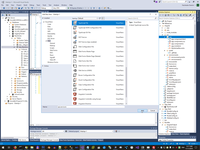
- 6. Add Controller and View to MVC project in order to show Angular result
- 7. Add in top menu special point to show Angular result
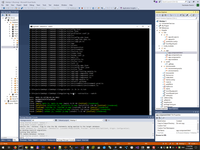
- 8. Start Angular engine from Angular folder: ng build --extractCss --watch
- 9. Start project and check - is angular engine is working?
- 10. Show data from WebApi: create typed class MyArticlesRecord.ts
- 11. Show data from WebApi: create api.service.ts
- 12. Show data from WebApi: add HttpClientModule and ApiService to app.module.ts
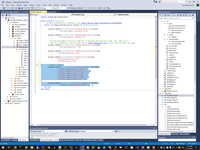
- 13. Show data from WebApi: Fetch Data from the ASP.NET API Endpoint
- 14. Finally check
In this example I'll use a project with WebAPI, described in this page Entity Framework missing FAQ (Part 4). From EF Code First class definition to WebAPI2 on VB.NET
1. npm install -g @angular/cli@7.1.0


2. ng new Angular --skip-tests --style=scs


3. Include Angular files to project
1: \Angular\angular.json
2: \Angular\package-lock.json
3: \Angular\package.json
4: \Angular\README.md
5: \Angular\tsconfig.json
6: \Angular\tslint.json
7: \Angular\e2e
8: \Angular\e2e\protractor.conf.js
9: \Angular\e2e\src
10: \Angular\e2e\tsconfig.e2e.json
11: \Angular\e2e\src\app.e2e-spec.ts
12: \Angular\e2e\src\app.po.ts
13: \Angular\src
14: \Angular\src\browserslist
15: \Angular\src\favicon.ico
16: \Angular\src\index.html
17: \Angular\src\karma.conf.js
18: \Angular\src\main.ts
29: \Angular\src\polyfills.ts
20: \Angular\src\styles.scss
21: \Angular\src\test.ts
22: \Angular\src\tsconfig.app.json
23: \Angular\src\tsconfig.spec.json
24: \Angular\src\tslint.json
25: \Angular\src\app
26: \Angular\src\app\app-routing.module.ts
27: \Angular\src\app\app.component.html
28: \Angular\src\app\app.component.scss
29: \Angular\src\app\app.component.ts
30: \Angular\src\app\app.module.ts
31: \Angular\src\assets
32: \Angular\src\assets\.gitkeep
33: \Angular\src\environments
34: \Angular\src\environments\environment.prod.ts
35: \Angular\src\environments\environment.ts




4. Delete app-routing.module.ts and its references in app.module.ts and app.component.html





5. Tune outputPath in Angular frontend and Include result of Angular frontend to ASP.NET MVC project
25: ' Angular bundles
26: bundles.Add(New ScriptBundle("~/bundles/Angular").Include(
27: "~/bundles/AngularOutput/inline.*",
28: "~/bundles/AngularOutput/polyfills.*",
29: "~/bundles/AngularOutput/scripts.*",
30: "~/bundles/AngularOutput/vendor.*",
31: "~/bundles/AngularOutput/runtime.*",
32: "~/bundles/AngularOutput/main.*"))
33:
34: bundles.Add(New StyleBundle("~/Content/Angular").Include(
35: "~/bundles/AngularOutput/styles.*"))
36: End Sub
37: End Module



6. Add Controller and View to MVC project in order to show Angular result
1: @Code
2: ViewBag.Title = "Index"
3: End Code
4:
5:
6: @Styles.Render("~/Content/Angular")
7:
8: <app-root>test</app-root>
9:
10: @Scripts.Render("~/bundles/Angular")
11:








7. Add in top menu special point to show Angular result

8. Start Angular engine from Angular folder: ng build --extractCss --watch


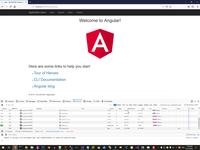
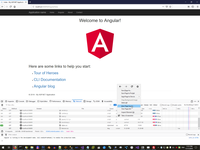
9. Start project and check - is angular engine is working?


Ups, there small mistake with view name, fix it and recheck now.




what wee have to see in page?
1: <!DOCTYPE html>
2: <html>
3: <head>
4: <meta charset="utf-8" />
5: <meta name="viewport" content="width=device-width, initial-scale=1.0">
6: <title>Index - My ASP.NET Application</title>
7: <link href="/Content/bootstrap.css" rel="stylesheet"/>
8: <link href="/Content/site.css" rel="stylesheet"/>
9:
10: <script src="/Scripts/modernizr-2.8.3.js"></script>
11:
12: </head>
13: <body>
14: <div class="navbar navbar-inverse navbar-fixed-top">
15: <div class="container">
16: <div class="navbar-header">
17: <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
18: <span class="icon-bar"></span>
19: <span class="icon-bar"></span>
20: <span class="icon-bar"></span>
21: </button>
22: <a class="navbar-brand" href="/">Application name</a>
23: </div>
24: <div class="navbar-collapse collapse">
25: <ul class="nav navbar-nav">
26: <li><a href="/">Home</a></li>
27: <li><a href="/AngularData">Angular</a></li>
28: <li><a href="/Home/About">About</a></li>
29: <li><a href="/Home/Contact">Contact</a></li>
30: </ul>
31: </div>
32: </div>
33: </div>
34: <div class="container body-content">
35:
36:
37:
38: <link href="/bundles/AngularOutput/styles.css" rel="stylesheet"/>
39:
40:
41: <app-root>test</app-root>
42:
43: <script src="/bundles/AngularOutput/polyfills.js"></script>
44: <script src="/bundles/AngularOutput/vendor.js"></script>
45: <script src="/bundles/AngularOutput/runtime.js"></script>
46: <script src="/bundles/AngularOutput/main.js"></script>
47:
48:
49:
50: <hr />
51: <footer>
52: <p>© 2019 - My ASP.NET Application</p>
53: </footer>
54: </div>
55:
56: <script src="/Scripts/jquery-3.3.1.js"></script>
57:
58: <script src="/Scripts/bootstrap.js"></script>
59:
60:
61: </body>
62: </html>
and four script
- /bundles/AngularOutput/polyfills.js
- /bundles/AngularOutput/vendor.js
- /bundles/AngularOutput/runtime.js
- /bundles/AngularOutput/main.js
to process this tag:
41: <app-root>test</app-root>
main.js contains all our code from *.TS files.
10. Show data from WebApi: create typed class MyArticlesRecord.ts
1: export default class MyArticlesRecord {
2: I: number;
3: ID: string;
4: CrDate: string;
5: Type: string;
6: URL: string;
7: TXT: string;
8: Descr:string
9: }


11. Show data from WebApi: create api.service.ts
My project use port http://localhost:56809/
1: import { Injectable } from '@angular/core';
2: import { HttpClient } from '@angular/common/http';
3: import { Observable } from 'rxjs';
4:
5: import MyArticlesRecord from './MyArticlesRecord';
6:
7: @Injectable()
8: export default class ApiService {
9: public API = 'http://localhost:56809/api';
10: public ARTICLES_RECORDS_ENDPOINT = `${this.API}/Articles`;
11:
12: constructor(private http: HttpClient) { }
13:
14: getAll(): Observable<Array<MyArticlesRecord>> {
15: return this.http.get<Array<MyArticlesRecord>>(this.ARTICLES_RECORDS_ENDPOINT);
16: }
17: }


12. Show data from WebApi: add HttpClientModule and ApiService to app.module.ts
1: import { BrowserModule } from '@angular/platform-browser';
2: import { NgModule } from '@angular/core';
3: import { HttpClientModule } from '@angular/common/http';
4: import ApiService from './api.service';
5: import { AppComponent } from './app.component';
6:
7: @NgModule({
8: declarations: [
9: AppComponent
10: ],
11: imports: [
12: BrowserModule,
13: HttpClientModule
14: ],
15: providers: [ApiService],
16: bootstrap: [AppComponent]
17: })
18: export class AppModule { }




13. Show data from WebApi: Fetch Data from the ASP.NET API Endpoint
1: <div style="text-align:center">
2: <img width="300" alt="Angular Logo" src="data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAyNTAgMjUwIj4KICAgIDxwYXRoIGZpbGw9IiNERDAwMzEiI
GQ9Ik0xMjUgMzBMMzEuOSA2My4ybDE0LjIgMTIzLjFMMTI1IDIzMGw3OC45LTQzLjcgMTQuMi0xMjMuMXoiIC8+CiAgICA8cGF0aCBmaWxsPSIjQzMwMDJGIiBkPSJNMTI1IDMwdjIyLjItLjFWMjMwbDc4LjktNDMuNyAxNC4yLTEyMy4xTDEyNSAzMHoiIC8+CiAgICA8cGF0aCAgZmlsbD0iI0ZGRkZGRiIgZD0iTTEyNSA1Mi4xTDY2LjggMTgyLjZoMjEuN2wxMS43LTI5LjJoNDkuNGwxMS43IDI5LjJIMTgzTDEyNSA1Mi4xem0xNyA4My4zaC0zNGwxNy00MC45IDE3IDQwLjl6IiAvPgogIDwvc3ZnPg==">
3: <div style="text-align:center">
4: <tr *ngFor="let One of myArticlesArray">
5: <td> {{One.i}} </td>
6: <td> {{One.id}} </td>
7: <td> {{One.url}}</td>
8: <td> {{One.txt}}</td>
9: </tr>
10: </div>
11: </div>

14. Finally check




Result of this page you may see in page All my articles ordered by datetime.
AngularTypesctiptLearning context:
Comments (
 )
)
 )
)
Link to this page:
//www.vb-net.com/AngularStart/index.htm
|
|