Суппорт моїх старих проєктів на Classic ASP.NET
Cтек .NET технологій має дуже багато варіантів використовування, ось тут - Variants of ASP NET Technology stack я дещо зібрав на одну сторінку, але тільки для WEB, що взагалі складає невеличку кількість від всіх .NET-технологій (бо окрім Web існують ще WPF, Windows Desktop, CLR SQL, Web-сервіси, VBA, скрипти автоматизації SSIS, та ще безліч технологій).
Тому, коли я підтримую свої старі проєкти, час від часу з великими перервами, то інколи голова вже іде кругом. Особливо враховуючи, що у мене стоїть безліч версій студій. Наприклад на цьому комп'ютері я працюю в VS2015, VS2012, на цьому в Git та VS2015, а суппорт старих проєктів я виконую у SVN та VS2010. У кожному проєкті існує свій патерн роботи - десь це робиться формально у Jira, а десь ми задачи задачи доповнення проєктів просто проговорюємо голосом. Всі проєкти побудовані у різних Системах колективної праці - десь код чекаеться у SVN, десь код чекається у GIT, десь у TFS. І взагалі, якщо подивитися на SourceControl Soft, то можно побачити наскільки вони різні, навіть на рівні Basic Command, наприклад коли ми оновлюємо робочу копию проекту з серверу, то у TFS це називаеться GET, у GIT ця операция називається PULL, а у SVN та ж сама операция називаеться Update. Тому без навичків, лише по назвам то необґрунтованим додумкам у цьому розібратися неможливо.
Доречі, варіантів Issue traker Soft існує ще більше, навіть я сам їх написав немало за своє життя, починаючи з софта з Web-интерфейсом Этюды на ASP2. Простейший баг-трекер. до десктопного софта аналогічного призначення ProjectExplorer, який я написав у 2005-му році (ось тут якийсь його скрини, а ось тут якийсь фрагменти його коду.)
І ось, я в котрий раз но одному зі своїх комп'ютерів налаштував з нуля отладку одного з моїх проєктів "Аренда", я щоб не ламати собі голову у наступний раз, я вирішив зняти скрини з усього процессу налаштування свого середовища для суппорту своїх старих проєктів під Classic ASP.NET 3.5.
Цей патерн роботи може бути корисним багато кому, особливо молодим програмістам, які взагалі нічого не бачили у своєму житті і працювали в однієї студії, по одному патерну колективної роботи, в одному стеці технологій. Тобто з 5х2х4х9х8х7х30х50х17х12х5х5х5х6х9х10х20= 4.164048e+16 = 416404480000000 варіантів стеку ASP.NET технологій, перерахованих мною ось тут Variants of ASP NET Technology stack (а насправді їх набагато більше) молоді програмісти бачили мабуть один проєкт у одному варіанту технологій. І часто це самий невдалий патерн, але самий модний. Тому що рекламується взагалі саме найгірше, а хороше люди хватають самі, без реклами. Тому вважаю, що молодим програмістам особливо цікаво буде подивитися на іншій шаблон роботи.
Отже, друзі, мій загальний шаблон роботи у цьому конкретному проєкті виглядає ось так:
- 1. Конект до SVN.
- 2. Як зробити бренч у SVN.
- 3. Додавання до системи IIS.
- 4. Налаштування вузла IIS.
- 5. Параметри запуску проєкту в Студії.
- 6. Налаштування дебагера.
- 7. Додавання нових можливостей у старий код.
- 8. Перенос бренча кода у головний бренч.
1. Конект до SVN.
Щоб корректно приконектитись до SVN з нового комп'ютера - краще за все взяти бекап проєкту у когось іншого вже з існуючими з маркерами-фолдерами .SVN - я це описав ось тут: Ankh-SVN-problem, Ankh-SVN-solution.
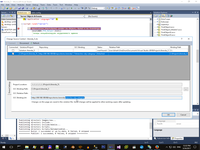
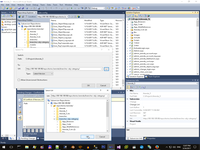
2. Як зробити бренч у SVN.
Щоб зробити бранч, потрібно на сервері SVN створити нову папку ось так.






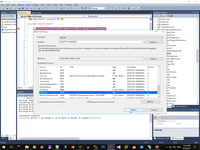
3. Додавання до системи IIS.
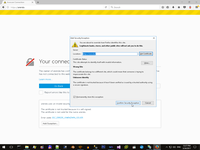
Усі більш-менш сучасні проєкти потребують SSL-сертифікат, бо без нього рейтинг сайту буде ниже. Це взагалі не дуже потрібно, бо сертифікат дуже важко зробити точно відповідав комусь персонально, це потребує велику кількість інтернет-нотаріусов, наприклад як це зроблено для WebMoney на Росії, або наприклад у Болгарії для реєстрації доменів. Тобто всі ці сертифікати - це більшою часткою просто викачка грошей на рівному місці, але це так, і ми повинні робити щоб наші сайти працювали по SSL.
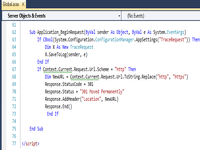
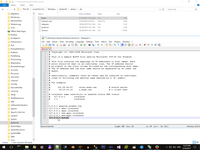
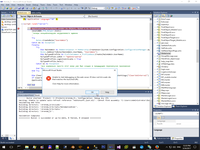
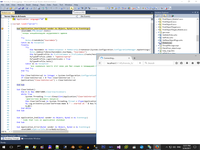
Звичайним чином, безпосередньо під девелоперским сервером, вбудованим в Visual Studio, сайти, які працюють по SSL налагоджувати неможливо, бо звичайно там є приблизно ось такі стрічки:

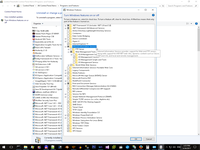
Тому по-перше потрібно взагалі мати IIS на девелоперський машині, а його потрібно окремо доставляти наприклад у Windows 10, подруге краще відразу перевести Windows 10 у Developer mode (ну це взагалі окремі питання, що стосуються конкретно Windows 10. У менш модних та більш проcунутих Windows, наприклад Windows 2003 - цих проблеми не існує.)





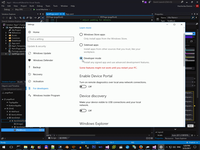
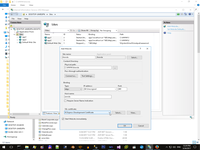
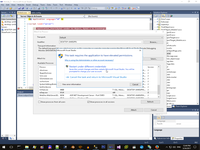
4. Налаштування вузла IIS.



І потім сайт публікується і всі налаштування перевіряються.






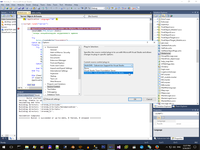
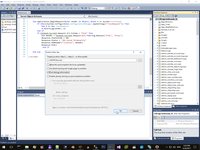
5. Параметри запуску проєкту в Студії.
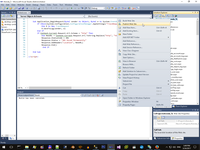
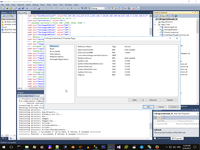
Далі потрібно задати студії, щоб вона запускала проєкт не під вбудованним сервером, а під IIS, а також перед запуском проєкту кожного раза виконувала публікацію проекту у той каталог, куди дивиться IIS.




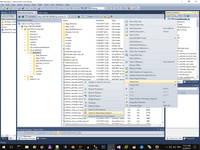
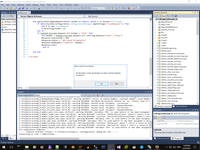
6. Налаштування дебагера.
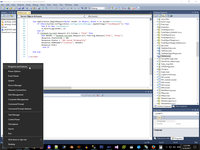
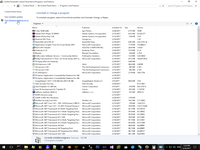
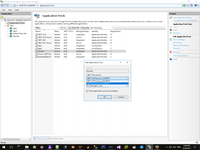
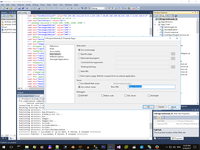
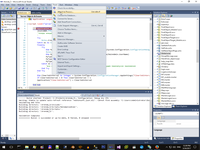
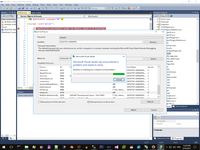
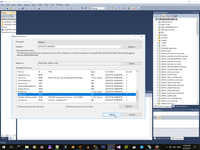
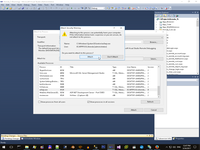
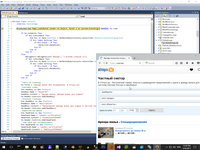
Дебагер взагалі у будь-яких середовищах роботи вимагає уваги при налаштуванні. Ось наприклад ось тут у мене розписано, як налаштовується дебагер для середовища PHP у Windows. Для того щоб налаштувати дебаг програми під IIS, по-перше потрібно подивитись на усі процеси Windows і спробувати приатачитись до процессу w3wp.exe:




Сучасні Windows не дозволять це зробити і потребують перезапуску студії з іншим Credintals, який дозволить приатачитись до IIS.




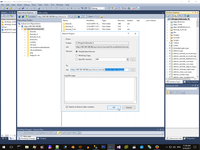
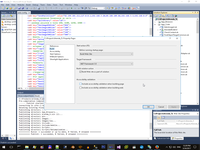
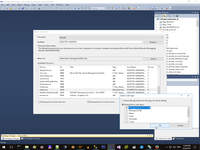
Потім потрібно вибрати потрібний тип дебагингу, тобто ту саму версію NET, під якою зроблений проєкт і запущен веб-вузол в IIS.

Лише після цього можна поставити брейк у студії та клацнути кнопку Debug.


7. Додавання нових можливостей у старий код.
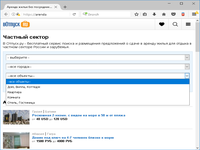
У данному випадку я намагаюся зробити саму найтипову модифікацію сайту, зробити більш дрібну класифікацію обьектів, тобто зараз мої об'єкти мають три комбобокса для їх відбору, а власники проєкту бажають тепер чотири. Я додав до проекта необхідну табличку, додав контрейтнси і буду робити зараз патч для цього проекту.


8. Перенос бренча кода у головний бренч.
Сори, ці скрини робляться наживо по реальному проєкту. Код патчу я ще не закінчив, тому скрини як об'єднуються бренчі у SVN я виложу після закінчення всіх тестів цього патчу.
AspNetClassic context:
Job context:
 )
)
|
|