Adding a New Field
[!INCLUDETutorial Note]
In this section you’ll use Entity Framework Code First Migrations to migrate some changes to the model classes so the change is applied to the database.
By default, when you use Entity Framework Code First to automatically create a database, as you did earlier in this tutorial, Code First adds a table to the database to help track whether the schema of the database is in sync with the model classes it was generated from. If they aren’t in sync, the Entity Framework throws an error. This makes it easier to track down issues at development time that you might otherwise only find (by obscure errors) at run time.
Setting up Code First Migrations for Model Changes
Navigate to Solution Explorer. Right click on the Movies.mdf file and select Delete to remove the movies database. If you don’t see the Movies.mdf file, click on the Show All Files icon shown below in the red outline.

Build the application to make sure there are no errors.
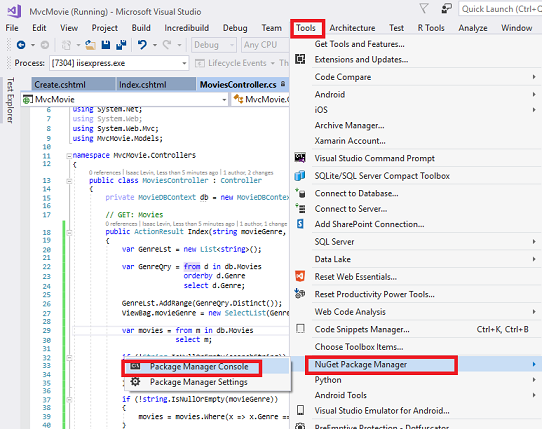
From the Tools menu, click NuGet Package Manager and then Package Manager Console.

In the Package Manager Console window at the PM> prompt enter
Enable-Migrations -ContextTypeName MvcMovie.Models.MovieDBContext

The Enable-Migrations command (shown above) creates a Configuration.cs file in a new Migrations folder.

Visual Studio opens the Configuration.cs file. Replace the Seed method in the Configuration.cs file with the following code:
[!code-csharpMain]
1: protected override void Seed(MvcMovie.Models.MovieDBContext context)
2: {
3: context.Movies.AddOrUpdate( i => i.Title,
4: new Movie
5: {
6: Title = "When Harry Met Sally",
7: ReleaseDate = DateTime.Parse("1989-1-11"),
8: Genre = "Romantic Comedy",
9: Price = 7.99M
10: },
11:
12: new Movie
13: {
14: Title = "Ghostbusters ",
15: ReleaseDate = DateTime.Parse("1984-3-13"),
16: Genre = "Comedy",
17: Price = 8.99M
18: },
19:
20: new Movie
21: {
22: Title = "Ghostbusters 2",
23: ReleaseDate = DateTime.Parse("1986-2-23"),
24: Genre = "Comedy",
25: Price = 9.99M
26: },
27:
28: new Movie
29: {
30: Title = "Rio Bravo",
31: ReleaseDate = DateTime.Parse("1959-4-15"),
32: Genre = "Western",
33: Price = 3.99M
34: }
35: );
36:
37: }
Hover over the red squiggly line under Movie and click Show Potential Fixes and then click using MvcMovie.Models;

Doing so adds the following using statement:
[!code-csharpMain]
1: using MvcMovie.Models;
[!NOTE]
Code First Migrations calls the
Seedmethod after every migration (that is, calling update-database in the Package Manager Console), and this method updates rows that have already been inserted, or inserts them if they don’t exist yet.The AddOrUpdate method in the following code performs an “upsert” operation:
[!code-csharpMain]
1: context.Movies.AddOrUpdate(i => i.Title,2: new Movie3: {4: Title = "When Harry Met Sally",5: ReleaseDate = DateTime.Parse("1989-1-11"),6: Genre = "Romantic Comedy",7: Rating = "PG",8: Price = 7.99M9: }Because the Seed method runs with every migration, you can’t just insert data, because the rows you are trying to add will already be there after the first migration that creates the database. The “upsert” operation prevents errors that would happen if you try to insert a row that already exists, but it overrides any changes to data that you may have made while testing the application. With test data in some tables you might not want that to happen: in some cases when you change data while testing you want your changes to remain after database updates. In that case you want to do a conditional insert operation: insert a row only if it doesn’t already exist.
The first parameter passed to the AddOrUpdate method specifies the property to use to check if a row already exists. For the test movie data that you are providing, the
Titleproperty can be used for this purpose since each title in the list is unique:[!code-csharpMain]
1: context.Movies.AddOrUpdate(i => i.Title,This code assumes that titiles are unique. If you manually add a duplicate title, you’ll get the following exception the next time you perform a migration.
Sequence contains more than one element
For more information about the AddOrUpdate method, see Take care with EF 4.3 AddOrUpdate Method..
Press CTRL-SHIFT-B to build the project.(The following steps will fail if you don’t build at this point.)
The next step is to create a DbMigration class for the initial migration. This migration creates a new database, that’s why you deleted the movie.mdf file in a previous step.
In the Package Manager Console window, enter the command add-migration Initial to create the initial migration. The name “Initial” is arbitrary and is used to name the migration file created.

Code First Migrations creates another class file in the Migrations folder (with the name {DateStamp}_Initial.cs ), and this class contains code that creates the database schema. The migration filename is pre-fixed with a timestamp to help with ordering. Examine the {DateStamp}_Initial.cs file, it contains the instructions to create the Movies table for the Movie DB. When you update the database in the instructions below, this {DateStamp}_Initial.cs file will run and create the DB schema. Then the Seed method will run to populate the DB with test data.
In the Package Manager Console, enter the command update-database to create the database and run the Seed method.

If you get an error that indicates a table already exists and can’t be created, it is probably because you ran the application after you deleted the database and before you executed update-database. In that case, delete the Movies.mdf file again and retry the update-database command. If you still get an error, delete the migrations folder and contents then start with the instructions at the top of this page (that is delete the Movies.mdf file then proceed to Enable-Migrations). If you still get an eror, open SQL Server Object Explorer and remove the database from the list.
Run the application and navigate to the /Movies URL. The seed data is displayed.

Adding a Rating Property to the Movie Model
Start by adding a new Rating property to the existing Movie class. Open the Models.cs file and add the Rating property like this one:
[!code-csharpMain]
1: public string Rating { get; set; }
The complete Movie class now looks like the following code:
[!code-csharpMain]
1: public class Movie
2: {
3: public int ID { get; set; }
4: public string Title { get; set; }
5:
6: [Display(Name = "Release Date")]
7: [DataType(DataType.Date)]
8: [DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)]
9: public DateTime ReleaseDate { get; set; }
10: public string Genre { get; set; }
11: public decimal Price { get; set; }
12: public string Rating { get; set; }
13: }
Build the application (Ctrl+Shift+B).
Because you’ve added a new field to the Movie class, you also need to update the binding white list so this new property will be included. Update the bind attribute for Create and Edit action methods to include the Rating property:
[!code-csharpMain]
1: [Bind(Include = "ID,Title,ReleaseDate,Genre,Price,Rating")]
You also need to update the view templates in order to display, create and edit the new Rating property in the browser view.
Open the .cshtml file and add a <th>Rating</th> column heading just after the Price column. Then add a <td> column near the end of the template to render the @item.Rating value. Below is what the updated Index.cshtml view template looks like:
[!code-cshtmlMain]
1: @model IEnumerable<MvcMovie.Models.Movie>
2: @{
3: ViewBag.Title = "Index";
4: }
5: <h2>Index</h2>
6: <p>
7: @Html.ActionLink("Create New", "Create")
8: @using (Html.BeginForm("Index", "Movies", FormMethod.Get))
9: {
10: <p>
11: Genre: @Html.DropDownList("movieGenre", "All")
12: Title: @Html.TextBox("SearchString")
13: <input type="submit" value="Filter" />
14: </p>
15: }
16: </p>
17: <table class="table">
18: <tr>
19: <th>
20: @Html.DisplayNameFor(model => model.Title)
21: </th>
22: <th>
23: @Html.DisplayNameFor(model => model.ReleaseDate)
24: </th>
25: <th>
26: @Html.DisplayNameFor(model => model.Genre)
27: </th>
28: <th>
29: @Html.DisplayNameFor(model => model.Price)
30: </th>
31: <th>
32: @Html.DisplayNameFor(model => model.Rating)
33: </th>
34:
35: <th></th>
36: </tr>
37:
38: @foreach (var item in Model) {
39: <tr>
40: <td>
41: @Html.DisplayFor(modelItem => item.Title)
42: </td>
43: <td>
44: @Html.DisplayFor(modelItem => item.ReleaseDate)
45: </td>
46: <td>
47: @Html.DisplayFor(modelItem => item.Genre)
48: </td>
49: <td>
50: @Html.DisplayFor(modelItem => item.Price)
51: </td>
52: <td>
53: @Html.DisplayFor(modelItem => item.Rating)
54: </td>
55:
56: <td>
57: @Html.ActionLink("Edit", "Edit", new { id=item.ID }) |
58: @Html.ActionLink("Details", "Details", new { id=item.ID }) |
59: @Html.ActionLink("Delete", "Delete", new { id=item.ID })
60: </td>
61: </tr>
62: }
63:
64: </table>
Next, open the .cshtml file and add the Rating field with the following highlighed markup. This renders a text box so that you can specify a rating when a new movie is created.
[!code-cshtmlMain]
1: <div class="form-group">
2: @Html.LabelFor(model => model.Price, new { @class = "control-label col-md-2" })
3: <div class="col-md-10">
4: @Html.EditorFor(model => model.Price, new { htmlAttributes = new { @class = "form-control" } })
5: @Html.ValidationMessageFor(model => model.Price, "", new { @class = "text-danger" })
6: </div>
7: </div>
8:
9: <div class="form-group">
10: @Html.LabelFor(model => model.Rating, new { @class = "control-label col-md-2" })
11: <div class="col-md-10">
12: @Html.EditorFor(model => model.Rating, new { htmlAttributes = new { @class = "form-control" } })
13: @Html.ValidationMessageFor(model => model.Rating, "", new { @class = "text-danger" })
14: </div>
15: </div>
16:
17: <div class="form-group">
18: <div class="col-md-offset-2 col-md-10">
19: <input type="submit" value="Create" class="btn btn-default" />
20: </div>
21: </div>
22: </div>
23: }
24:
25: <div>
26: @Html.ActionLink("Back to List", "Index")
27: </div>
28:
29: @section Scripts {
30: @Scripts.Render("~/bundles/jqueryval")
31: }
You’ve now updated the application code to support the new Rating property.
Run the application and navigate to the /Movies URL. When you do this, though, you’ll see one of the following errors:

The model backing the ‘MovieDBContext’ context has changed since the database was created. Consider using Code First Migrations to update the database (https://go.microsoft.com/fwlink/?LinkId=238269).

You’re seeing this error because the updated Movie model class in the application is now different than the schema of the Movie table of the existing database. (There’s no Rating column in the database table.)
There are a few approaches to resolving the error:
- Have the Entity Framework automatically drop and re-create the database based on the new model class schema. This approach is very convenient early in the development cycle when you are doing active development on a test database; it allows you to quickly evolve the model and database schema together. The downside, though, is that you lose existing data in the database — so you don’t want to use this approach on a production database! Using an initializer to automatically seed a database with test data is often a productive way to develope an application. For more information on Entity Framework database initializers, see ASP.NET MVC/Entity Framework tutorial.
- Explicitly modify the schema of the existing database so that it matches the model classes. The advantage of this approach is that you keep your data. You can make this change either manually or by creating a database change script.
- Use Code First Migrations to update the database schema.
For this tutorial, we’ll use Code First Migrations.
Update the Seed method so that it provides a value for the new column. Open Migrations.cs file and add a Rating field to each Movie object.
[!code-csharpMain]
1: new Movie
2: {
3: Title = "When Harry Met Sally",
4: ReleaseDate = DateTime.Parse("1989-1-11"),
5: Genre = "Romantic Comedy",
6: Rating = "PG",
7: Price = 7.99M
8: },
Build the solution, and then open the Package Manager Console window and enter the following command:
add-migration Rating
The add-migration command tells the migration framework to examine the current movie model with the current movie DB schema and create the necessary code to migrate the DB to the new model. The name Rating is arbitrary and is used to name the migration file. It’s helpful to use a meaningful name for the migration step.
When this command finishes, Visual Studio opens the class file that defines the new DbMIgration derived class, and in the Up method you can see the code that creates the new column.
[!code-csharpMain]
1: public partial class AddRatingMig : DbMigration
2: {
3: public override void Up()
4: {
5: AddColumn("dbo.Movies", "Rating", c => c.String());
6: }
7:
8: public override void Down()
9: {
10: DropColumn("dbo.Movies", "Rating");
11: }
12: }
Build the solution, and then enter the update-database command in the Package Manager Console window.
The following image shows the output in the Package Manager Console window (The date stamp prepending Rating will be different.)

Re-run the application and navigate to the /Movies URL. You can see the new Rating field.

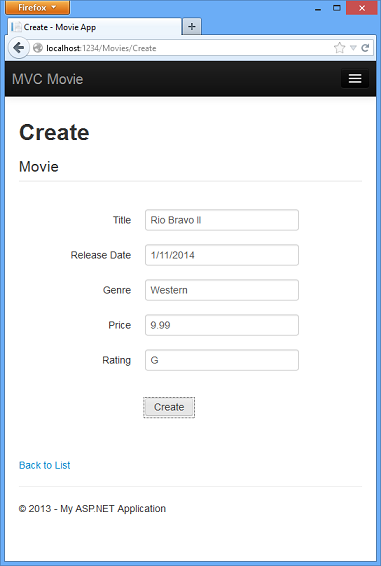
Click the Create New link to add a new movie. Note that you can add a rating.

Click Create. The new movie, including the rating, now shows up in the movies listing:

Now that the project is using migrations, you won’t need to drop the database when you add a new field or otherwise update the schema. In the next section, we’ll make more schema changes and use migrations to update the database.
You should also add the Rating field to the Edit, Details, and Delete view templates.
You could enter the “update-database” command in the Package Manager Console window again and no migration code would run, because the schema matches the model. However, running “update-database” will run the Seed method again, and if you changed any of the Seed data, the changes will be lost because the Seed method upserts data. You can read more about the Seed method in Tom Dykstra’s popular ASP.NET MVC/Entity Framework tutorial.
In this section you saw how you can modify model objects and keep the database in sync with the changes. You also learned a way to populate a newly created database with sample data so you can try out scenarios. This was just a quick introduction to Code First, see Creating an Entity Framework Data Model for an ASP.NET MVC Application for a more complete tutorial on the subject. Next, let’s look at how you can add richer validation logic to the model classes and enable some business rules to be enforced.
 )
)
|
|