(back) JavaScript (back)
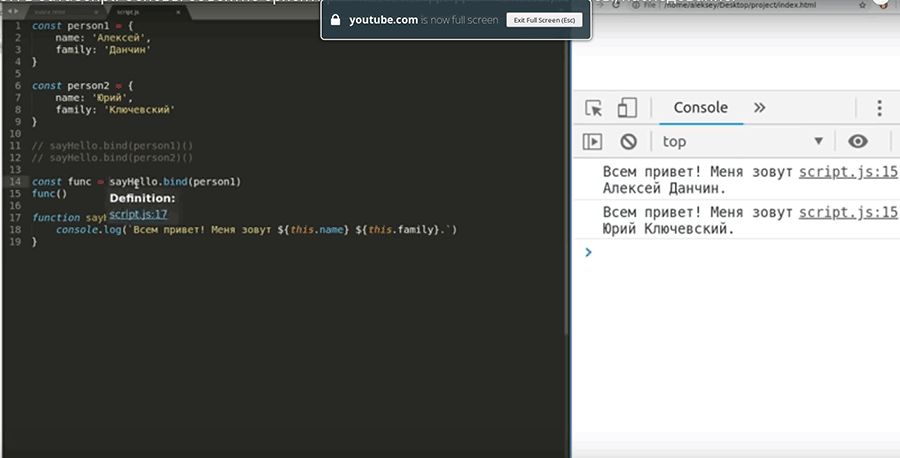
Спочатку JS5 и ніякого ООП. Був контекст пустий, тобто Window. Відтепер у стрічці 14 зробили прив'язку контексту, а у стрічці 15 викликали функцію.

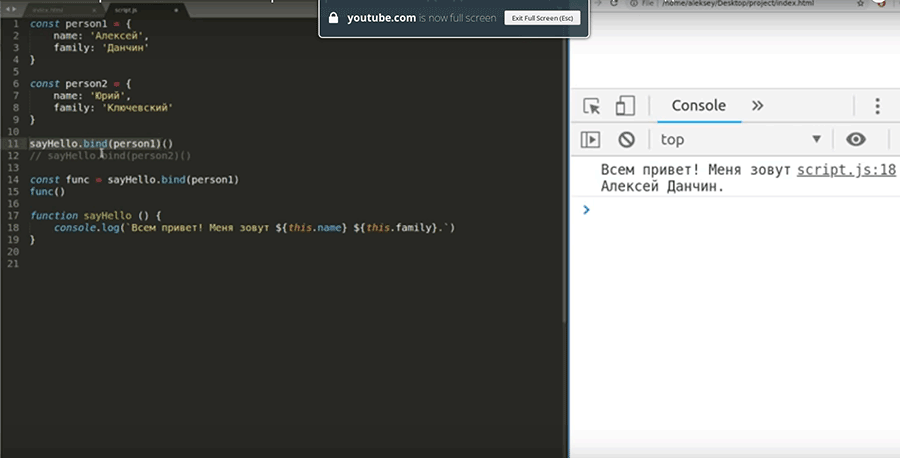
Стрічка 11 робить теж саме, але в одну стрічку - створення контексту та відразу виклик функції.

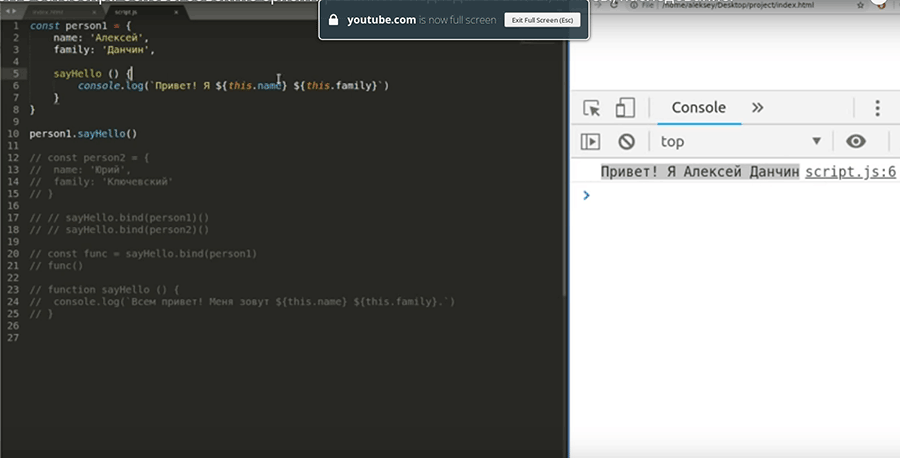
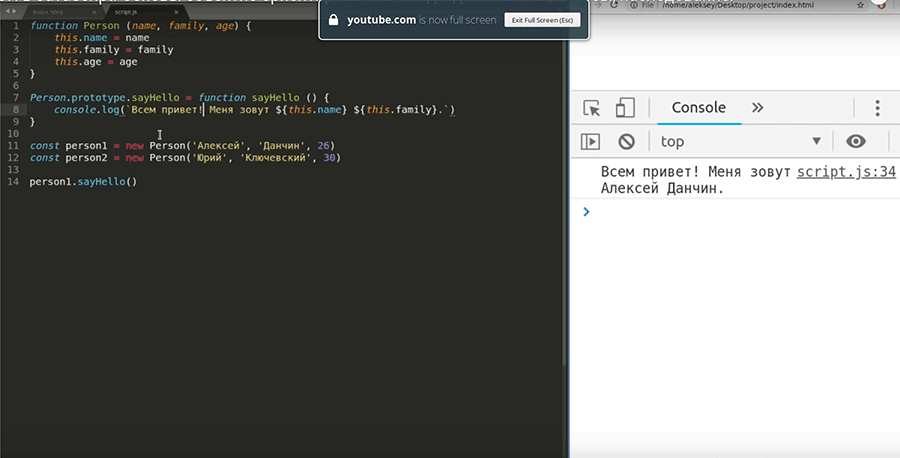
З простої функції зробили метод. Відтепер контекст виклику функції - обьект. Bind відтепер непотрібен, він утворюється автоматично. Тобто на відміну від функції контект метода завжди відомий.

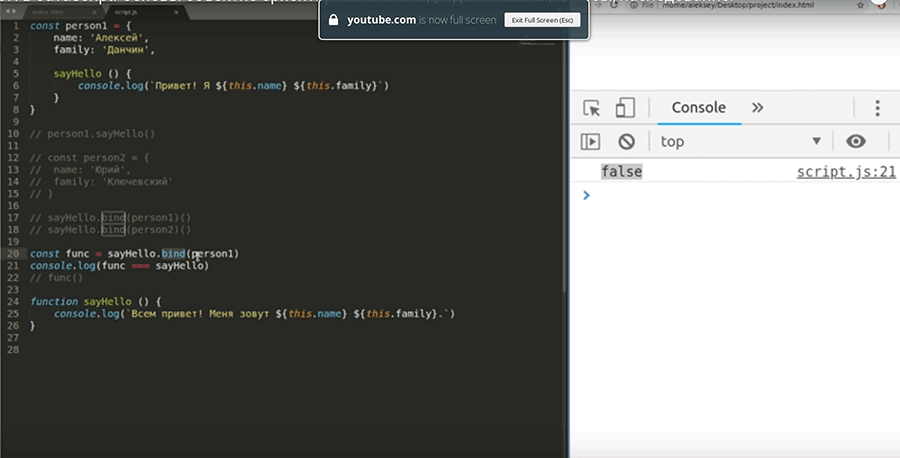
Bind функции к контексту утворює нову функцію кожний раз.

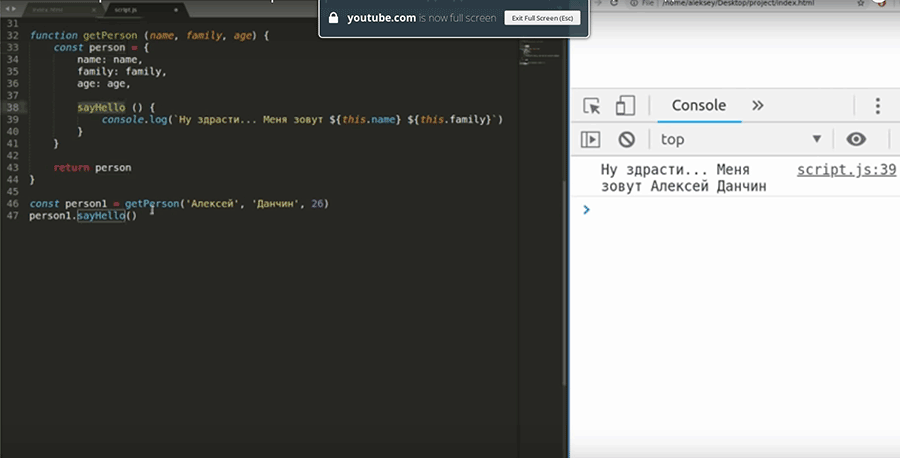
Фабрика, которая возвращает об'ект Person.

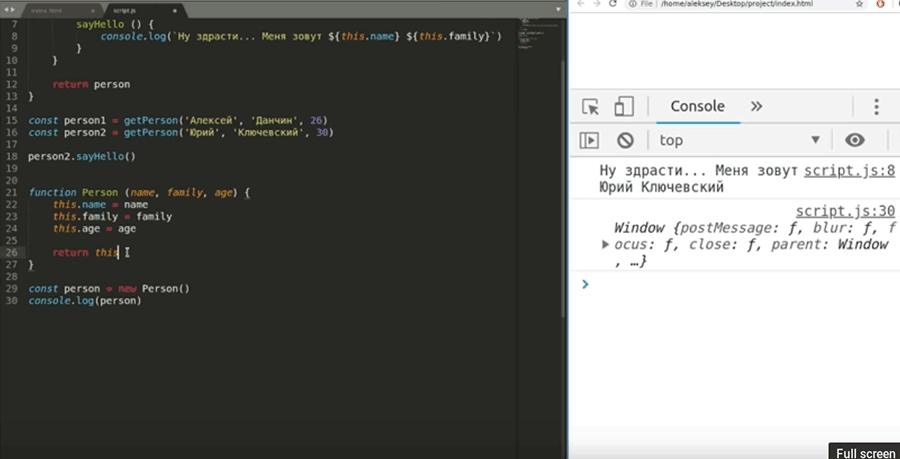
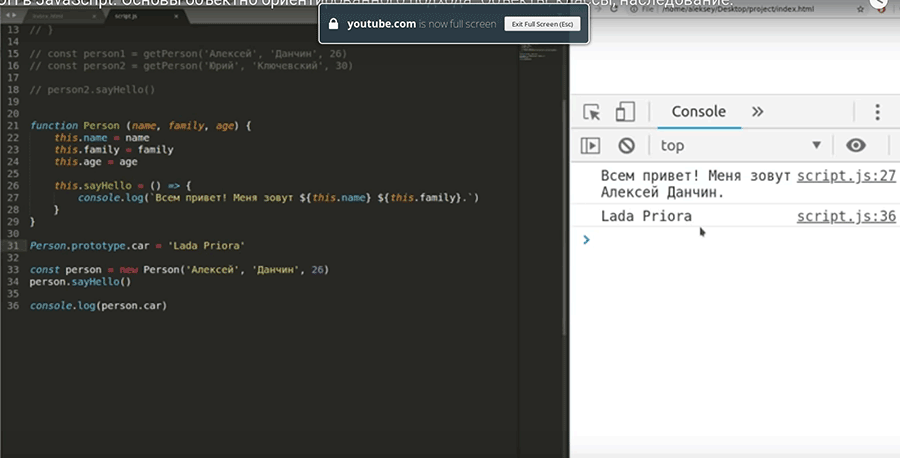
Функція 21-27 без New ніякого контекста не має, на відміну 15-16, де контекст існує завжди. Функції, які фактично є класи прийнято іменувати з великої літери.

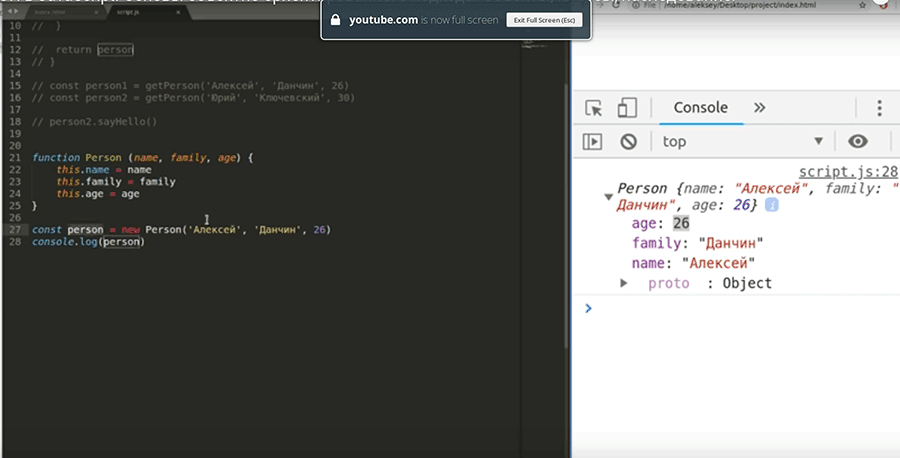
Return this - це return за замовчуванням будь-якої функції. У данному випадку New e стрічці 27 створює новий контект і він повертеється з функції (фактично нового об'екту).

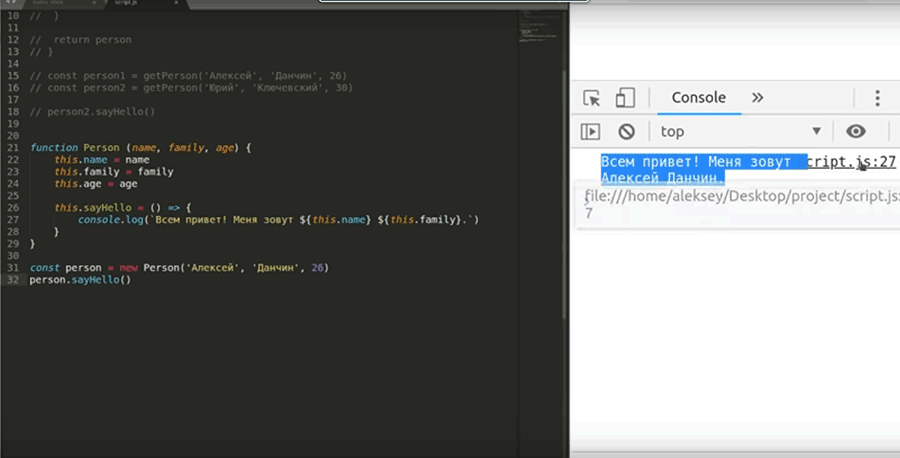
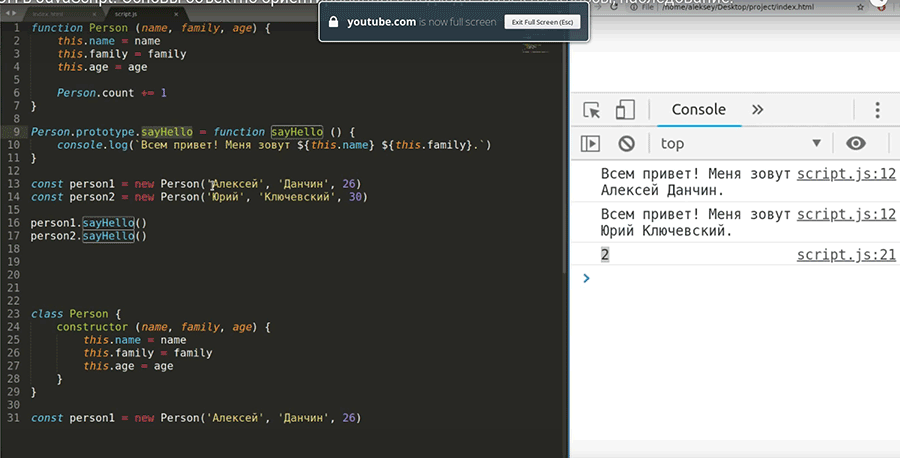
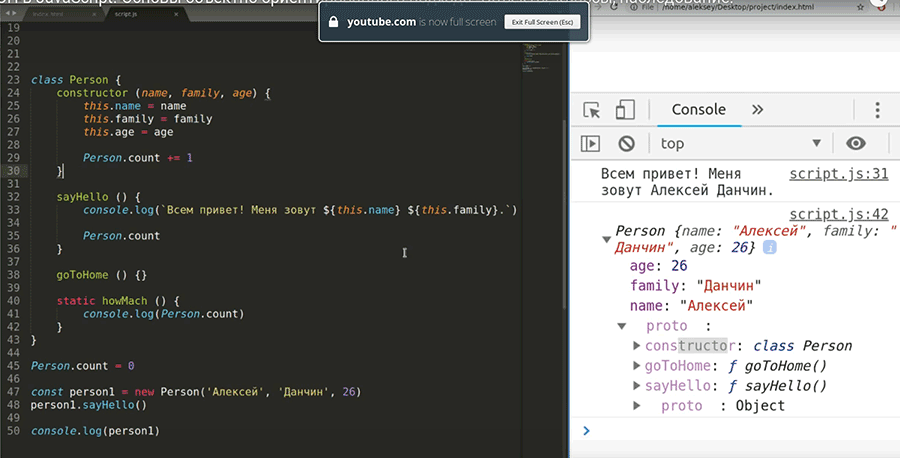
Додали метод до класу та визвали його. Стрічки 22-24 - це конструктор класу.

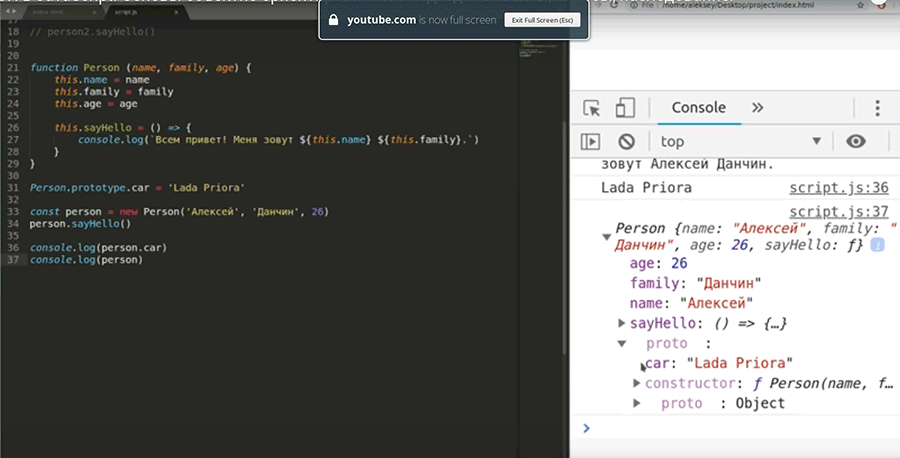
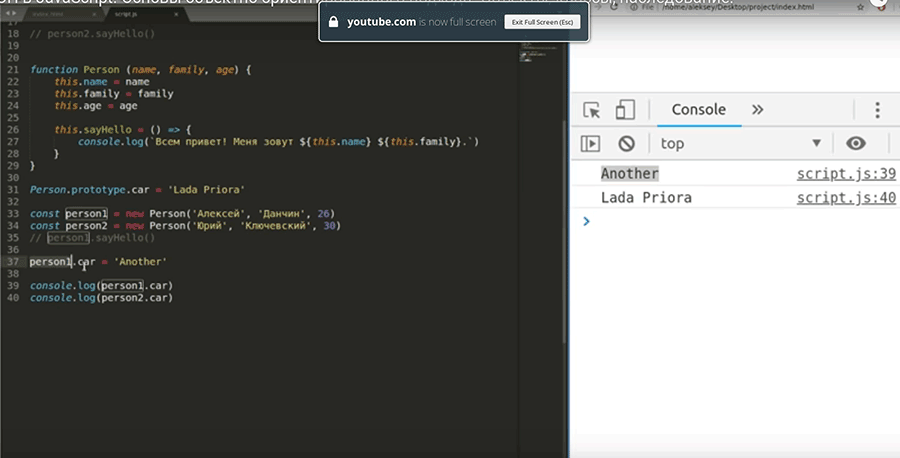
Додали у стрічці 31 до об'екту прототип зі свойством car.



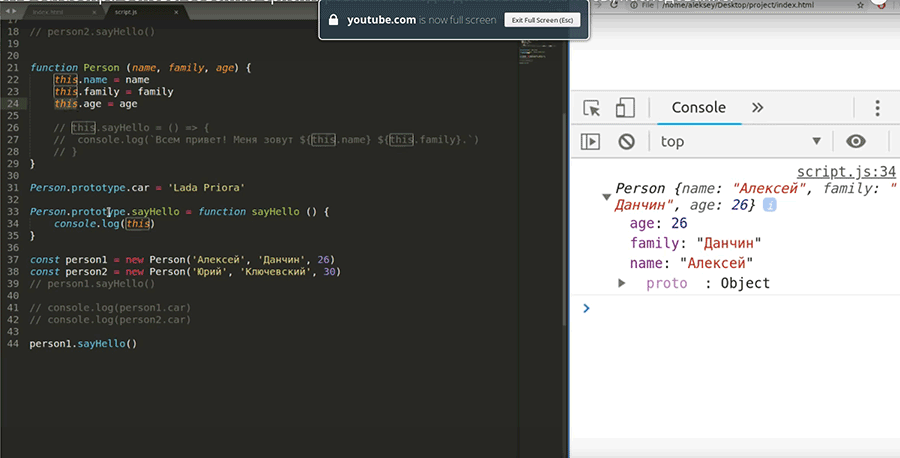
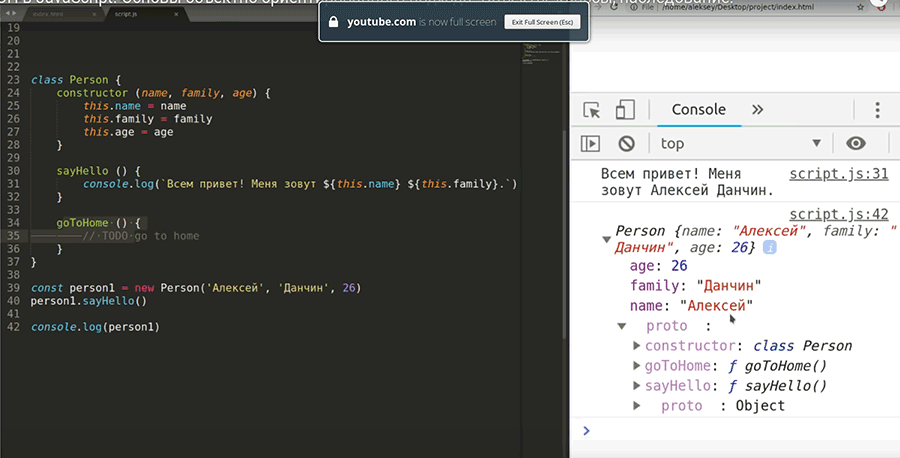
Винесли функцію у прототип. Функція завжди викликається з правильним контекстом об'екту.

Сумарний скрин.

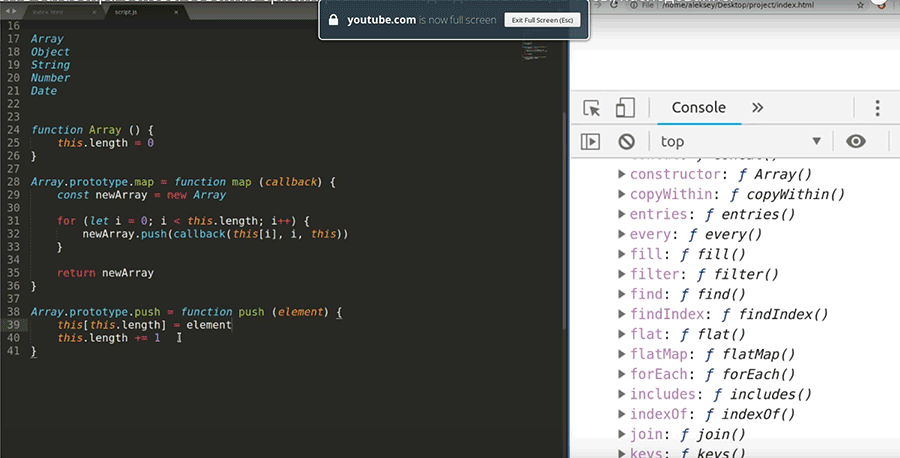
Весь Javascript зроблений на вбудованих класах. Приблизно так зроблена вбудована функція map у прототіпа Array.

Статичне свойство у стрічці 6 належить усім єкземлярам відразу

З 2016 року працюю JS6 з новим сінтаксісом class. Це взагалі нові можлиості JS6 http://es6-features.org

Відтепер, з об'явої class можливо також зробити не тільки статичне свойство, але й статичний метод.

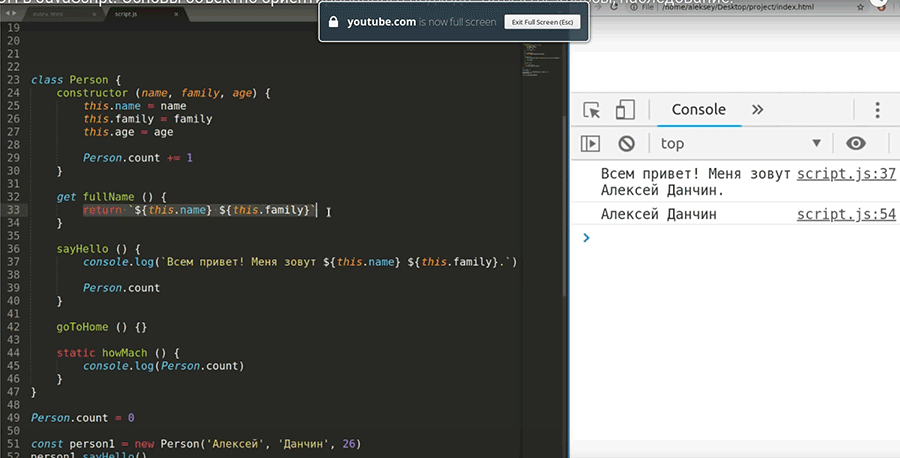
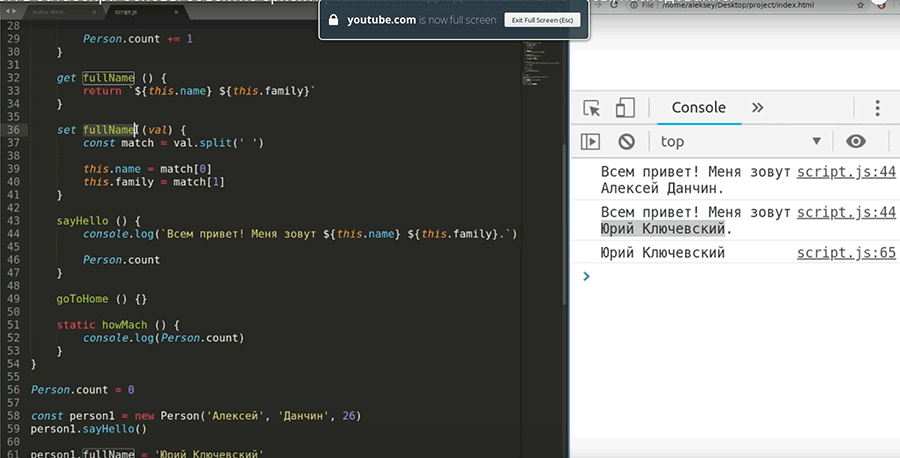
Get/Set свойства


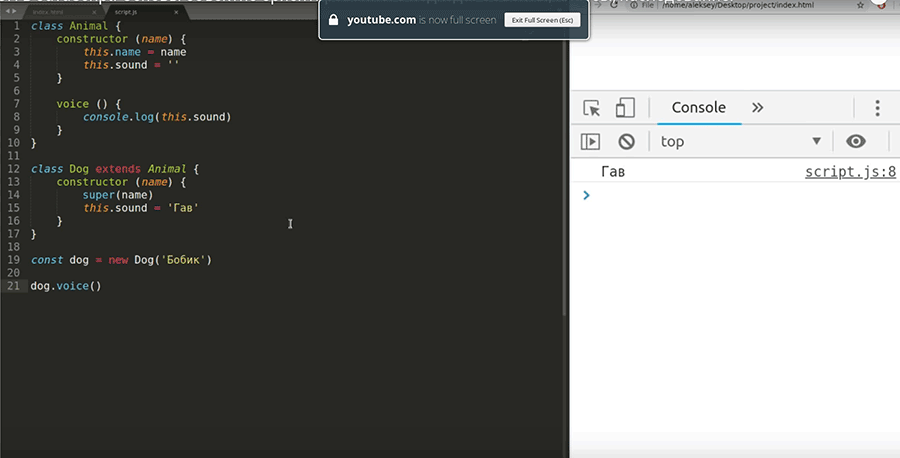
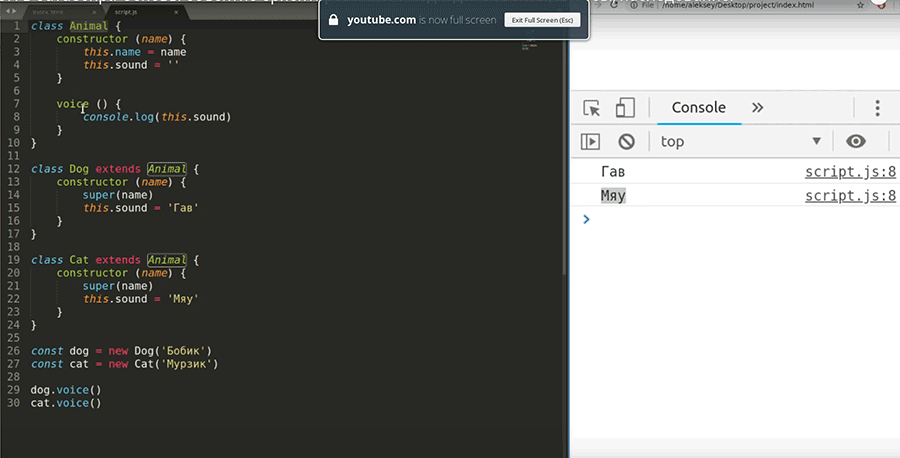
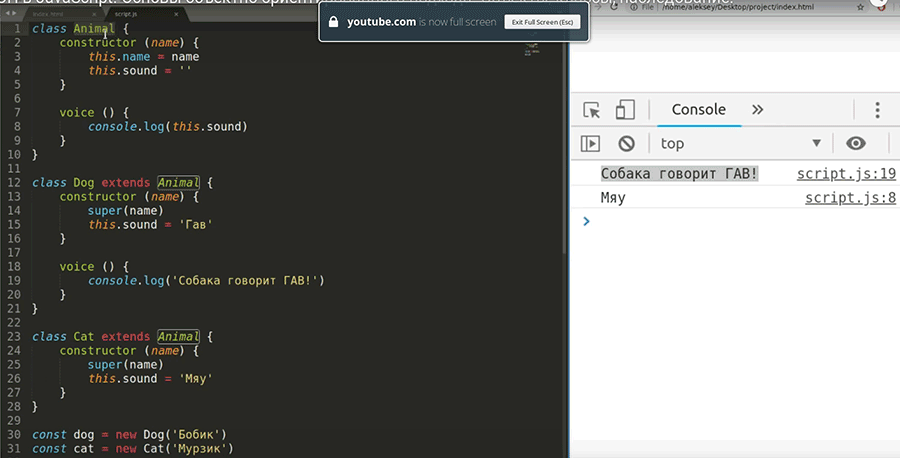
Успадкування класів

Super - це MyBase.


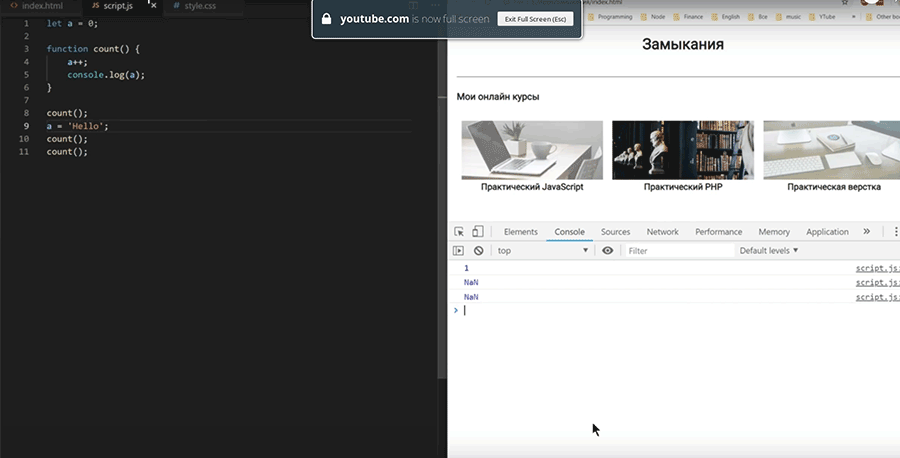
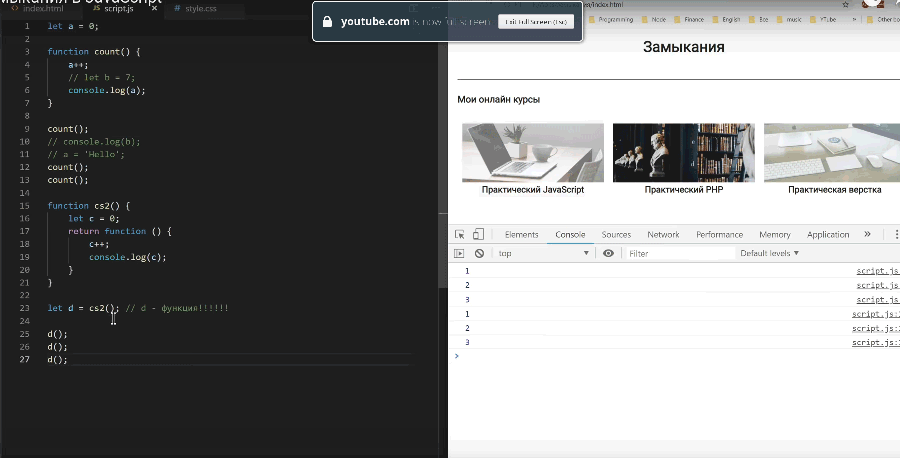
Фунція, та її зовнішні змінні навколо неї, з якими вона працює.







 )
)
|
|