My RxJs learning conspectus
- 1. Animation with RxJs based on MouseStream + my small SelfTest
- 2. RxJS Interview
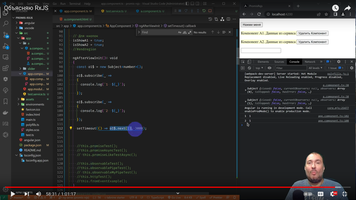
- 3. Объясняю RxJS
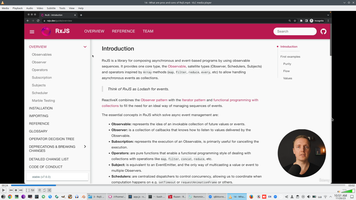
- 4. Understanding Observables
- 5. RxJS Crash Course
- 6. RxJS Complete Course Guide
- 7. DecodedFrontend Interview questions
- 8. RxJs from Angular University
- 9. Book
- 10. Related pages
1. Animation with RxJs based on MouseStream + my small SelfTest
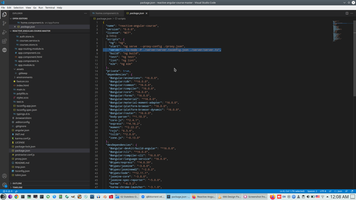
I found time to upload my old SelfTest to Github https://github.com/Alex-1347/RxJsSelfTest, this test interesting also for my solution to load RxJs library without WebPack, with Require.JS only.
1: <!DOCTYPE html>
2: <html lang="en">
3: <head>
4: <meta charset="UTF-8">
5: <meta name="viewport" content="width=device-width, initial-scale=1.0">
6: <title>RxJs-Canvas</title>
7: <script>var exports = {};</script>
8: <script src="http://requirejs.org/docs/release/2.3.6/comments/require.js"></script>
9: <script src="https://cdnjs.cloudflare.com/ajax/libs/rxjs/7.8.1/rxjs.umd.min.js"></script>
10: </head>
11: <body>
12: <canvas id="canvas" width="800" height="800" style="border: 1px black solid;"></canvas>
13: </body>
14: <script type="text/javascript">
15: require.config({
16: paths: {
17: "rxjs": "https://cdnjs.cloudflare.com/ajax/libs/rxjs/7.8.1/rxjs.umd.min.js",
18: },
19: waitSeconds: 5
20: });
21: </script>
22: <script type="text/javascript">
23: const canvas = document.getElementById('canvas');
24: const ctx = canvas.getContext('2d');
25: function drawCircle(x, y) {
26: ctx.beginPath();
27: ctx.arc(x, y, 5+ Math.random() * 10, 0, Math.PI * 2)
28: ctx.fillStyle = getRandomColor()
29: ctx.globalAlpha = Math.random()
30: ctx.fill()
31: }
32: function getRandomColor() {
33: var letters = '0123456789ABCDEF';
34: var color = '#';
35: for (var i = 0; i < 6; i++) {
36: color += letters[Math.floor(Math.random() * 16)];
37: }
38: return color;
39: }
40: require (['rxjs'], (x) => stream(x));
41: function stream(x){
42: var sourceStream = x.fromEvent(document, 'mousemove');
43: var subscription = sourceStream.pipe(x.auditTime(100)).pipe(x.debounceTime(100)).subscribe((e)=> {
44: console.log(new Date().toLocaleString(), `x:${e.clientX},y:${e.clientY}`);
45: drawCircle(e.clientX, e.clientY)
46: });
47: }
48: </script>
49: </html>
2. RxJS Interview
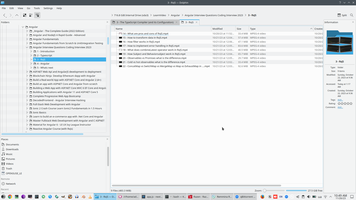
14 - What are pros and cons of RxJS.mp4 15 - How to transform data in RxJS.mp4 16 - How filter works in RxJS.mp4 17 - How to implement error handling in RxJS.mp4 18 - What does combineLatest operator work in RxJS.mp4 19 - How Subject and Behaviorsubject work in RxJS.mp4 20 - Observables vs Promises what is the difference.mp4 21 - Cold vs hot observables what is the difference.mp4 22 - ConcatMap vs SwitchMap vs MergeMap vs Map vs ExhaustMap in RxJS.mp4


RxJS is stream transition library, what can transform data on observable stream. Click events, any data, API call, local storage - all of them is a stream, created by observable. We can combine stream, filter and processing data inside that stream. We can subscribe to stream at any time. When we receive data on stream we will rendering components, therefore application is reactive. Stream programming with RxJs mach more difficult than on JS, because we need combine a lot of operators and function from RxJs. Usually no sence to use Angular without RxJs.


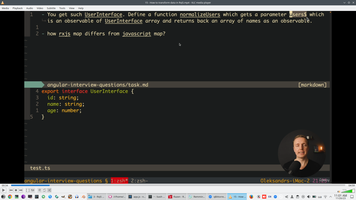
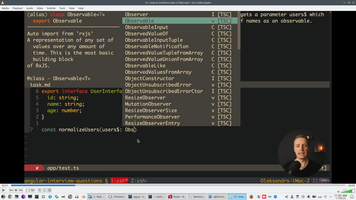
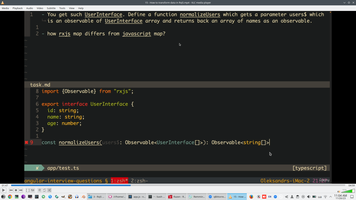
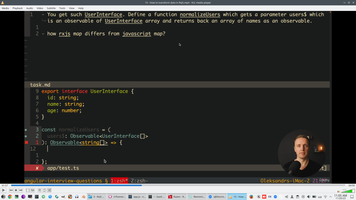
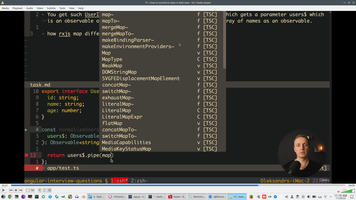
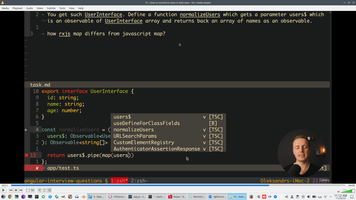
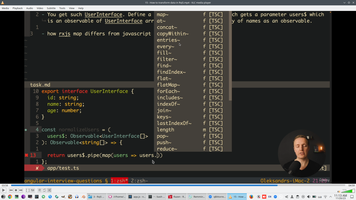
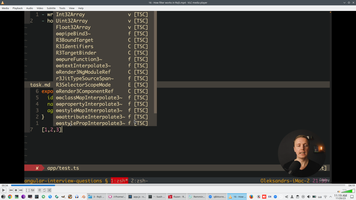
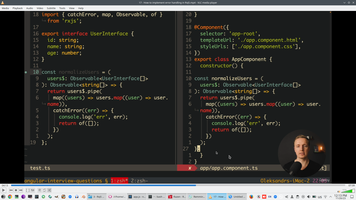
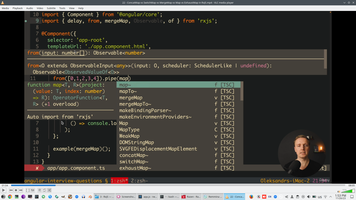
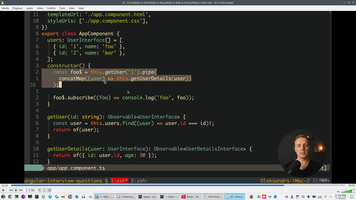
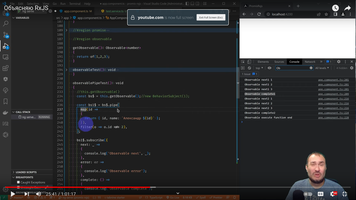
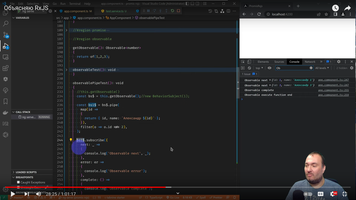
15. Processing observable data inside Pipe with RxJs Map and JS Map.

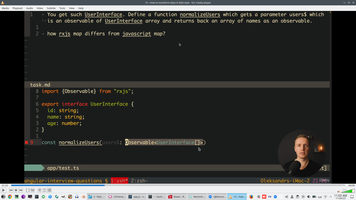
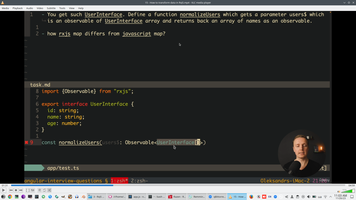
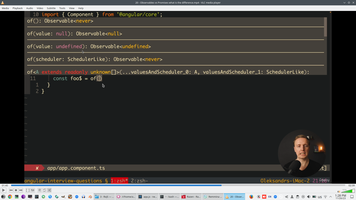
Use '$' as suffix of RxJs variable this is conventional mark Observable variable.



Observable is generic, this is correct definition for required function.


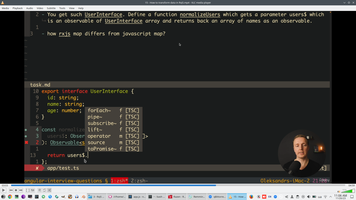
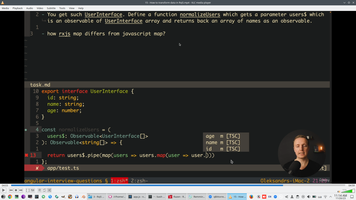
We have to use Map, but inside Pipe, Pipe allow to use sequence, all of them will using inside Pipe one-by-one, and result of previous function will pass to next.




And inside RxJs Map we will use JS Map with every simgle user.



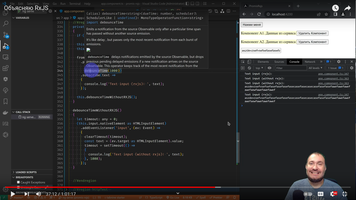
This is difference between RxJs Map and JS Map - inside JS Map callback we receive only one item of data, but inside RxJs map callback we receive all array of data.
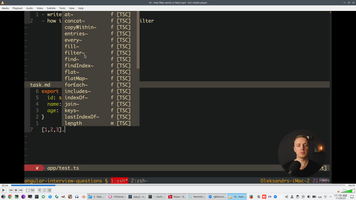
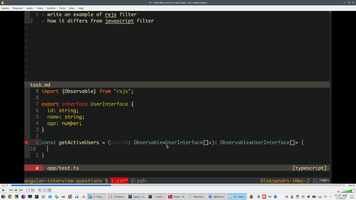
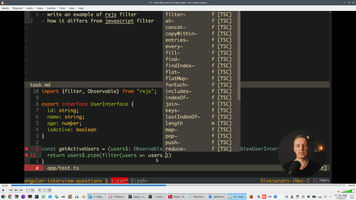
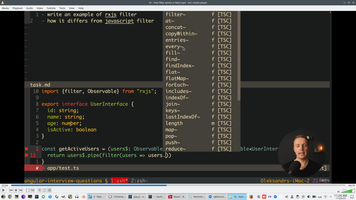
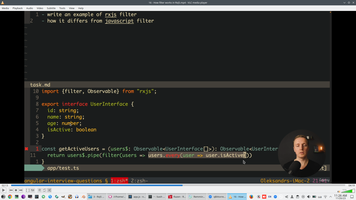
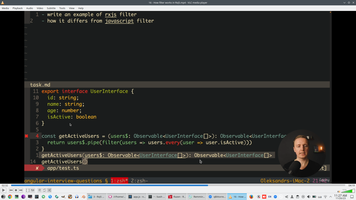
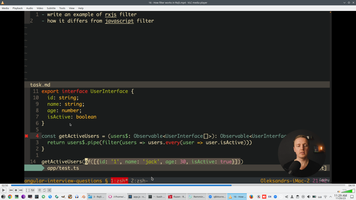
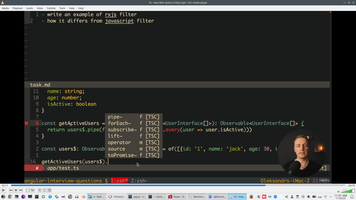
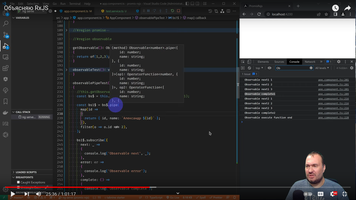
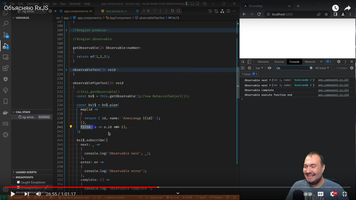
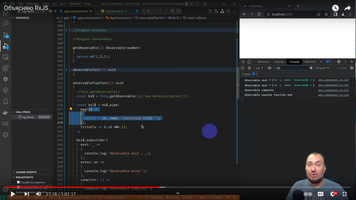
16. Filter.
The same login with Filter. On JS we have inside filter logic to filter



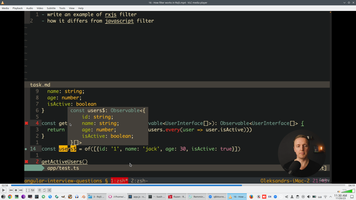
Correct function interface

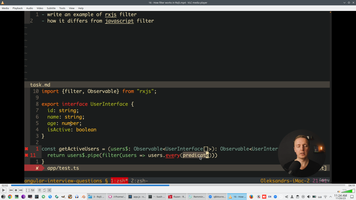
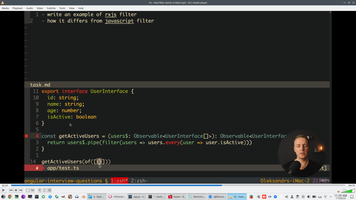
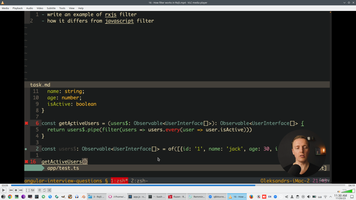
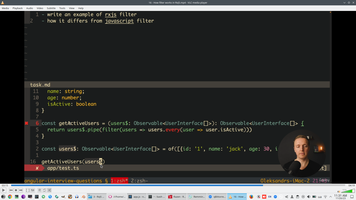
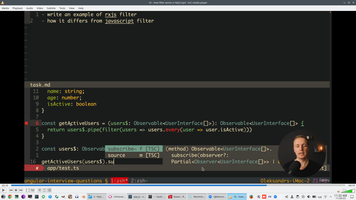
RxJs Filter we need to use inside Pipe

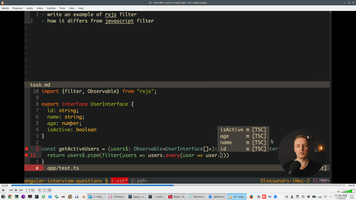
And inside RxJs filter we receive all data items

And inside RxJs Filter we need to use JS Filter with Every and only than comparison predicate.




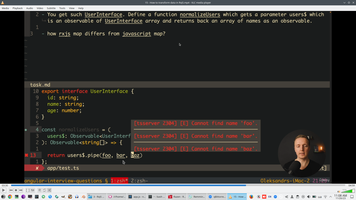
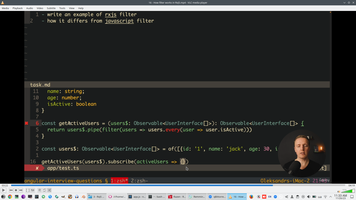
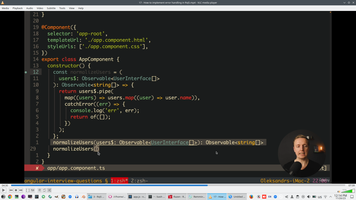
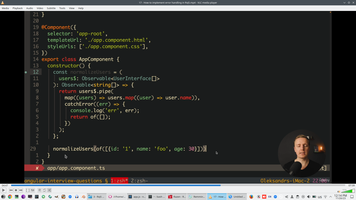
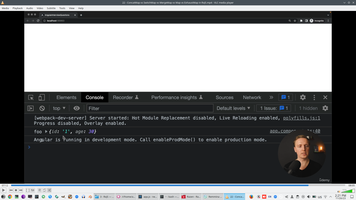
And how we can call this function?

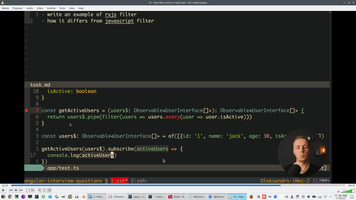
RxJs Of() function allow create observable stream from plain data




Result of this function will be observable, we can subscribe to this result







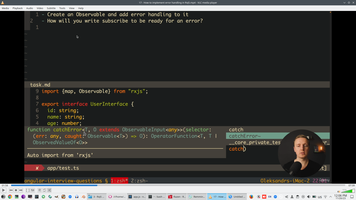
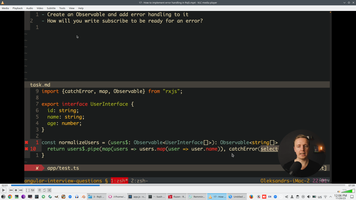
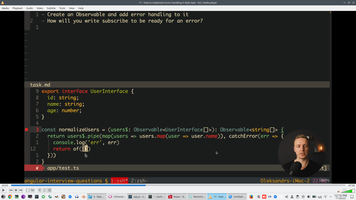
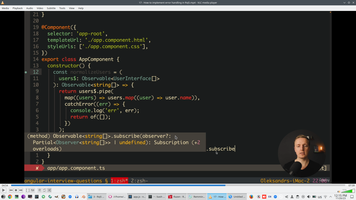
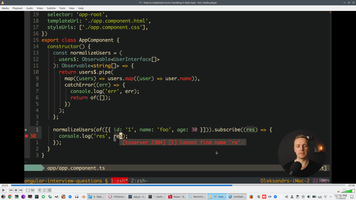
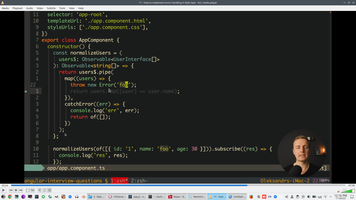
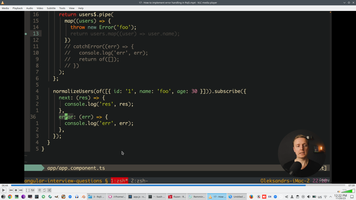
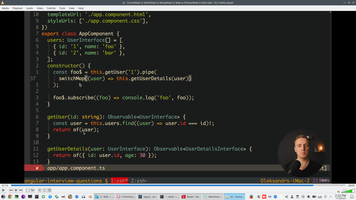
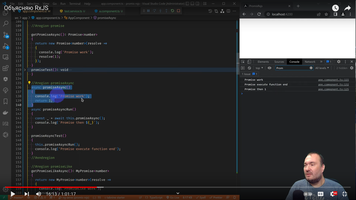
17. Error handling inside Observable pipe.
We can not use JS Throw, we need to use dedicated RxJs method CatchError inside pipe.


But result of Error handling function will be different than on normal case

Therefore we need to create empty pipe (observable result) with Of()


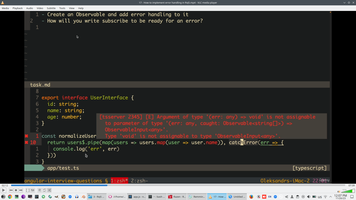
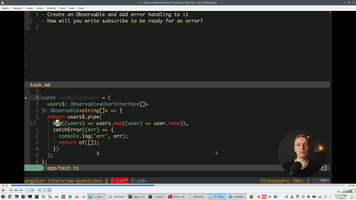
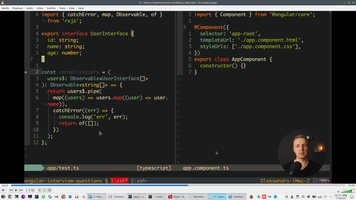
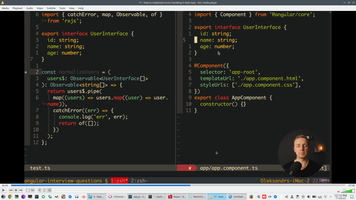
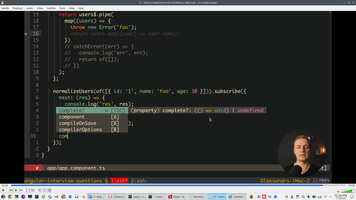
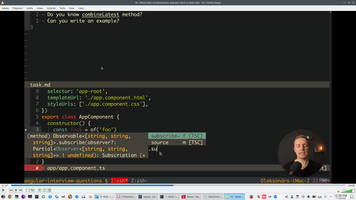
How we can use this function on Angular component? Put function inside Angular component (to constructor).








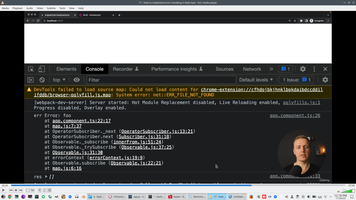
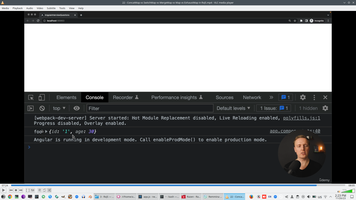
But if we generate JS Throw inside Mao, we receive exception on component and page failed


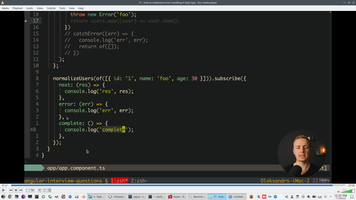
Therefore we need to provide Next branch inside Subscribe and handle error inside Subscribe (and maybe Complete branch.



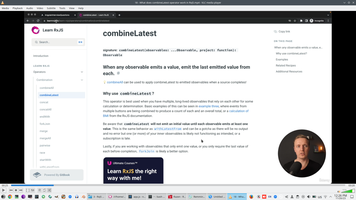
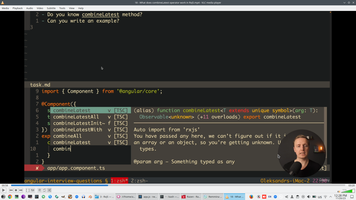
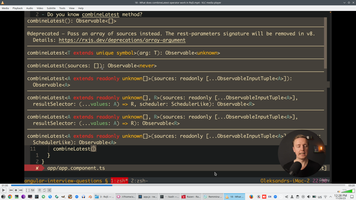
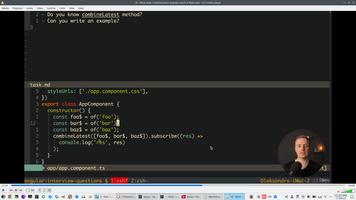
18. CombineLatest allow processing only last emitted event from series




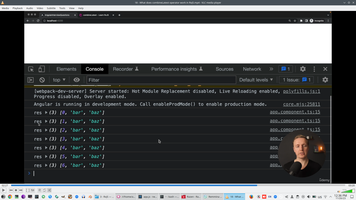
We create 3 separate streams, without CombineLatest we have all 3 streams

But with combineLatest and Interval we always receive result only from last stream



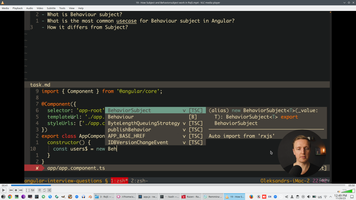
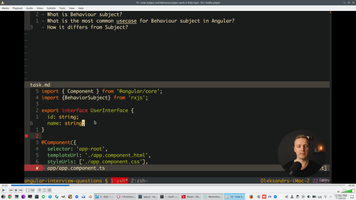
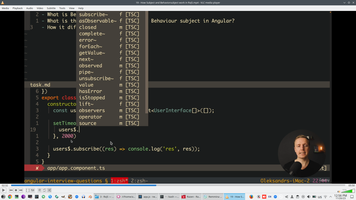
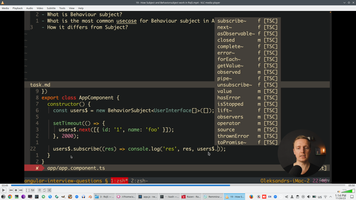
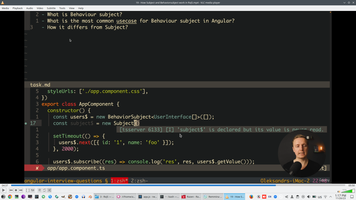
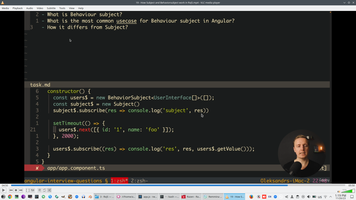
19. BehaviorSubject and Subjects. BehaviorSubject is possibility to create stream and than update data inside stream.


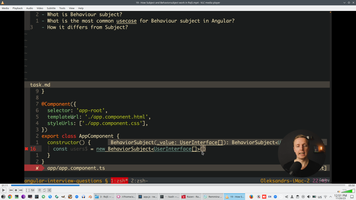
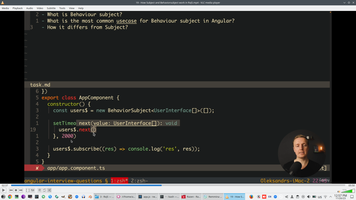
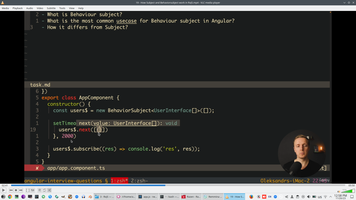
Prepare UserInterface and inside BehaviorSubject we will use UserInterface. Default value we need to use inside "()" BehaviorSubject

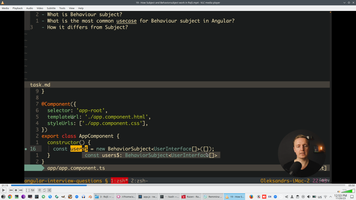
In this case defaul value will be empty array



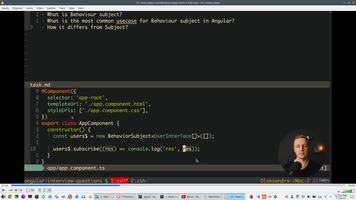
We will use SetTimeout to simulate User Click

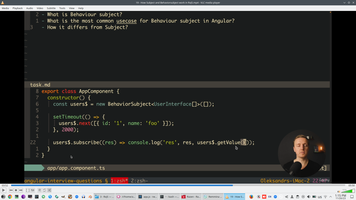
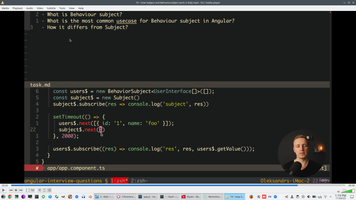
And inside SetTimeout we will use Next() method of BehaviorSubject to update Value inside stream. And we will subscribe to Observable stream.


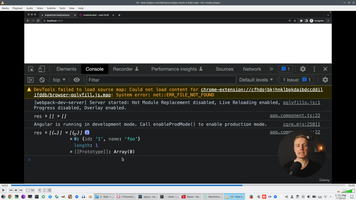
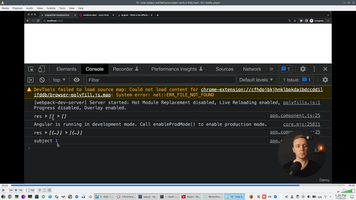
So, after 2 seconds we have new value


BehaviorSubject also has method GetValue to ger access to data on stream. GetValue we can receive directly at any place without subscription.


Subject has we use without brackets, this method has no stored default value. But we alse can set value on Subject with method Next and read with GetValue. In reality usually we used BehaviorSubject instead Subjects.




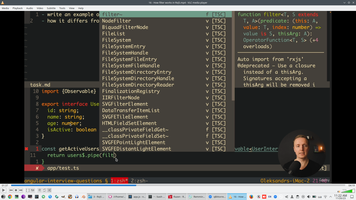
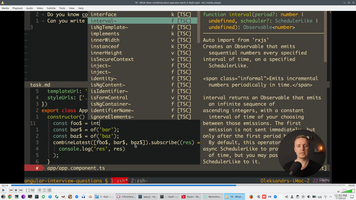
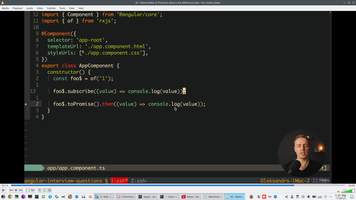
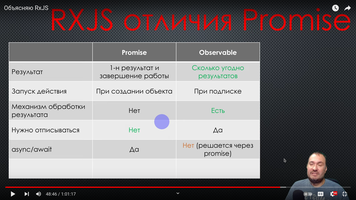
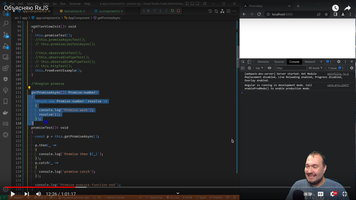
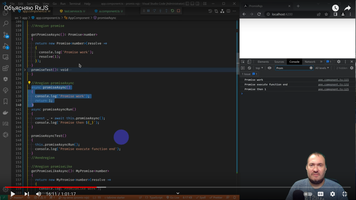
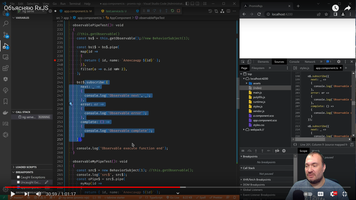
20. On React we can not use Observable, usually we use Promise only. But in Angular we usually don't use Promise, we always working with Observable. Promise working only once, but with Observable we suscribe to stream and receive all events on that stream.

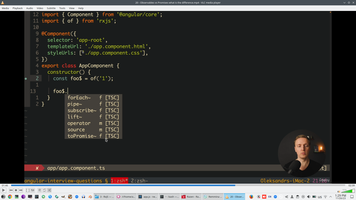
Simplest way to create observable with operator Of()

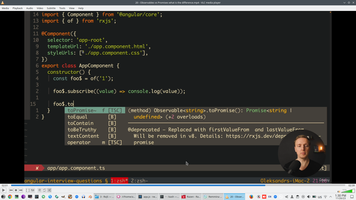
ToPromise allow to convert observable to Promise. For example mouse moving on the screen is observable, we can subscribe to this variable and receive all mouse events.

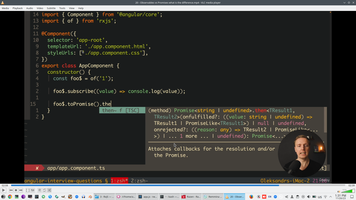
After converting Observable to Promise we need to use Then


With Promise we can receive another value than initial "1" on this case. There are no way to update value like Next on Observable.

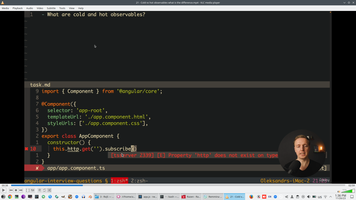
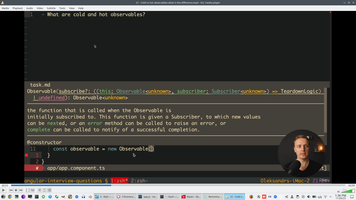
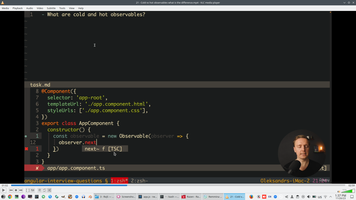
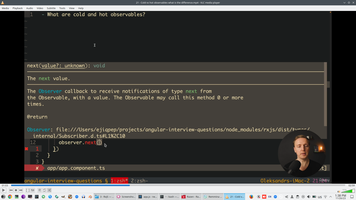
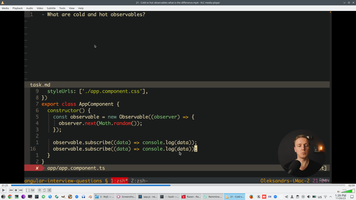
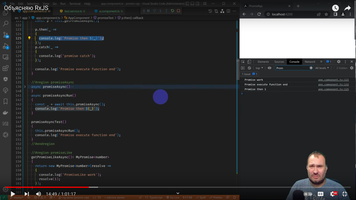
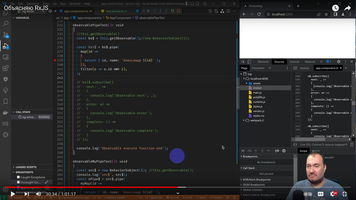
21. Cold and Hot observables. Observable are lazy, HttpGet sending nothing, it will be never executing without subscription.


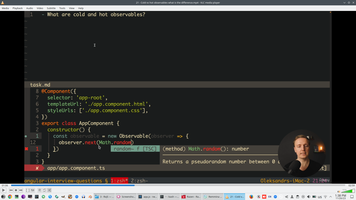
We provide Random value inside Next() method




And different Subscribe give us different value, because each Math.Random working inside different subscriptions (Observable stream, that working independently each on own thread, there are no sync between that thread).


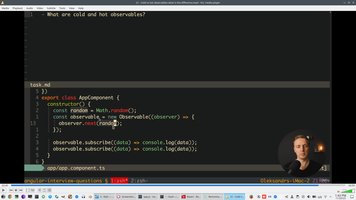
But if we put to the Next() only reference to Math.Random, we will receive the same value on different observable stream.



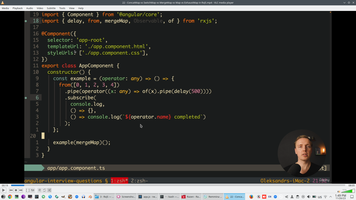
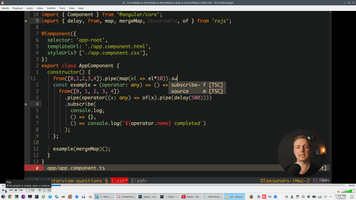
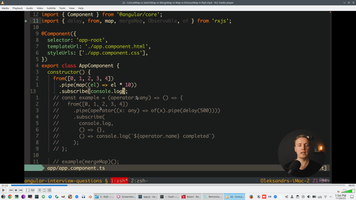
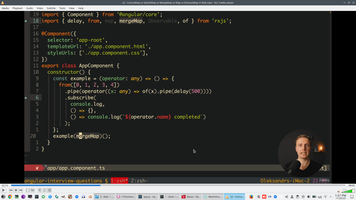
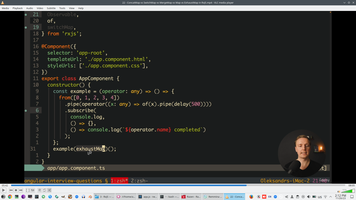
22. Difference between RJs xxxMap() operators. All xxxMap operators just transform data inside observable pipe without subscription.
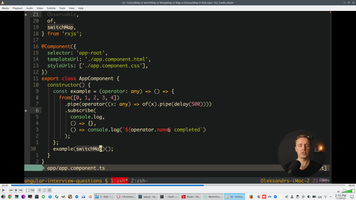
This demo allow to use different xxxMap() operators.


On this test we use RxJs From() allow allow create observable stream one-by-one. And inside pipe we just multiply each element.





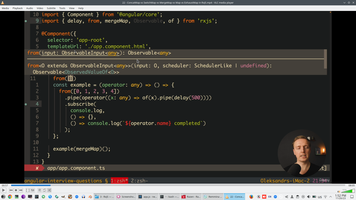
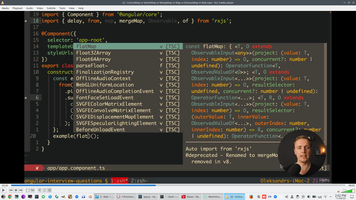
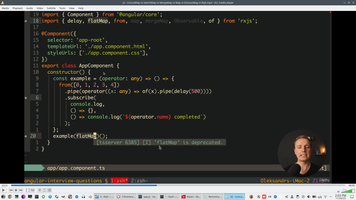
And now we will create Delay inside pipe. FlatMap (the same as MergeMap)processing each value inside pipe without waiting previous one.



ConcatMap give us delay between value, because every next observable wait when previous observable to be complete before creation. This is cool method to wait HttpResponse before we doing something.








SwitchMap cancel all previous observable.


ExhaustMap ignore all next value on the same pipe (if we have running observable).


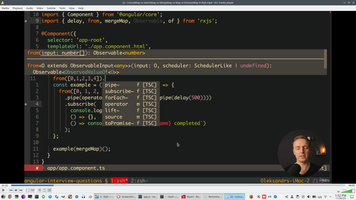
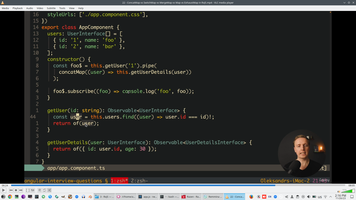
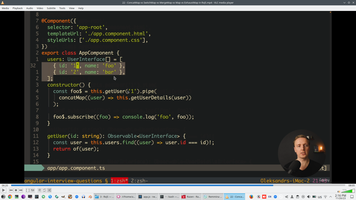
And now teacher try to demonstrate how different xxxMap give us the same result.

This two user simulate two different result, this is simulation of API call.

Second Observable pipe working inside first, ConcatMap is totally fine in this case


But with SwitchMap we receive the same result. Why? Because on Angular we always use HttpRequest just as Promises and therefore we always has only one result on pipe!


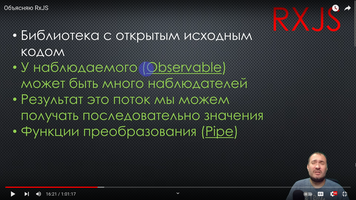
3. Объясняю RxJS

Usually RxJs give us more compact code rather than without RxJs

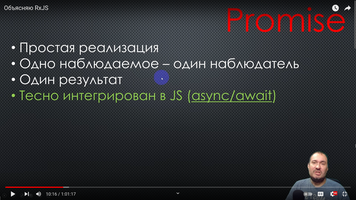
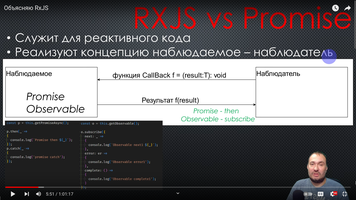
Promise is cool async realization on JS, and highly related with JS.

We usually mark Promise function with suffix Async, rather than Observable variable. Observable variable we marks with "$"

JS Async/Await is very similar to Async/Await on VB.NET/C#

New promise and "than/catch" is the same, we can call than/catch only once for each promise.



From and ToPromise allow converting Promise to Observable.


But Promise has another logic than Observable. With Obsevable we can subscribe to event many times, for example serial of click on button generate serial of events.



RxJs source (all functions) https://github.com/ReactiveX/rxjs/blob/master/packages/rxjs/src/operators/index.ts



And deescriptions https://github.com/ReactiveX/rxjs/tree/master/apps/rxjs.dev/content/guide




And descriptions https://www.learnrxjs.io/ - contains 4 subjects variables and various functions inside Pipe (grouped by type and marked as most important).





Observable Of can create serial of events, and finish function working after all events (this is difference with Promise). All Observable has methods "next/error/complete".




All meaningful and sensitive operation doing inside Pipe functions - https://www.learnrxjs.io/learn-rxjs/operators, each functions receive callback as parameter


After Map working Filter, and filter working with result of Map.


But Map/Filter and other function inside Pipe is only plan, real working doing only in subscribe, if we commented Subscribe - code don't working at all.



Tap function is usefull for logging, but this code is not a best practice, best practice to use all request to backend on separate service.


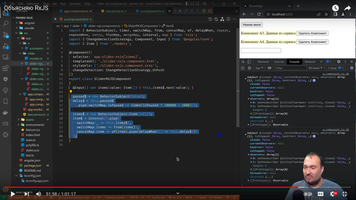
Test project woth FromEvent and two dynamic components

DebounceTime function and the same function without RxJs, this function filter events and events fire after user stop typing.





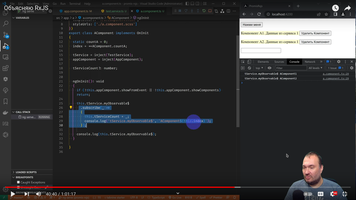
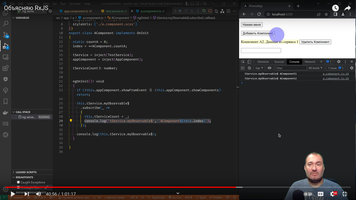
Both components subscribed to the same variable


But deleted component not showing on page, but can not deleted from memory, because it has subscribed variable. This is memory leak.



One way to avoid memory leak is OnDestroy event and UnSubscribe

Another cool method is Angular AsyncPipe


And alternative methods - with function TakeWhileand Angular Attribute




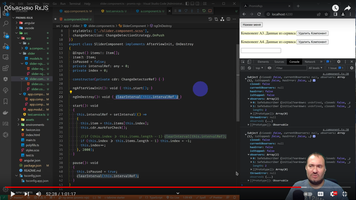
Other real project with map what sick to mouse.

This project based on Filter function (left mouse button only), than SwitchMap switch to another event. As a result we have drawing on another position.



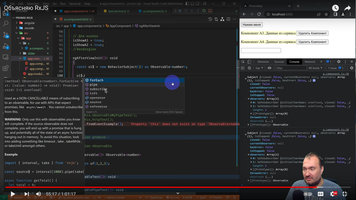
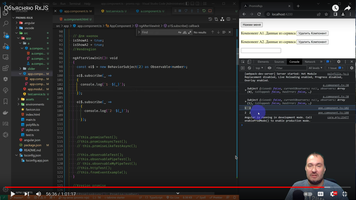
Slider component with BehaviorSubject and without RxJs.


There are 4 objects what allow subscribe, this objects derived from simple Observable variable and can cast to Observable and has all observable methods

BehaviorSubject can store value, but Subject has no value.






4. Understanding Observables

5. RxJS Crash Course

6. RxJS Complete Course Guide

- 1. Introduction to RxJS. Reactive Extension for Javascript and Why and where we need to use RXJS?
- 2. Understand Observer Software pattern and how RxJS uses observer pattern with Observables.
- 3. Integrating RxJS library with other popular Frameworks like Angular, Vue, and React.
- 4. Convert JavaScript arrays, Document Event Handlers and promises to RxJS Observables.
- 5. Create a new Custom Observable from scratch using the RxJS Observable object
- 6. Different ways of creating the observer by object & class and subscribing to Observables in RxJS.
- 7. Observables vs Functions. Understand the similarities & differences between them.
- 8. Cancelling the Subscribed Observable execution using the Subscription unsubscribe method
- 9. Avoid Memory leakage when subscribing and unsubscribing Custom Observable by cleaning Code
- 10. Understanding RxJS Operators. Two kinds of operators like Pipeable & Creation Operators in RxJS.
- 11. Implement multiple operators for observable using pipe method in RxJS
- 12. Choose right RxJS Operator from the list of categories of operators for an Observable
- 13. Operators marble Diagram. Understand the functionality of operators by using Marble
- 14. Buffer Operator. Understand about Buffer Operator in Transformation Category
- 15. BufferCount operator. Learn BufferCount operator in Transformation Category
- 16. BufferTime Operator. Learn Buffer Time Operator in RxJS Transformation Operators
- 17. BufferToggle Operator. Learn RxJS transformation operator BufferToggle
- 18. BufferWhen Operators. Learn RxJS Transformation Operator BufferWhen
- 19. Take Operator. Learn RxJS Filtering Category Take Operator
- 20. TakeLast Operator. Learn RxJS Filtering Category TakeLast Operator
- 21. TakeUntil Operator. Learn RxJS Filtering Category TakeUntil Operator
- 22. TakeWhile Operator. Learn RxJS Filtering Category TakeWhile Operator
- 23. Skip Operator. Learn RxJS Filtering category Skip Operator
- 24. SkipLast Operator. Learn RxJS Filtering Category SkipLast Operator
- 25. SkipUntil Operator. Learn RxJS Filtering Category SkipUntil Operator.
- 26. SkipWhile Operator. Learn RxJS Filtering Category SkipWhile Operator
- 27. Distinct Operator. Learn RxJS Filtering Category Distinct Operator.
- 28. DistinctUntilChanged Operator. Learn RxJS Filtering Category DistictUntilChanged
- 29. DistinctUntilKeyChanged Operator - Filtering Category Operator
- 30. Filter Operator. Learn RxJS Filtering category Filter Operator
- 31. Sample Operator. Learn RxJS Filtering Category Sample Operator.
- 32. Audit Operator. Learn RxJS Filtering Category Audit Operator
- 33. Throttle Operator. Learn RxJS Filtering Category Throttle Operator
- 34. First Operator. Learn RxJS Filtering category First Operator
- 35. Last Operator. Learn RxJS Filtering Category Last Operator
- 36. Debounce Operator. Learn RxJS filtering category Debounce Operator
- 37. ElementAt Operator. Learn RxJS Filtering Category ElementAt Operator.
- 37. ElementAt Operator. Learn RxJS Filtering Category ElementAt Operator.
- 38. IgnoreElements Operator. Learn RxJS Filtering Category IgnoreElements Operator.
- 39. Single Operator. Learn RxJS Filtering Category Single Operator
- 40. Map Operator. Learn RxJS Transformation Category Map Operator.
- 41. MapTo Operator. Learn RxJS Transformation Category MapTo Operator.
- 42. Ajax Operator for making HTTP requests. Learn RxJS Creation Category Ajax Operator.
- 43. Higher Order Observables. What are Higher order mapping operators and why to use it.
- 44. When to use the Higher Order Mapping Operators for an Observable.
- 45. MergeMap Operator. Learn Higher Order Mapping MergeMap Transformation Operator
- 46. MergeMapTo Operator. Learn RxJS Higher Order Mapping MergeMapTo Transformation Operator.
- 47. ConcatMap Operator. Learn RxJS Higher Order Mapping ConcatMap Transformation Operator.
- 48. ConcatMapTo Operator. Learn RxJS Higher order Mapping Transformation ConcatMapTo Operator
- 49. ExhaustMap Operator. Learn Higher Order Mapping Transformation ExhaustMap Operator.
- 50. SwitchMap Operator. Learn Higher Order Mapping SwitchMap Transformation Operator.
- 51. SwitchMapTo Operator. Learn Higher Order Mapping SwitchMapTo Transformation Operator
- 52. What are RxJS Subjects. Benefits of using the Subject over observable
- 53. Multicast and Unicast Observables. Why Subjects are multicast and Observables are Unicast
- 54. Demo on how Subjects and Observables behaves as multicast and unicast with observers
- 55. Cold Observable vs Hot Observable. Learn differences between the cold & Hot Observables.
- 56. How to Convert Cold Observable to Hot Observable using Subject with example
- 57. Don't use Deprecated Multicast Operator, Use Connectable Observable to convert to Hot.
- 58. Publish, Multicast, refCount & Share operator. These Converts Cold to Hot Observables
- 59. Behavior Subject | Difference between Subject and Behavior Subject.
- 60. Replay Subject | Learn Replay Subject vs Behavior Subject.
- 61. Async Subject | Subjects another variant Async Subject which emits value when completed
- 62. Void Subject. Invoke Observers without sending values using Void Subject
- 63. PublishBehavior Operator. Learn PublishBehavior for multicasting the observables
- 64. PublishLast Operator. Learn RxJS multicast PublishLast operator like Async Subject
- 65. PublishReplay Operator. Learn Multicast PublishReplay Operator with connectable & share.
- 66. CatchError Operator. Learn Error Handling CatchError Operator for observables Error.
- 67. Retry Operator. Learn RxJS Retry Error Handling Operator.
- 68. RetryWhen Operator. Learn RxJS RetryWhen Error Handling operator
- 69. CombineLatest Operator. Learn Join Creation CombineLatest Operator
- 70. Concat Operator. Learn RxJS Join Creation Operator Concat
- 71. ForkJoin operator. Learn RxJS Join Creation Operator ForkJoin.
- 72. Merge Operator. Learn RxJS Join Creation Merge Operator.
- 73. Partition Operator. Learn RxJS Join Creation Partition Operator.
- 74. Race Operator. Learn RxJS Join Creation Race operator.
- 75. Zip Operator. Learn RxJS Join Creation Zip Operator
- 76. Schedulers. Learn Async, Asap, Queue Schedulers in the RxJS Observables.
- 77. How Schedulers work in real-time. Apply Async, Asap & Queue Scheduler for operators.
- 78. Defer Operator. Learn RxJS Creation Operator Function Defer
- 79. Range Operator. Learn RxJS Creation Range Operator.
- 80. Generate Operator. Learn RxJS Creation Generate Operator with GenerateOptions
- 81. Timer Operator. Learn RxJS Creation Timer Operator.
- 83. Count Operator. Learn RxJS Mathematical and Aggregate Operator Count
- 84. Max Operator. Learn RxJS Mathematical and Aggregate Max Operator.
- 85. Min Operator. Learn RxJS Mathematical and Aggregate Min Operator.
- 86. Reduce Operator. Learn RxJS Mathematical and Aggregate Reduce Operators.
- 87. IsEmpty operator. Learn RxJS Conditional and Boolean IsEmpty Operator.
- 88. FindIndex Operator. Learn RxJS Conditional and Boolean FindIndex Operator.
- 89. Find Operator. Learn RxJS Conditional and Boolean Find Operator.
- 90. Every Operator. Learn RxJS Conditional and Boolean Every Operator.
- 91. DefaultIfEmpty Operator. Learn RxJS Conditional and Boolean DefaultIfEmpty Operator
- 92. toArray Operator. Learn RxJS Utility ToArray Operator
- 93. SubscribeOn Operator. Learn RxJS Utility SubscribeOn Operator
- 94. ObserveOn Operator. Learn RxJS Utility ObserverOn Operator.
- 95. Materialize Operator. Learn RxJS Utility Category Materialize Operator.
- 96. Dematerialize Operator. Learn RxJS Utility Category Dematerialize Operator.
- 97. Delay Operator. Learn RxJS Utility Category Delay Operator.
- 98. CombineLatestAll Operator. Learn RxJS Join Category CombineLatestAll Operator
- 99. ConcatAll Operator. Learn RxJS Join Catgeory ConcatAll Operator.
- 100. ExhaustAll Operator. Learn RxJS Join Category ExhaustAll Operator.
- 101. SwitchAll Operator. Learn RxJS Join Category SwitchAll operator.
- 102. MergeAll Operator. Learn RxJS Join Category MergeAll operator.
- 103. StartWith Operator. Learn RxJS Join Category StartWith Operator.
- 104. WithLatestFrom operator. Learn RxJS Join Category WithLatestFrom Operator.
- 105. GroupBy Operator. Learn RxJS Transformation category GroupBy Operator.
- 106. Pairwise Operator. Learn RxJS Transformation category Pairwise operator.
- 107. Window Operator. Learn RxJS Transformation Category Window Operator.
- 108. WindowCount Operator. Learn RxJS Transformation category WindowCount Operator.
- 109. WindowTime Operator. Learn RxJS Transformation WindowTime Operator.
- 110. WindowToggle Operator. Learn RxJS Transformation Category WindowToggle Operator.
- 111. WindowWhen Operator. Learn RxJS Transformation Category WIndowWhen Operator
- 112. Merge vs MergeAll vs MergeMap operators and its Differences.
- 113. Concat vs ConcatAll vs ConcatMap operators and its differences in RxJS.
- 114. MergeMap vs ConcatMap vs SwitchMap vs ExhaustMap operators and its differences
- 115. Completing RxJS Course. Let's see what we have covered in the RxJS Course
7. DecodedFrontend Interview questions

8. RxJs from Angular University.
- 01 Introduction
001 Reactive Angular Course - Helicopter View.mp4 003 Setting Up your Development Environment.mp4
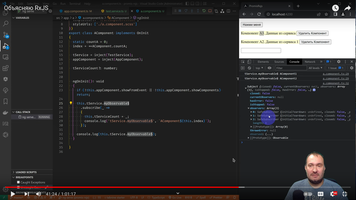
004 Reviewing a component written in traditional Imperative Style.mp4 005 Understanding potential problems of a program written in Imperative style.mp4 006 Design Pattern - Stateless Observable-based Services.mp4 007 Consuming Observable-based services using the Angular async Pipe.mp4 008 Avoiding Angular duplicate HTTP requests with the RxJs shareReplay operator.mp4 009 Angular view Layer Patterns - Smart vs Presentational Components.mp4 010 Data Modification Example in Reactive Style (Stateless Application).mp4
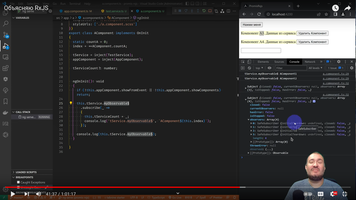
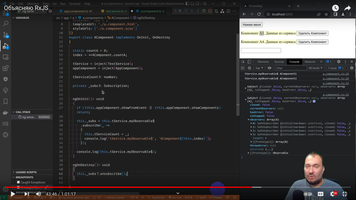
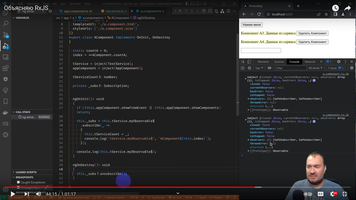
011 Reactive Component Interaction - Section Introduction.mp4 012 Decoupled component communication using a shared Service.mp4 013 Loading Service Reactive API Design.mp4 014 Reactive Component Interaction using Custom Observables and Behavior Subject.mp4 015 Loading Indication Service - Reactive Implementation Finished.mp4 016 Understanding the Angular Component providers property.mp4 017 Error Handling and the Messages Component.mp4 018 Error Handling with the catchError RxJs operator.mp4 019 Messages Service - Implementation Finished and Demo.mp4 020 Local Error Handling in an Angular Material Dialog.mp4 021 Angular State Management - When is it Needed and Why.mp4 022 Initial Implementation of a Store Service.mp4 023 Step-by-Step Implementation of an Angular Store Service.mp4 024 Store Optimistic Data Modification Operations - API Design.mp4 025 Store Optimistic Data Modifications - Step-By-Step Implementation.mp4
026 Authentication State Management - Section Introduction.mp4 027 Authentication Store - Step-By-Step Implementation.mp4 028 Adapting the UI according to the user Authentication status.mp4 029 Authentication Store - Browser Refresh support with Local Storage.mp4
030 Master-Detail UI Pattern - Section Introduction.mp4 031 Angular Master Detail Implementation - The Master Table.mp4 032 Angular Master Detail Implementation - The Detail Element.mp4 033 Angular Master Detail Implementation - Final Demo.mp4
034 Consolidation Exercise - Implementing the Course Screen in Reactive Style.mp4 035 Course Component Finished - Introduction to the Single Data Observable Pattern.mp4 036 Reactive Angular - The Single Data Observable Pattern.mp4 037 Single Data Observable Pattern - Default Data Values.mp4 038 Refactoring an Angular Reactive Application to OnPush Change Detection.mp4
039 Other Courses.mp4 041 Conclusion Key Takeaways.mp4
Course source



Start on my computer




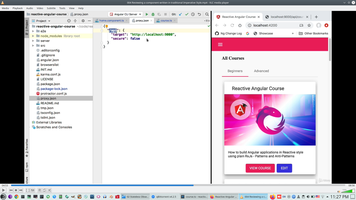
Backend data service



Two command need to start this project on two separate window - backend and frontend - npm run server and npn run start.


API working on port 9000


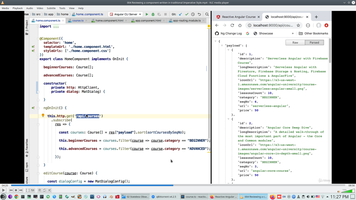
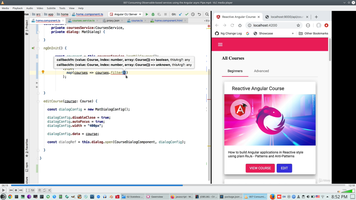
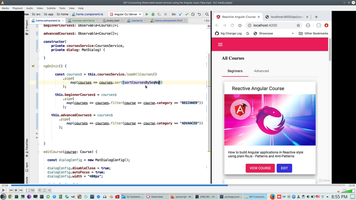
Current code idiotic, this is promise only code, really it working when Filter applied, therefore this code call API twice.



What is Callback hell on JS. Observable is only plan, real executing doing filter.


We need to reach this final point step by step.


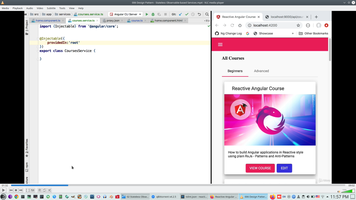
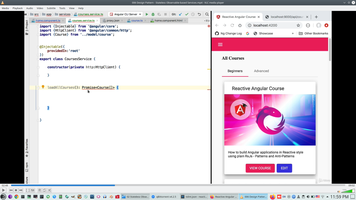
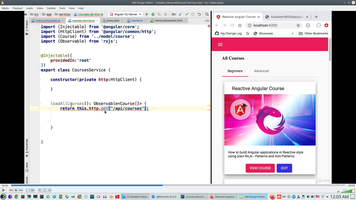
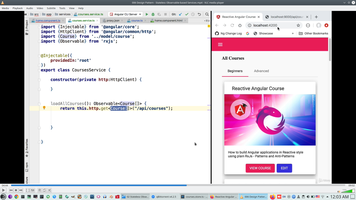
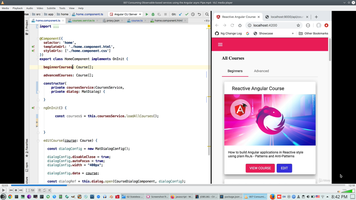
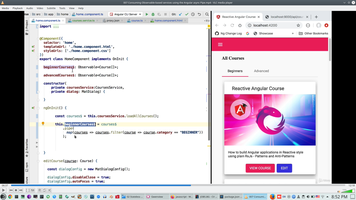
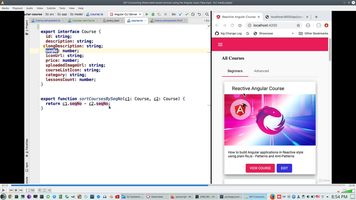
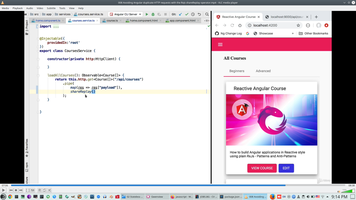
So, start service. We can use Promise, but will use Observable with typed result.




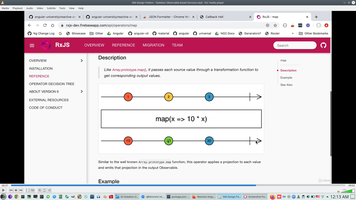
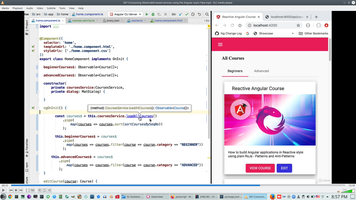
Most important operator of RxJs is Map - https://rxjs.dev/api/operators/map



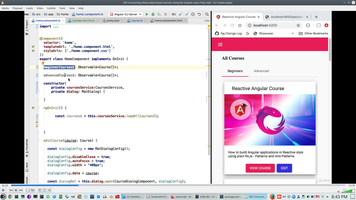
Convention about naming Observable variable with suffix $, we will use two Observable variable.




Standard consuming Observable variable on view, Angular Async pipe avoid any potential memory leak.


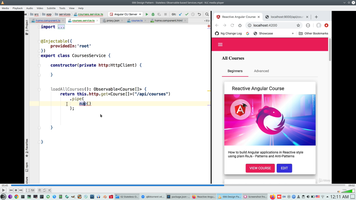
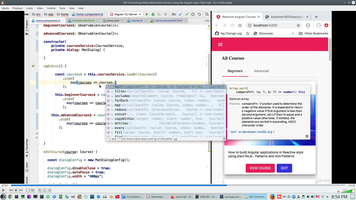
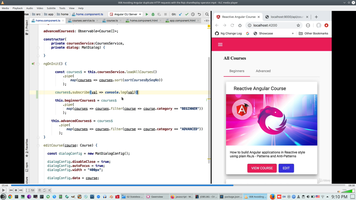
Idea is loading all course once, then filter twice. Sort Observable data with Pipe.Map.



This is sort handler.



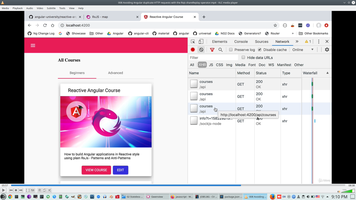
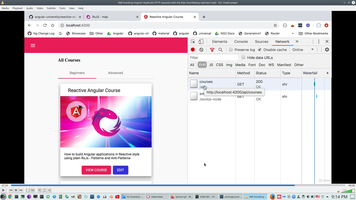
We receive result even worst - API require 3 times, because API required from Form and 3 subscriber generate 3 request.



Solution is ShareReplay https://rxjs.dev/api/index/function/shareReplay, we keep result in memory than share to subscribers,


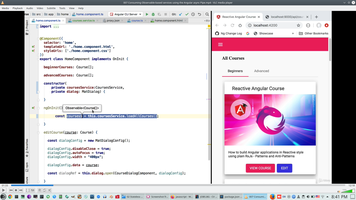
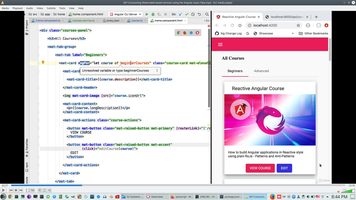
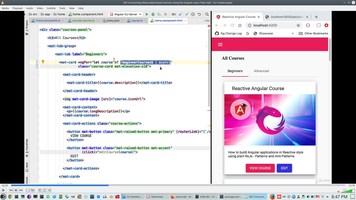
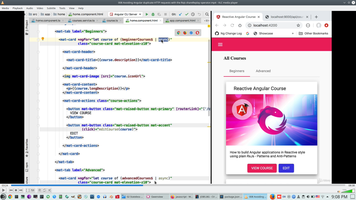
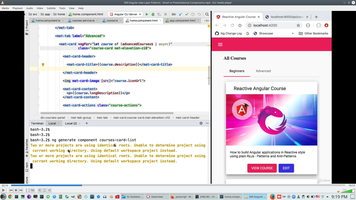
Go to refactoring next component, this component will working with Input parameters.



.... will continue soon...
9. RxJs book.

Reactive.Programming.with.RxJS.Untangle.Your.Asynchronous.JavaScript.Code
10. Related pages
JS project context:
Front context:
FrontLearning context:
 )
)
|
|