Reading Related Data with the Entity Framework in an ASP.NET MVC Application (5 of 10)
by Tom Dykstra
The Contoso University sample web application demonstrates how to create ASP.NET MVC 4 applications using the Entity Framework 5 Code First and Visual Studio 2012. For information about the tutorial series, see the first tutorial in the series. You can start the tutorial series from the beginning or download a starter project for this chapter and start here.
[!NOTE]
If you run into a problem you can’t resolve, download the completed chapter and try to reproduce your problem. You can generally find the solution to the problem by comparing your code to the completed code. For some common errors and how to solve them, see Errors and Workarounds.
In the previous tutorial you completed the School data model. In this tutorial you’ll read and display related data — that is, data that the Entity Framework loads into navigation properties.
The following illustrations show the pages that you’ll work with.


Lazy, Eager, and Explicit Loading of Related Data
There are several ways that the Entity Framework can load related data into the navigation properties of an entity:
Lazy loading. When the entity is first read, related data isn’t retrieved. However, the first time you attempt to access a navigation property, the data required for that navigation property is automatically retrieved. This results in multiple queries sent to the database — one for the entity itself and one each time that related data for the entity must be retrieved.

Eager loading. When the entity is read, related data is retrieved along with it. This typically results in a single join query that retrieves all of the data that’s needed. You specify eager loading by using the
Includemethod.
Explicit loading. This is similar to lazy loading, except that you explicitly retrieve the related data in code; it doesn’t happen automatically when you access a navigation property. You load related data manually by getting the object state manager entry for an entity and calling the
Collection.Loadmethod for collections or theReference.Loadmethod for properties that hold a single entity. (In the following example, if you wanted to load the Administrator navigation property, you’d replaceCollection(x => x.Courses)withReference(x => x.Administrator).)
Explicit_loading_example
Because they don’t immediately retrieve the property values, lazy loading and explicit loading are also both known as deferred loading.
In general, if you know you need related data for every entity retrieved, eager loading offers the best performance, because a single query sent to the database is typically more efficient than separate queries for each entity retrieved. For example, in the above examples, suppose that each department has ten related courses. The eager loading example would result in just a single (join) query and a single round trip to the database. The lazy loading and explicit loading examples would both result in eleven queries and eleven round trips to the database. The extra round trips to the database are especially detrimental to performance when latency is high.
On the other hand, in some scenarios lazy loading is more efficient. Eager loading might cause a very complex join to be generated, which SQL Server can’t process efficiently. Or if you need to access an entity’s navigation properties only for a subset of a set of entities you’re processing, lazy loading might perform better because eager loading would retrieve more data than you need. If performance is critical, it’s best to test performance both ways in order to make the best choice.
Typically you’d use explicit loading only when you’ve turned lazy loading off. One scenario when you should turn lazy loading off is during serialization. Lazy loading and serialization don’t mix well, and if you aren’t careful you can end up querying significantly more data than you intended when lazy loading is enabled. Serialization generally works by accessing each property on an instance of a type. Property access triggers lazy loading, and those lazy loaded entities are serialized. The serialization process then accesses each property of the lazy-loaded entities, potentially causing even more lazy loading and serialization. To prevent this run-away chain reaction, turn lazy loading off before you serialize an entity.
The database context class performs lazy loading by default. There are two ways to disable lazy loading:
- For specific navigation properties, omit the
virtualkeyword when you declare the property. For all navigation properties, set
LazyLoadingEnabledtofalse. For example, you can put the following code in the constructor of your context class:[!code-csharpMain]
1: this.Configuration.LazyLoadingEnabled = false;
Lazy loading can mask code that causes performance problems. For example, code that doesn’t specify eager or explicit loading but processes a high volume of entities and uses several navigation properties in each iteration might be very inefficient (because of many round trips to the database). An application that performs well in development using an on premise SQL server might have performance problems when moved to Azure SQL Database due to the increased latency and lazy loading. Profiling the database queries with a realistic test load will help you determine if lazy loading is appropriate. For more information see Demystifying Entity Framework Strategies: Loading Related Data and Using the Entity Framework to Reduce Network Latency to SQL Azure.
Create a Courses Index Page That Displays Department Name
The Course entity includes a navigation property that contains the Department entity of the department that the course is assigned to. To display the name of the assigned department in a list of courses, you need to get the Name property from the Department entity that is in the Course.Department navigation property.
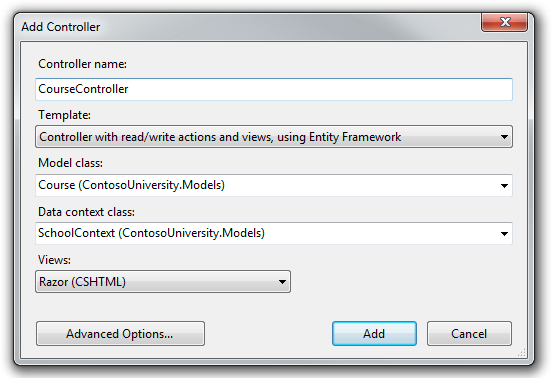
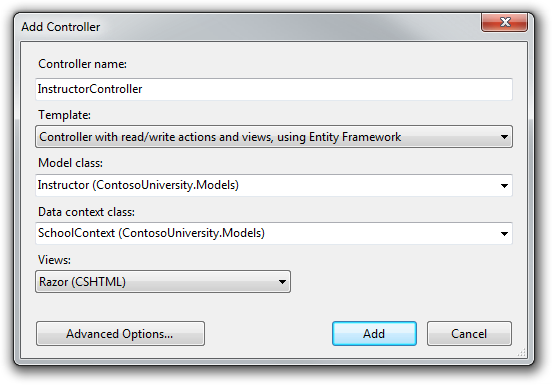
Create a controller named CourseController for the Course entity type, using the same options that you did earlier for the Student controller, as shown in the following illustration (except unlike the image, your context class is in the DAL namespace, not the Models namespace):

Open Controllers.cs and look at the Index method:
[!code-csharpMain]
1: public ViewResult Index()
2: {
3: var courses = db.Courses.Include(c => c.Department);
4: return View(courses.ToList());
5: }
The automatic scaffolding has specified eager loading for the Department navigation property by using the Include method.
Open Views.cshtml and replace the existing code with the following code. The changes are highlighted:
[!code-cshtmlMain]
1: @model IEnumerable<ContosoUniversity.Models.Course>
2:
3: @{
4: ViewBag.Title = "Courses";
5: }
6:
7: <h2>Courses</h2>
8:
9: <p>
10: @Html.ActionLink("Create New", "Create")
11: </p>
12: <table>
13: <tr>
14: <th></th>
15: <th>Number</th>
16: <th>Title</th>
17: <th>Credits</th>
18: <th>Department</th>
19: </tr>
20:
21: @foreach (var item in Model) {
22: <tr>
23: <td>
24: @Html.ActionLink("Edit", "Edit", new { id=item.CourseID }) |
25: @Html.ActionLink("Details", "Details", new { id=item.CourseID }) |
26: @Html.ActionLink("Delete", "Delete", new { id=item.CourseID })
27: </td>
28: <td>
29: @Html.DisplayFor(modelItem => item.CourseID)
30: </td>
31: <td>
32: @Html.DisplayFor(modelItem => item.Title)
33: </td>
34: <td>
35: @Html.DisplayFor(modelItem => item.Credits)
36: </td>
37: <td>
38: @Html.DisplayFor(modelItem => item.Department.Name)
39: </td>
40: </tr>
41: }
42: </table>
You’ve made the following changes to the scaffolded code:
- Changed the heading from Index to Courses.
- Moved the row links to the left.
- Added a column under the heading Number that shows the
CourseIDproperty value. (By default, primary keys aren’t scaffolded because normally they are meaningless to end users. However, in this case the primary key is meaningful and you want to show it.) - Changed the last column heading from DepartmentID (the name of the foreign key to the
Departmententity) to Department.
Notice that for the last column, the scaffolded code displays the Name property of the Department entity that’s loaded into the Department navigation property:
[!code-cshtmlMain]
1: <td>
2: @Html.DisplayFor(modelItem => item.Department.Name)
3: </td>
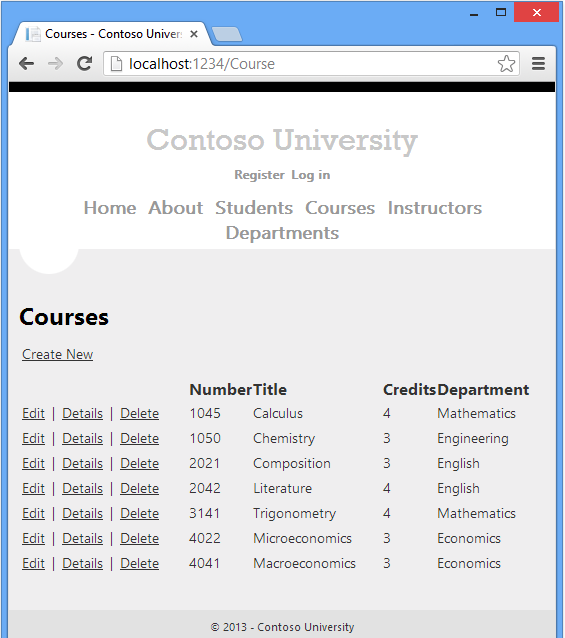
Run the page (select the Courses tab on the Contoso University home page) to see the list with department names.

Create an Instructors Index Page That Shows Courses and Enrollments
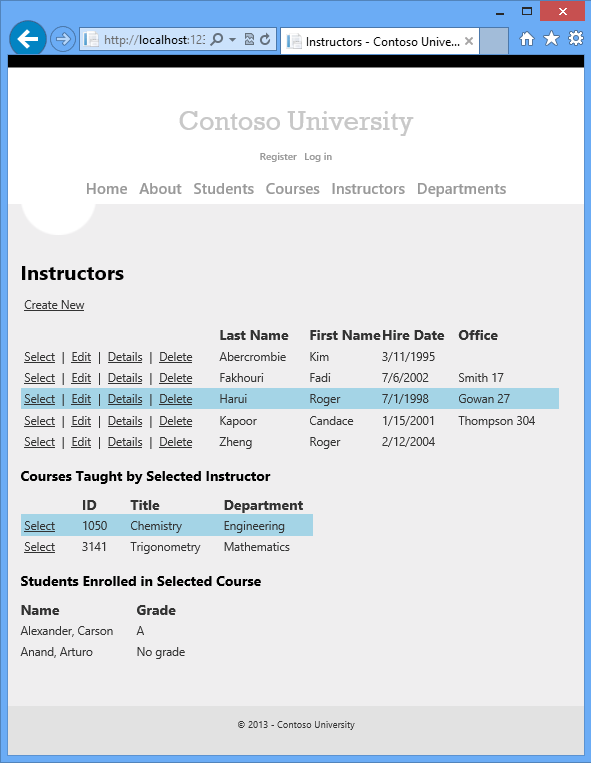
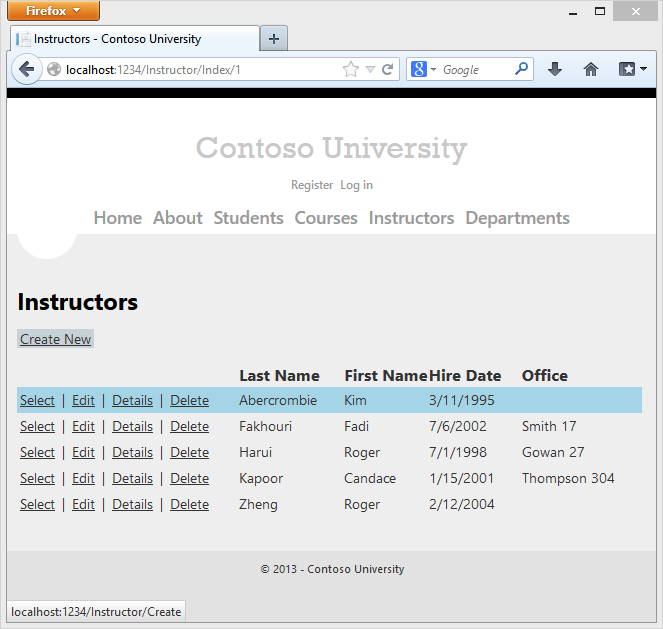
In this section you’ll create a controller and view for the Instructor entity in order to display the Instructors Index page:

This page reads and displays related data in the following ways:
- The list of instructors displays related data from the
OfficeAssignmententity. TheInstructorandOfficeAssignmententities are in a one-to-zero-or-one relationship. You’ll use eager loading for theOfficeAssignmententities. As explained earlier, eager loading is typically more efficient when you need the related data for all retrieved rows of the primary table. In this case, you want to display office assignments for all displayed instructors. - When the user selects an instructor, related
Courseentities are displayed. TheInstructorandCourseentities are in a many-to-many relationship. You’ll use eager loading for theCourseentities and their relatedDepartmententities. In this case, lazy loading might be more efficient because you need courses only for the selected instructor. However, this example shows how to use eager loading for navigation properties within entities that are themselves in navigation properties. - When the user selects a course, related data from the
Enrollmentsentity set is displayed. TheCourseandEnrollmententities are in a one-to-many relationship. You’ll add explicit loading forEnrollmententities and their relatedStudententities. (Explicit loading isn’t necessary because lazy loading is enabled, but this shows how to do explicit loading.)
Create a View Model for the Instructor Index View
The Instructor Index page shows three different tables. Therefore, you’ll create a view model that includes three properties, each holding the data for one of the tables.
In the ViewModels folder, create InstructorIndexData.cs and replace the existing code with the following code:
[!code-csharpMain]
1: using System.Collections.Generic;
2: using ContosoUniversity.Models;
3:
4: namespace ContosoUniversity.ViewModels
5: {
6: public class InstructorIndexData
7: {
8: public IEnumerable<Instructor> Instructors { get; set; }
9: public IEnumerable<Course> Courses { get; set; }
10: public IEnumerable<Enrollment> Enrollments { get; set; }
11: }
12: }
Adding a Style for Selected Rows
To mark selected rows you need a different background color. To provide a style for this UI, add the following highlighted code to the section /* info and errors */ in Content.css, as shown below:
[!code-cssMain]
1: /* info and errors */
2: .selectedrow
3: {
4: background-color: #a4d4e6;
5: }
6: .message-info {
7: border: 1px solid;
8: clear: both;
9: padding: 10px 20px;
10: }
Creating the Instructor Controller and Views
Create an InstructorController controller as shown in the following illustration:

Open Controllers.cs and add a using statement for the ViewModels namespace:
[!code-csharpMain]
1: using ContosoUniversity.ViewModels;
The scaffolded code in the Index method specifies eager loading only for the OfficeAssignment navigation property:
[!code-csharpMain]
1: public ViewResult Index()
2: {
3: var instructors = db.Instructors.Include(i => i.OfficeAssignment);
4: return View(instructors.ToList());
5: }
Replace the Index method with the following code to load additional related data and put it in the view model:
[!code-csharpMain]
1: public ActionResult Index(int? id, int? courseID)
2: {
3: var viewModel = new InstructorIndexData();
4: viewModel.Instructors = db.Instructors
5: .Include(i => i.OfficeAssignment)
6: .Include(i => i.Courses.Select(c => c.Department))
7: .OrderBy(i => i.LastName);
8:
9: if (id != null)
10: {
11: ViewBag.InstructorID = id.Value;
12: viewModel.Courses = viewModel.Instructors.Where(
13: i => i.InstructorID == id.Value).Single().Courses;
14: }
15:
16: if (courseID != null)
17: {
18: ViewBag.CourseID = courseID.Value;
19: viewModel.Enrollments = viewModel.Courses.Where(
20: x => x.CourseID == courseID).Single().Enrollments;
21: }
22:
23: return View(viewModel);
24: }
The method accepts optional route data (id) and a query string parameter (courseID) that provide the ID values of the selected instructor and selected course, and passes all of the required data to the view. The parameters are provided by the Select hyperlinks on the page.
[!TIP]
Route data
Route data is data that the model binder found in a URL segment specified in the routing table. For example, the default route specifies
controller,action, andidsegments:routes.MapRoute(
name: “Default”,
url: “{controller}/{action}/{id}”,
defaults: new { controller = “Home”, action = “Index”, id = UrlParameter.Optional }
);In the following URL, the default route maps
Instructoras thecontroller,Indexas theactionand 1 as theid; these are route data values.
http://localhost:1230/Instructor/Index/1?courseID=2021“?courseID=2021” is a query string value. The model binder will also work if you pass the
idas a query string value:
http://localhost:1230/Instructor/Index?id=1&CourseID=2021The URLs are created by
ActionLinkstatements in the Razor view. In the following code, theidparameter matches the default route, soidis added to the route data.[!code-cshtmlMain]
1: @Html.ActionLink("Select", "Index", new { id = item.PersonID })In the following code,
courseIDdoesn’t match a parameter in the default route, so it’s added as a query string.[!code-cshtmlMain]
1: @Html.ActionLink("Select", "Index", new { courseID = item.CourseID })
The code begins by creating an instance of the view model and putting in it the list of instructors. The code specifies eager loading for the Instructor.OfficeAssignment and the Instructor.Courses navigation property.
[!code-csharpMain]
1: var viewModel = new InstructorIndexData();
2: viewModel.Instructors = db.Instructors
3: .Include(i => i.OfficeAssignment)
4: .Include(i => i.Courses.Select(c => c.Department))
5: .OrderBy(i => i.LastName);
The second Include method loads Courses, and for each Course that is loaded it does eager loading for the Course.Department navigation property.
[!code-csharpMain]
1: .Include(i => i.Courses.Select(c => c.Department))
As mentioned previously, eager loading is not required but is done to improve performance. Since the view always requires the OfficeAssignment entity, it’s more efficient to fetch that in the same query. Course entities are required when an instructor is selected in the web page, so eager loading is better than lazy loading only if the page is displayed more often with a course selected than without.
If an instructor ID was selected, the selected instructor is retrieved from the list of instructors in the view model. The view model’s Courses property is then loaded with the Course entities from that instructor’s Courses navigation property.
[!code-csharpMain]
1: if (id != null)
2: {
3: ViewBag.InstructorID = id.Value;
4: viewModel.Courses = viewModel.Instructors.Where(i => i.InstructorID == id.Value).Single().Courses;
5: }
The Where method returns a collection, but in this case the criteria passed to that method result in only a single Instructor entity being returned. The Single method converts the collection into a single Instructor entity, which gives you access to that entity’s Courses property.
You use the Single method on a collection when you know the collection will have only one item. The Single method throws an exception if the collection passed to it is empty or if there’s more than one item. An alternative is SingleOrDefault, which returns a default value (null in this case) if the collection is empty. However, in this case that would still result in an exception (from trying to find a Courses property on a null reference), and the exception message would less clearly indicate the cause of the problem. When you call the Single method, you can also pass in the Where condition instead of calling the Where method separately:
[!code-csharpMain]
1: .Single(i => i.InstructorID == id.Value)
Instead of:
[!code-csharpMain]
1: .Where(I => i.InstructorID == id.Value).Single()
Next, if a course was selected, the selected course is retrieved from the list of courses in the view model. Then the view model’s Enrollments property is loaded with the Enrollment entities from that course’s Enrollments navigation property.
[!code-csharpMain]
1: if (courseID != null)
2: {
3: ViewBag.CourseID = courseID.Value;
4: viewModel.Enrollments = viewModel.Courses.Where(
5: x => x.CourseID == courseID).Single().Enrollments;
6: }
Modifying the Instructor Index View
In Views.cshtml, replace the existing code with the following code. The changes are highlighted:
[!code-cshtmlMain]
1: @model ContosoUniversity.ViewModels.InstructorIndexData
2:
3: @{
4: ViewBag.Title = "Instructors";
5: }
6:
7: <h2>Instructors</h2>
8:
9: <p>
10: @Html.ActionLink("Create New", "Create")
11: </p>
12: <table>
13: <tr>
14: <th></th>
15: <th>Last Name</th>
16: <th>First Name</th>
17: <th>Hire Date</th>
18: <th>Office</th>
19: </tr>
20: @foreach (var item in Model.Instructors)
21: {
22: string selectedRow = "";
23: if (item.InstructorID == ViewBag.InstructorID)
24: {
25: selectedRow = "selectedrow";
26: }
27: <tr class="@selectedRow" valign="top">
28: <td>
29: @Html.ActionLink("Select", "Index", new { id = item.InstructorID }) |
30: @Html.ActionLink("Edit", "Edit", new { id = item.InstructorID }) |
31: @Html.ActionLink("Details", "Details", new { id = item.InstructorID }) |
32: @Html.ActionLink("Delete", "Delete", new { id = item.InstructorID })
33: </td>
34: <td>
35: @item.LastName
36: </td>
37: <td>
38: @item.FirstMidName
39: </td>
40: <td>
41: @Html.DisplayFor(modelItem => item.HireDate)
42: </td>
43: <td>
44: @if (item.OfficeAssignment != null)
45: {
46: @item.OfficeAssignment.Location
47: }
48: </td>
49: </tr>
50: }
51: </table>
You’ve made the following changes to the existing code:
- Changed the model class to
InstructorIndexData. - Changed the page title from Index to Instructors.
- Moved the row link columns to the left.
- Removed the FullName column.
Added an Office column that displays
[!code-cshtmlMain]item.OfficeAssignment.Locationonly ifitem.OfficeAssignmentis not null. (Because this is a one-to-zero-or-one relationship, there might not be a relatedOfficeAssignmententity.)1: <td>2: @if (item.OfficeAssignment != null)
3: {4: @item.OfficeAssignment.Location
5: }6: </td>Added code that will dynamically add
[!code-htmlMain]class="selectedrow"to thetrelement of the selected instructor. This sets a background color for the selected row using the CSS class that you created earlier. (Thevalignattribute will be useful in the following tutorial when you add a multi-row column to the table.)1: string selectedRow = "";2: if (item.InstructorID == ViewBag.InstructorID)3: {4: selectedRow = "selectedrow";5: }6: <tr class="@selectedRow" valign="top">
Added a new
ActionLinklabeled Select immediately before the other links in each row, which causes the selected instructor ID to be sent to theIndexmethod.
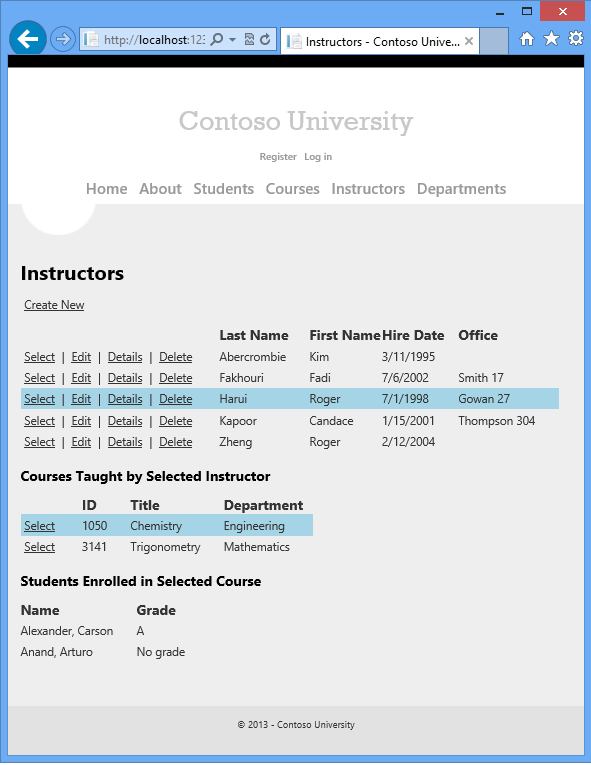
Run the application and select the Instructors tab. The page displays the Location property of related OfficeAssignment entities and an empty table cell when there’s no related OfficeAssignment entity.

In the Views.cshtml file, after the closing table element (at the end of the file), add the following highlighted code. This displays a list of courses related to an instructor when an instructor is selected.
[!code-cshtmlMain]
1: <td>
2: @if (item.OfficeAssignment != null)
3: {
4: @item.OfficeAssignment.Location
5: }
6: </td>
7: </tr>
8: }
9: </table>
10:
11: @if (Model.Courses != null)
12: {
13: <h3>Courses Taught by Selected Instructor</h3>
14: <table>
15: <tr>
16: <th></th>
17: <th>ID</th>
18: <th>Title</th>
19: <th>Department</th>
20: </tr>
21:
22: @foreach (var item in Model.Courses)
23: {
24: string selectedRow = "";
25: if (item.CourseID == ViewBag.CourseID)
26: {
27: selectedRow = "selectedrow";
28: }
29: <tr class="@selectedRow">
30: <td>
31: @Html.ActionLink("Select", "Index", new { courseID = item.CourseID })
32: </td>
33: <td>
34: @item.CourseID
35: </td>
36: <td>
37: @item.Title
38: </td>
39: <td>
40: @item.Department.Name
41: </td>
42: </tr>
43: }
44:
45: </table>
46: }
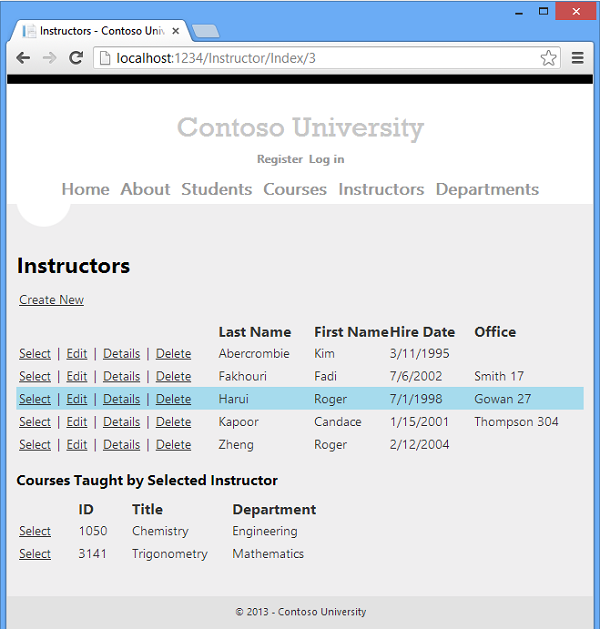
This code reads the Courses property of the view model to display a list of courses. It also provides a Select hyperlink that sends the ID of the selected course to the Index action method.
[!NOTE] The .css file is cached by browsers. If you don’t see the changes when you run the application, do a hard refresh (hold down the CTRL key while clicking the Refresh button, or press CTRL+F5).
Run the page and select an instructor. Now you see a grid that displays courses assigned to the selected instructor, and for each course you see the name of the assigned department.

After the code block you just added, add the following code. This displays a list of the students who are enrolled in a course when that course is selected.
[!code-cshtmlMain]
1: @if (Model.Enrollments != null)
2: {
3: <h3>
4: Students Enrolled in Selected Course</h3>
5: <table>
6: <tr>
7: <th>Name</th>
8: <th>Grade</th>
9: </tr>
10: @foreach (var item in Model.Enrollments)
11: {
12: <tr>
13: <td>
14: @item.Student.FullName
15: </td>
16: <td>
17: @Html.DisplayFor(modelItem => item.Grade)
18: </td>
19: </tr>
20: }
21: </table>
22: }
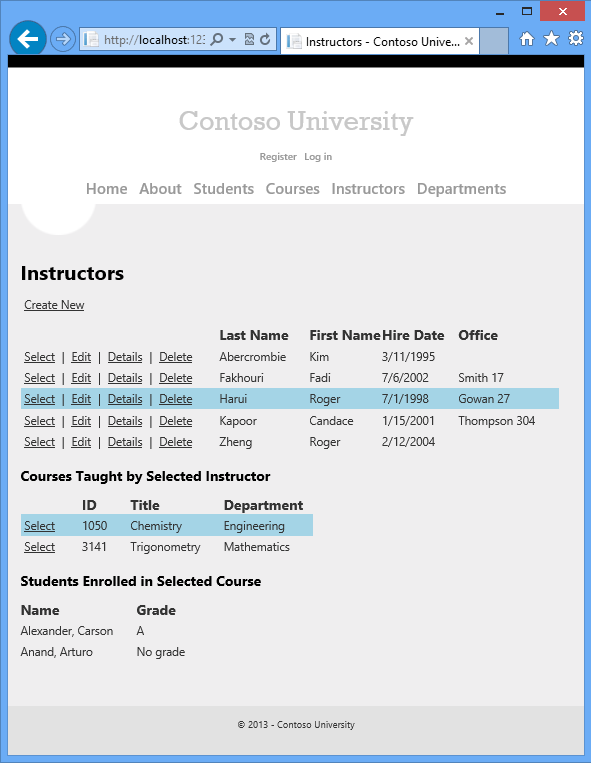
This code reads the Enrollments property of the view model in order to display a list of students enrolled in the course.
Run the page and select an instructor. Then select a course to see the list of enrolled students and their grades.

Adding Explicit Loading
Open InstructorController.cs and look at how the Index method gets the list of enrollments for a selected course:
[!code-csharpMain]
1: if (courseID != null)
2: {
3: ViewBag.CourseID = courseID.Value;
4: viewModel.Enrollments = viewModel.Courses.Where(
5: x => x.CourseID == courseID).Single().Enrollments;
6: }
When you retrieved the list of instructors, you specified eager loading for the Courses navigation property and for the Department property of each course. Then you put the Courses collection in the view model, and now you’re accessing the Enrollments navigation property from one entity in that collection. Because you didn’t specify eager loading for the Course.Enrollments navigation property, the data from that property is appearing in the page as a result of lazy loading.
If you disabled lazy loading without changing the code in any other way, the Enrollments property would be null regardless of how many enrollments the course actually had. In that case, to load the Enrollments property, you’d have to specify either eager loading or explicit loading. You’ve already seen how to do eager loading. In order to see an example of explicit loading, replace the Index method with the following code, which explicitly loads the Enrollments property. The code changed are highlighted.
[!code-csharpMain]
1: public ActionResult Index(int? id, int? courseID)
2: {
3: var viewModel = new InstructorIndexData();
4:
5: viewModel.Instructors = db.Instructors
6: .Include(i => i.OfficeAssignment)
7: .Include(i => i.Courses.Select(c => c.Department))
8: .OrderBy(i => i.LastName);
9:
10: if (id != null)
11: {
12: ViewBag.InstructorID = id.Value;
13: viewModel.Courses = viewModel.Instructors.Where(
14: i => i.InstructorID == id.Value).Single().Courses;
15: }
16:
17: if (courseID != null)
18: {
19: ViewBag.CourseID = courseID.Value;
20: var selectedCourse = viewModel.Courses.Where(x => x.CourseID == courseID).Single();
21: db.Entry(selectedCourse).Collection(x => x.Enrollments).Load();
22: foreach (Enrollment enrollment in selectedCourse.Enrollments)
23: {
24: db.Entry(enrollment).Reference(x => x.Student).Load();
25: }
26:
27: viewModel.Enrollments = selectedCourse.Enrollments;
28: }
29:
30: return View(viewModel);
31: }
After getting the selected Course entity, the new code explicitly loads that course’s Enrollments navigation property:
[!code-csharpMain]
1: db.Entry(selectedCourse).Collection(x => x.Enrollments).Load();
Then it explicitly loads each Enrollment entity’s related Student entity:
[!code-csharpMain]
1: db.Entry(enrollment).Reference(x => x.Student).Load();
Notice that you use the Collection method to load a collection property, but for a property that holds just one entity, you use the Reference method. You can run the Instructor Index page now and you’ll see no difference in what’s displayed on the page, although you’ve changed how the data is retrieved.
Summary
You’ve now used all three ways (lazy, eager, and explicit) to load related data into navigation properties. In the next tutorial you’ll learn how to update related data.
Links to other Entity Framework resources can be found in the ASP.NET Data Access Content Map.
 )
)
|
|