Create an ASP.NET MVC 5 App with Facebook, Twitter, LinkedIn and Google OAuth2 Sign-on (C#)
This tutorial shows you how to build an ASP.NET MVC 5 web application that enables users to log in using OAuth 2.0 with credentials from an external authentication provider, such as Facebook, Twitter, LinkedIn, Microsoft, or Google. For simplicity, this tutorial focuses on working with credentials from Facebook and Google.
Enabling these credentials in your web sites provides a significant advantage because millions of users already have accounts with these external providers. These users may be more inclined to sign up for your site if they do not have to create and remember a new set of credentials.
See also ASP.NET MVC 5 app with SMS and email Two-Factor Authentication.
The tutorial also shows how to add profile data for the user, and how to use the Membership API to add roles. This tutorial was written by Rick Anderson ( Please follow me on Twitter: [@RickAndMSFT](https://twitter.com/RickAndMSFT) ).
Start by installing and running Visual Studio Express 2013 for Web or Visual Studio 2013. Install Visual Studio 2013 Update 3 or higher. For help with Dropbox, GitHub, Linkedin, Instagram, buffer, salesforce, STEAM, Stack Exchange, Tripit, twitch, Twitter, Yahoo and more, see this one stop guide.
[!NOTE] You must install Visual Studio 2013 Update 3 or higher to use Google OAuth 2 and to debug locally without SSL warnings.
Click New Project from the Start page, or you can use the menu and select File, and then New Project.

## Creating Your First Application
Click New Project, then select Visual C# on the left, then Web and then select ASP.NET Web Application. Name your project “MvcAuth” and then click OK.

In the New ASP.NET Project dialog, click MVC. If the Authentication is not Individual User Accounts, click the Change Authentication button and select Individual User Accounts. By checking Host in the cloud, the app will be very easy to host in Azure.

If you selected Host in the cloud, complete the configure dialog.

Use NuGet to update to the latest OWIN middleware
Use the NuGet package manager to update the OWIN middleware. Select Updates in the left menu. You can click on the Update All button or you can search for only OWIN packages (shown in the next image):

In the image below, only OWIN packages are shown:

From the Package Manager Console (PMC), you can enter the Update-Package command, which will update all packages.
Press F5 or Ctrl+F5 to run the application. In the image below, the port number is 1234. When you run the application, you’ll see a different port number.
Depending on the size of your browser window, you might need to click the navigation icon to see the Home, About, Contact, Register and Log in links.


## Setting up SSL in the Project
To connect to authentication providers like Google and Facebook, you will need to set up IIS-Express to use SSL. It’s important to keep using SSL after login and not drop back to HTTP, your login cookie is just as secret as your username and password, and without using SSL you’re sending it in clear-text across the wire. Besides, you’ve already taken the time to perform the handshake and secure the channel (which is the bulk of what makes HTTPS slower than HTTP) before the MVC pipeline is run, so redirecting back to HTTP after you’re logged in won’t make the current request or future requests much faster.
- In Solution Explorer, click the MvcAuth project.
- Hit the F4 key to show the project properties. Alternatively, from the View menu you can select Properties Window.
Change SSL Enabled to True.

- Copy the SSL URL (which will be
https://localhost:44300/unless you’ve created other SSL projects). - In Solution Explorer, right click the MvcAuth project and select Properties.
Select the Web tab, and then paste the SSL URL into the Project Url box. Save the file (Ctl+S). You will need this URL to configure Facebook and Google authentication apps.

Add the RequireHttps attribute to the
[!code-csharpMain]Homecontroller to require all requests must use HTTPS. A more secure approach is to add the RequireHttps filter to the application. See the section “Protect the Application with SSL and the Authorize Attribute” in my tutoral Create an ASP.NET MVC app with auth and SQL DB and deploy to Azure App Service. A portion of the Home controller is shown below.1: [RequireHttps]2: public class HomeController : Controller
3: {4: public ActionResult Index()
5: {6: return View();
7: }Press CTRL+F5 to run the application. If you’ve installed the certificate in the past, you can skip the rest of this section and jump to Creating a Google app for OAuth 2 and connecting the app to the project, otherwise, follow the instructions to trust the self-signed certificate that IIS Express has generated.

Read the Security Warning dialog and then click Yes if you want to install the certificate representing localhost.

IE shows the Home page and there are no SSL warnings.

Google Chrome also accepts the certificate and will show HTTPS content without a warning. Firefox uses its own certificate store, so it will display a warning. For our application you can safely click I Understand the Risks.

## Creating a Google app for OAuth 2 and connecting the app to the project
- Navigate to the Google Developers Console.
- If you haven’t created a project before, select Credentials in the left tab, and then select Create.
- In the left tab, click Credentials.
Click Create credentials then OAuth client ID.
- In the Create Client ID dialog, keep the default Web application for the application type.
- Set the Authorized JavaScript origins to the SSL URL you used above (
https://localhost:44300/unless you’ve created other SSL projects) - Set the Authorized redirect URI to:
https://localhost:44300/signin-google
- Click the OAuth Consent screen menu item, then set your email address and product name. When you have completed the form click Save.
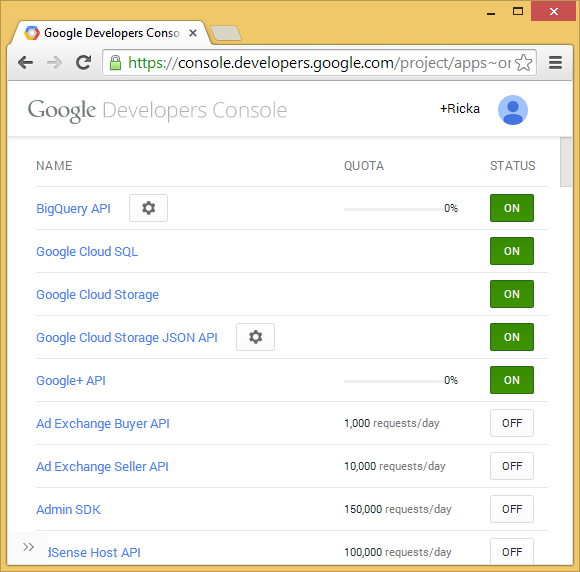
Click the Library menu item, search Google+ API, click on it then press Enable.

The image below shows the enabled APIs.
From the Google APIs API Manager, visit the Credentials tab to obtain the Client ID. Download to save a JSON file with application secrets. Copy and paste the ClientId and ClientSecret into the
UseGoogleAuthenticationmethod found in the Startup.Auth.cs file in the App_Start folder. The ClientId and ClientSecret values shown below are samples and don’t work.[!code-csharpMain]
1: public void ConfigureAuth(IAppBuilder app)
2: {3: // Configure the db context and user manager to use a single instance per request
4: app.CreatePerOwinContext(ApplicationDbContext.Create);5: app.CreatePerOwinContext<ApplicationUserManager>(ApplicationUserManager.Create);6:7: // Enable the application to use a cookie to store information for the signed in user
8: // and to use a cookie to temporarily store information about a user logging in with a third party login provider
9: // Configure the sign in cookie
10: app.UseCookieAuthentication(new CookieAuthenticationOptions
11: {12: AuthenticationType = DefaultAuthenticationTypes.ApplicationCookie,13: LoginPath = new PathString("/Account/Login"),
14: Provider = new CookieAuthenticationProvider
15: {16: OnValidateIdentity = SecurityStampValidator.OnValidateIdentity<ApplicationUserManager, ApplicationUser>(17: validateInterval: TimeSpan.FromMinutes(30),18: regenerateIdentity: (manager, user) => user.GenerateUserIdentityAsync(manager))19: }20: });21:22: app.UseExternalSignInCookie(DefaultAuthenticationTypes.ExternalCookie);23:24: // Uncomment the following lines to enable logging in with third party login providers
25: //app.UseMicrosoftAccountAuthentication(
26: // clientId: "",
27: // clientSecret: "");
28:29: //app.UseTwitterAuthentication(
30: // consumerKey: "",
31: // consumerSecret: "");
32:33: //app.UseFacebookAuthentication(
34: // appId: "",
35: // appSecret: "");
36:37: app.UseGoogleAuthentication(38: clientId: "000-000.apps.googleusercontent.com",
39: clientSecret: "00000000000");
40: }[!WARNING] Security - Never store sensitive data in your source code. The account and credentials are added to the code above to keep the sample simple. See Best practices for deploying passwords and other sensitive data to ASP.NET and Azure App Service.
Press CTRL+F5 to build and run the application. Click the Log in link.

Under Use another service to log in, click Google.

[!NOTE] If you miss any of the steps above you will get a HTTP 401 error. Recheck your steps above. If you miss a required setting (for example product name), add the missing item and save, it can take a few minutes for authentication to work.
You will be redirected to the google site where you will enter your credentials.

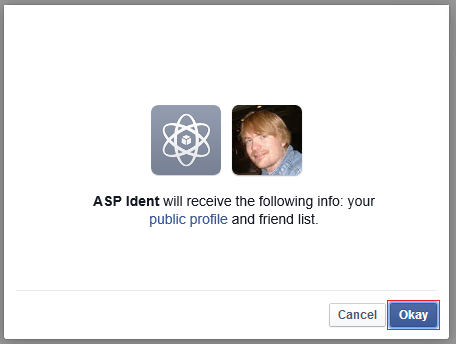
After you enter your credentials, you will be prompted to give permissions to the web application you just created:

Click Accept. You will now be redirected back to the Register page of the MvcAuth application where you can register your Google account. You have the option of changing the local email registration name used for your Gmail account, but you generally want to keep the default email alias (that is, the one you used for authentication). Click Register.

## Creating the app in Facebook and connecting the app to the project
For Facebook OAuth2 authentication, you need to copy to your project some settings from an application that you create in Facebook.
- In your browser, navigate to https://developers.facebook.com/apps and log in by entering your Facebook credentials.
- If you aren’t already registered as a Facebook developer, click Register as a Developer and follow the directions to register.
On the Apps tab, click Create New App.

Enter an App Name and Category, then click Create App.
This must be unique across Facebook. The App Namespace is the part of the URL that your App will use to access the Facebook application for authentication (for example, https://apps.facebook.com/{App Namespace}). If you don’t specify an App Namespace, the App ID will be used for the URL. The App ID is a long system-generated number that you will see in the next step.

Submit the standard security check.

- Select Settings for the left menu bar.

- On the Basic settings section of the page select Add Platform to specify that you are adding a website application.

Select Website from the platform choices.

Make a note of your App ID and your App Secret so that you can add both into your MVC application later in this tutorial. Also, Add your Site URL (
https://localhost:44300/) to test your MVC application. Also, add a Contact Email. Then, select Save Changes.
Basic application details page [!NOTE] Note that you will only be able to authenticate using the email alias you have registered. Other users and test accounts will not be able to register. You can grant other Facebook accounts access to the application on the Facebook Developer Roles tab.
- In Visual Studio, open App_Start.Auth.cs.
Copy and paste the AppId and App Secret into the
[!code-csharpMain]UseFacebookAuthenticationmethod. The AppId and App Secret values shown below are samples and will not work.1: public void ConfigureAuth(IAppBuilder app)
2: {3: // Configure the db context and user manager to use a single instance per request
4: app.CreatePerOwinContext(ApplicationDbContext.Create);5: app.CreatePerOwinContext<ApplicationUserManager>(ApplicationUserManager.Create);6:7: // Enable the application to use a cookie to store information for the signed in user
8: // and to use a cookie to temporarily store information about a user logging in with a third party login provider
9: // Configure the sign in cookie
10: app.UseCookieAuthentication(new CookieAuthenticationOptions
11: {12: AuthenticationType = DefaultAuthenticationTypes.ApplicationCookie,13: LoginPath = new PathString("/Account/Login"),
14: Provider = new CookieAuthenticationProvider
15: {16: OnValidateIdentity = SecurityStampValidator.OnValidateIdentity<ApplicationUserManager, ApplicationUser>(17: validateInterval: TimeSpan.FromMinutes(30),18: regenerateIdentity: (manager, user) => user.GenerateUserIdentityAsync(manager))19: }20: });21:22: app.UseExternalSignInCookie(DefaultAuthenticationTypes.ExternalCookie);23:24: // Uncomment the following lines to enable logging in with third party login providers
25: //app.UseMicrosoftAccountAuthentication(
26: // clientId: "",
27: // clientSecret: "");
28:29: //app.UseTwitterAuthentication(
30: // consumerKey: "",
31: // consumerSecret: "");
32:33: app.UseFacebookAuthentication(34: appId: "000000000000000",
35: appSecret: "000000000000000");
36:37: app.UseGoogleAuthentication(38: clientId: "000000000000000.apps.googleusercontent.com",
39: clientSecret: "000000000000000");
40: }- Click Save Changes.
Press CTRL+F5 to run the application.
Select Log in to display the Login page. Click Facebook under Use another service to log in.
Enter your Facebook credentials.

You will be prompted to grant permission for the application to access your public profile and friend list.

You are now logged in. You can now register this account with the application.

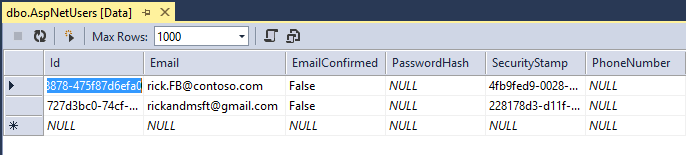
When you register, an entry is added to the Users table of the membership database.
## Examine the Membership Data
In the View menu, click Server Explorer.

Expand DefaultConnection (MvcAuth), expand Tables, right click AspNetUsers and click Show Table Data.


## Adding Profile Data to the User Class
In this section you’ll add birth date and home town to the user data during registration, as shown in the following image.

Open the Models.cs file and add birth date and home town properties:
[!code-csharpMain]
1: public class ApplicationUser : IdentityUser
2: {
3: public string HomeTown { get; set; }
4: public System.DateTime? BirthDate { get; set; }
5: public async Task<ClaimsIdentity> GenerateUserIdentityAsync(UserManager<ApplicationUser> manager)
6: {
7: // Note the authenticationType must match the one defined in CookieAuthenticationOptions.AuthenticationType
8: var userIdentity = await manager.CreateIdentityAsync(this, DefaultAuthenticationTypes.ApplicationCookie);
9: // Add custom user claims here
10: return userIdentity;
11: }
12: }
Open the Models.cs file and the set birth date and home town properties in ExternalLoginConfirmationViewModel.
[!code-csharpMain]
1: public class ExternalLoginConfirmationViewModel
2: {
3: [Required]
4: [EmailAddress]
5: [Display(Name = "Email")]
6: public string Email { get; set; }
7:
8: public string HomeTown { get; set; }
9: public System.DateTime? BirthDate { get; set; }
10: }
Open the Controllers.cs file and add code for birth date and home town in the ExternalLoginConfirmation action method as shown:
[!code-csharpMain]
1: [HttpPost]
2: [AllowAnonymous]
3: [ValidateAntiForgeryToken]
4: public async Task<ActionResult> ExternalLoginConfirmation(ExternalLoginConfirmationViewModel model, string returnUrl)
5: {
6: if (User.Identity.IsAuthenticated)
7: {
8: return RedirectToAction("Manage");
9: }
10:
11: if (ModelState.IsValid)
12: {
13: // Get the information about the user from the external login provider
14: var info = await AuthenticationManager.GetExternalLoginInfoAsync();
15: if (info == null)
16: {
17: return View("ExternalLoginFailure");
18: }
19: var user = new ApplicationUser()
20: {
21: UserName = model.Email, Email = model.Email,
22: BirthDate = model.BirthDate,
23: HomeTown = model.HomeTown
24:
25: };
26: IdentityResult result = await UserManager.CreateAsync(user);
27: if (result.Succeeded)
28: {
29: result = await UserManager.AddLoginAsync(user.Id, info.Login);
30: if (result.Succeeded)
31: {
32: await SignInAsync(user, isPersistent: false);
33:
34: // For more information on how to enable account confirmation and password reset please visit http://go.microsoft.com/fwlink/?LinkID=320771
35: // Send an email with this link
36: // string code = await UserManager.GenerateEmailConfirmationTokenAsync(user.Id);
37: // var callbackUrl = Url.Action("ConfirmEmail", "Account", new { userId = user.Id, code = code }, protocol: Request.Url.Scheme);
38: // SendEmail(user.Email, callbackUrl, "Confirm your account", "Please confirm your account by clicking this link");
39:
40: return RedirectToLocal(returnUrl);
41: }
42: }
43: AddErrors(result);
44: }
45:
46: ViewBag.ReturnUrl = returnUrl;
47: return View(model);
48: }
Add birth date and home town to the Views.cshtml file:
[!code-cshtmlMain]
1: @model MvcAuth.Models.ExternalLoginConfirmationViewModel
2: @{
3: ViewBag.Title = "Register";
4: }
5: <h2>@ViewBag.Title.</h2>
6: <h3>Associate your @ViewBag.LoginProvider account.</h3>
7:
8: @using (Html.BeginForm("ExternalLoginConfirmation", "Account", new { ReturnUrl = ViewBag.ReturnUrl }, FormMethod.Post, new { @class = "form-horizontal", role = "form" }))
9: {
10: @Html.AntiForgeryToken()
11:
12: <h4>Association Form</h4>
13: <hr />
14: @Html.ValidationSummary(true, "", new { @class = "text-danger" })
15: <p class="text-info">
16: You've successfully authenticated with <strong>@ViewBag.LoginProvider</strong>.
17: Please enter a user name for this site below and click the Register button to finish
18: logging in.
19: </p>
20: <div class="form-group">
21: @Html.LabelFor(m => m.Email, new { @class = "col-md-2 control-label" })
22: <div class="col-md-10">
23: @Html.TextBoxFor(m => m.Email, new { @class = "form-control" })
24: @Html.ValidationMessageFor(m => m.Email, "", new { @class = "text-danger" })
25: </div>
26: </div>
27: <div class="form-group">
28: @Html.LabelFor(m => m.HomeTown, new { @class = "col-md-2 control-label" })
29: <div class="col-md-10">
30: @Html.TextBoxFor(m => m.HomeTown, new { @class = "form-control" })
31: @Html.ValidationMessageFor(m => m.HomeTown)
32: </div>
33: </div>
34: <div class="form-group">
35: @Html.LabelFor(m => m.BirthDate, new { @class = "col-md-2 control-label" })
36: <div class="col-md-10">
37: @Html.TextBoxFor(m => m.BirthDate, new { @class = "form-control" })
38: @Html.ValidationMessageFor(m => m.BirthDate)
39: </div>
40: </div>
41: <div class="form-group">
42: <div class="col-md-offset-2 col-md-10">
43: <input type="submit" class="btn btn-default" value="Register" />
44: </div>
45: </div>
46: }
47:
48: @section Scripts {
49: @Scripts.Render("~/bundles/jqueryval")
50: }
Delete the membership database so you can again register your Facebook account with your application and verify you can add the new birth date and home town profile information.
From Solution Explorer, click the Show All Files icon, then right click Add_Data-MvcAuth-<dateStamp>.mdf and click Delete.

From the Tools menu, click NuGet Package Manger, then click Package Manager Console (PMC). Enter the following commands in the PMC.
- Enable-Migrations
- Add-Migration Init
- Update-Database
Run the application and use FaceBook and Google to log in and register some users.
Examine the Membership Data
In the View menu, click Server Explorer.

Right click AspNetUsers and click Show Table Data.

The HomeTown and BirthDate fields are shown below.

## Logging off your App and Logging in With Another Account
If you log on to your app with Facebook,, and then log out and try to log in again with a different Facebook account (using the same browser), you will be immediately logged in to the previous Facebook account you used. In order to use another account, you need to navigate to Facebook and log out at Facebook. The same rule applies to any other 3rd party authentication provider. Alternatively, you can log in with another account by using a different browser.
Next Steps
See Introducing the Yahoo and LinkedIn OAuth security providers for OWIN by Jerrie Pelser for Yahoo and LinkedIn instructions. See Jerrie’s Pretty social login buttons for ASP.NET MVC 5 to get enable social login buttons.
Follow my tutorial Create an ASP.NET MVC app with auth and SQL DB and deploy to Azure App Service, which continues this tutorial and shows the following:
- How to deploy your app to Azure.
- How to secure you app with roles.
- How to secure your app with the RequireHttps and Authorize filters.
- How to use the membership API to add users and roles.
Please leave feedback on how you liked this tutorial and what we could improve. You can also request new topics at Show Me How With Code. You can even ask for and vote on new features to be added to ASP.NET. For example, you can vote for a tool to create and manage users and roles.
For an good explanation of how ASP.NET External Authentication Services work, see Robert McMurray’s External Authentication Services. Robert’s article also goes into detail in enabling Microsoft and Twitter authentication. Tom Dykstra’s excellent EF/MVC tutorial shows how to work with the Entity Framework.
 )
)
|
|