How to build application server based on push notification from Firebase
First step is registering in https://console.firebase.google.com/, download file google-services.json and place this file to your project.













Next simple step is download standard Firebase samples https://github.com/firebase/quickstart-android Pay attention that Google has a lot of place with samples, for example https://github.com/android/architecture-samples or https://developer.android.com/samples, but now we have interesting exactly to Firebase samples.
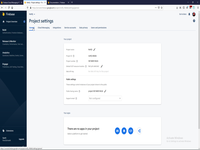
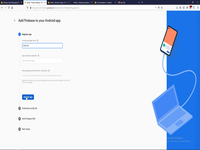
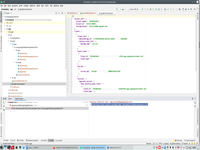
As next step we will check connection Android application to Firebase. I use messaging application. Main point that package name will be equal to your project name:


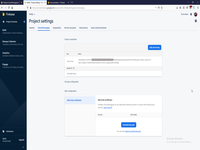
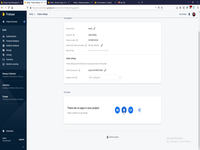
After package name is correct we can perform this application and receive result - firebase is connected and working fine.


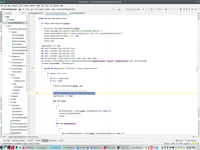
Also we can see common structure of android application - service (what working independently and asynchronously from GUI thread) and place where we need send token to our application server.


So, kids game is over, Firebase is checking, connecting and working we need to go real application logic (Android frontend and application server).
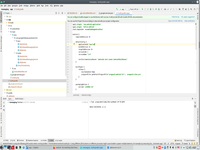
Real application has similar structure, service definition and methods to send DeviceID to server.


Service is performing after user complete registration and transfer DeviceID and UserID to application server.


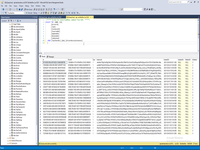
Application server receive token to Firebase and store it to database.


If you subscribe to channel as:

Request to FCM look as:


So, this game is over too.
Next step is more interesting and more complex. We need to create Windows service to push notification to Google (look to this page Windows service example). In this case I use windows server, but it's no matter, application server can be working on Linux with .NET CORE.

In this point time to understand answer for main question - why we need a Firebase at all? Of course we can use any PUSH service, for example https://www.twilio.com/ - this is alternative transport in current project to pushing message to devices (and main way to pushing SMS in registration procedure). Of course, there are dozens alternatives for twilio, for example Vonage, Plivo, Amazon Connect and SNS, Bandwidth, Sinch, Voxbone, Telnyx, Restcomm, InfoBip, Agora.AI and so on,, but my current project use Twilio and Google Firebase.
So, our next project is Windows services project and project for installation WIndows services to target machine (Application server). This is installation project - if you want know more for this project type - read please this my articles - Windows installers - Nuget package manager, MSIX packaging tool, MSIX hero, VS WAP deploy (AppInstaller tag) and Windows installers (VS installer, Wix, MakeMsi, InnoSetup, Nsis), but in this case I use simplest native installer for Windows services.

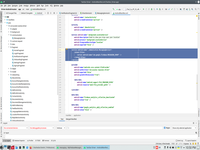
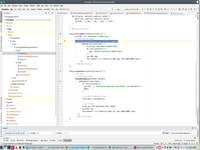
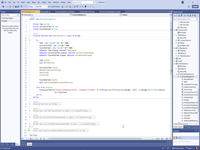
And this is screen from Windows services project to be installed to application server.



This is not simple service, but logic of this service you can see below.


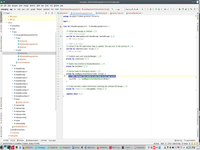
And this is request to Google Firebase (FCM endpoint) - https://fcm.googleapis.com/fcm/send.
57: Public Class FCM
58:
59: Public Shared Async Function SendPushForAndroid(DeviceInstances As List(Of UserDeviceInstance), Payload As Dictionary(Of String, String)) As Task
60: Dim RegistrationIds As New JArray()
61: For Each Instance As UserDeviceInstance In DeviceInstances
62: RegistrationIds.Add(Instance.InstanceId)
63: Next
64:
65: Dim Data As New JObject()
66: For Each KeyValue As KeyValuePair(Of String, String) In Payload
67: Data.Add(KeyValue.Key, KeyValue.Value)
68: Next
69:
70: Dim RequestJSON As New JObject()
71: RequestJSON.Add("registration_ids", RegistrationIds)
72: RequestJSON.Add("data", Data)
73: Dim RequestBody As String = JsonConvert.SerializeObject(RequestJSON, Formatting.None)
74:
75: Using Client As New HttpClient()
76: Dim Request As New HttpRequestMessage(HttpMethod.Post, Configuration.ConfigurationManager.AppSettings("FCM.Endpoint"))
77: Request.Headers.TryAddWithoutValidation("Authorization", "key=" + Configuration.ConfigurationManager.AppSettings("FCM.ServerKey"))
78: Request.Content = New StringContent(RequestBody, Encoding.ASCII, "application/json")
79:
80: Using Response As HttpResponseMessage = Await Client.SendAsync(Request)
81: If Response.IsSuccessStatusCode Then
82: Dim ResponseString As String = Await Response.Content.ReadAsStringAsync()
83: Dim ResponseJSON As JObject = JObject.Parse(ResponseString)
84:
85: Dim FailureCount As Int32 = Int32.Parse(ResponseJSON.Item("failure").ToString())
86: Dim CanonicalIdCount As Int32 = Int32.Parse(ResponseJSON.Item("canonical_ids").ToString())
87:
88: If FailureCount > 0 OrElse CanonicalIdCount > 0 Then
89: Dim Results As JArray = ResponseJSON.Item("results")
90:
91: For i As Integer = 0 To Results.Count - 1 Step 1
92: Dim Result As JObject = Results(i)
93: For Each KeyValue As KeyValuePair(Of String, JToken) In Result
94: Dim Key As String = KeyValue.Key
95: Select Case Key
96: Case "registration_ids"
97: Dim DeviceInstance As UserDeviceInstance = DeviceInstances(i)
99: 'Sorry, this application logic is hidden
101: Exit For
102: Case "error"
103: Select Case KeyValue.Value.ToString()
104: Case "InvalidRegistration", "NotRegistered"
105: Dim DeviceInstance As UserDeviceInstance = DeviceInstances(i)
106: 'Sorry, this application logic is hidden
107: Exit For
108: End Select
109: Exit For
110: End Select
111: Next
112: Next
113: End If
114: End If
115: End Using
116: End Using
117: End Function
118:
So, this game is over, but common application workflow is only started. We can return from Application server to frontend and process notification from Firebase.

But this is another big deal and I will describe this logic in next article.
More ...
More example of using Google API
- Use Google JS API
- MongoDB - noSQL-database for irregular JSON data
- Parse Yotube response by Newtonsoft.Json
- Send mails via Gmail
Front context:
Android context:
Google context:
NetCoreBackend context:
 )
)
|
|