<< Back << Firebase Learning from Angular University << Back <<

- 01 Course Kickoff - Development Environment Setup
- 001 Serverless Angular with Firebase Course - Helicopter View
- 003 Firebase Course - Development Environment Setup
- 005 Setting Up our Firestore NoSQL Database
- 02 Introduction to the Firestore NoSQL Database
- 006 The Firestore NoSQL Database - Documents and Collections
- 007 Firestore Root Collections vs Nested Collections
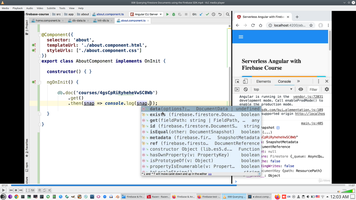
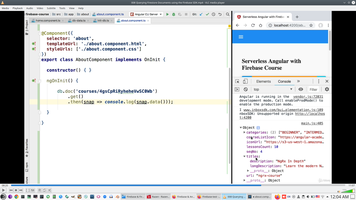
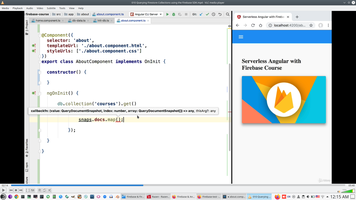
- 008 Querying Firestore Documents using the Firebase SDK
- 009 Understanding Firestore Auto-generated Document Identifiers
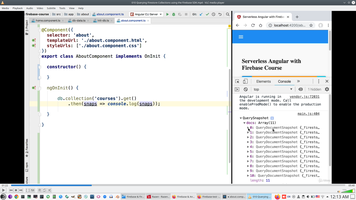
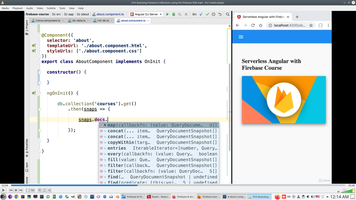
- 010 Querying Firestore Collections using the Firebase SDK
- 03 Angular Service Layers with AngularFire
- 011 Setting Up AngularFire
- 012 Querying a Firestore Collection using AngularFire
- 013 The AngularFire API - snapshotChanges vs stateChanges
- 014 Querying and Displaying Data with AngularFire - The Home Component
- 015 AngularFire Observable Streams - An Important Feature
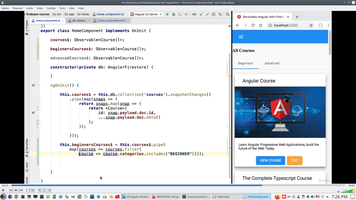
- 016 Firestore Queries and Performance Guarantees - orderBy and array-contains
- 017 Firestore Compound Queries - Understanding Firestore Indexes
- 018 Understanding Firestore Querying Constraints and Invalid Query Error Messages
- 019 The Course Component - Design Overview
- 020 Initial Implementation of the Course Screen - the Course Resolver
- 021 Course Component Lessons List - Querying a Nested Firestore Collection
- 022 Course Component Conclusion - Pagination and Loading Indicator
- 023 Firestore Data Modification Example - The Edit Course Dialog
- 024 Edit Dialog Component Implementation - Conclusion
- 025 Firebase SDK Offline Support - See it in Action
- 026 Understanding Firestore Batched Writes - An Example
- 027 Firestore Transactions - Transactions vs Batched Writes
- 028 Firestore Persistent Document References - An Example
- 04 Firebase Authentication
- 029 Firebase Authentication - Section Introduction
- 030 Firebase UI In Action - Social Login plus Email and Password Authentication
- 031 Authentication with Firebase UI - Implementation Conclusion
- 032 The AngularFire Auth User Profile - a Practical Use Case
- 033 AngularFire Auth Service - Displaying a User Profile Picture
- 05 Firestore Security Rules Deep Dive
- 034 Security in a Serverless Architecture - Introduction to Firestore Security Rules
- 035 Breaking Down the Firestore Security Rules Syntax
- 036 Security Rules Fundamentals - How do Security Rules Work
- 037 Security Rules Fundamentals - Nested Rules and WildCards
- 038 Security Rules - Making Data Visible Only to Authenticated Users
- 039 Firebase Security Functions - an Example
- 040 Authentication with a Pre-Approved User List
- 041 User Authorization Roles - Admin Users vs Normal Users
- 042 Adding a Schema to Firestore Data using Security Rules
- 043 The Difference Between the Request and the Resource objects in Security Rules
- 044 Installing the Firebase Tools - Firestore Command Line Deployment
- 06 Firebase Hosting
- 07 Firebase Storage Deep Dive (File Upload)
- 046 What is Firebase Storage Learn its Key Features
- 047 File Upload with AngularFire - Step by Step Implementation
- 048 Implementing a File Upload Percentage Indicator with Angular Material
- 049 Get a Firebase Storage Revocable Download Url
- 050 Firebase Storage Security Rules - File Upload Conclusion
- 08 Firebase Cloud Functions Deep Dive
- 051 Firebase Cloud Functions - Hello World
- 052 Firebase Cloud Function REST Endpoint with Express
- 053 Firebase Cloud Functions Local Emulator and Production Deployment
- 054 Implementing a Firestore Database Trigger with Firebase Cloud Functions
- 055 Firebase Cloud Functions - Automatic Document Counter Implementation
- 056 Firebase Cloud Functions - Implementing a File Upload Trigger
- 057 Download a File from Firebase Storage from inside a Firebase Cloud Function
- 058 Image Processing with ImageMagick from inside a Firebase Cloud Function
- 059 Image Processing of Thumbnail with Firebase Cloud Functions - Implementation
- 060 Image Processing with Firebase Cloud Functions - Demo
- 09 Conclusion Bonus
- 061 Other Courses
- 063 Conclusions and Key Takeaways
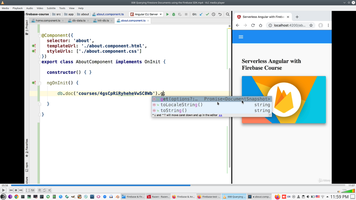
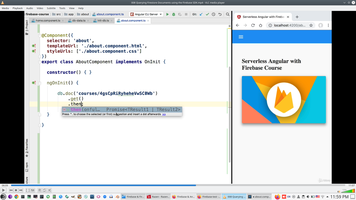
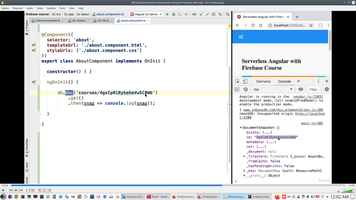
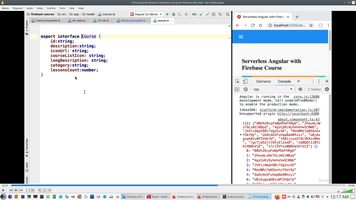
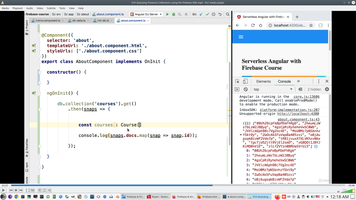
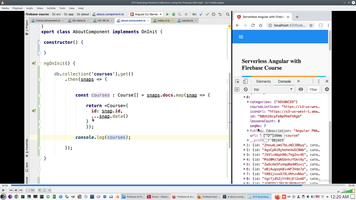
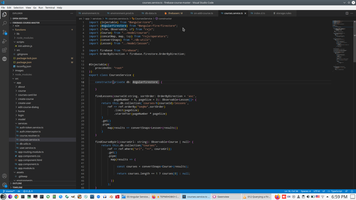
- 1. Firebase SDK querying document (Promise).
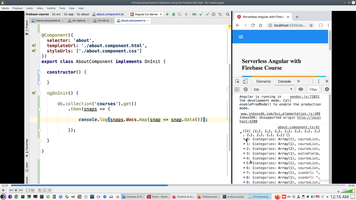
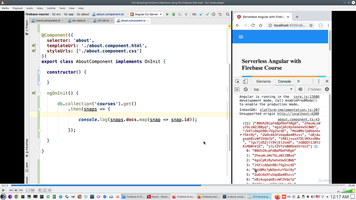
- 1.1. Use MAP., Javascript MAP
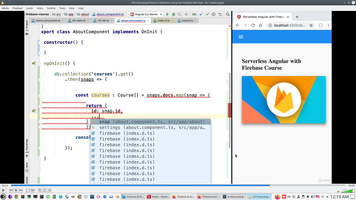
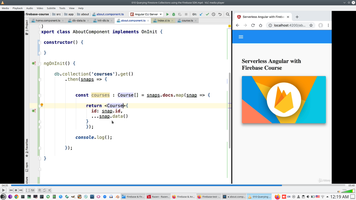
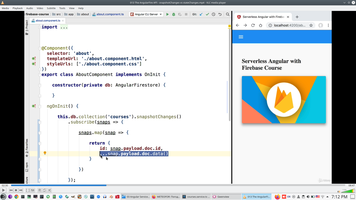
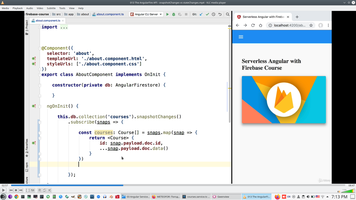
- 1.2. Return Typed data from Promise and use "..." (three dots).
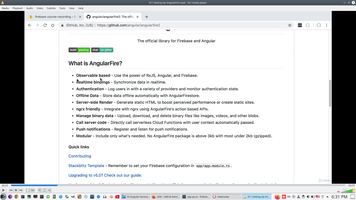
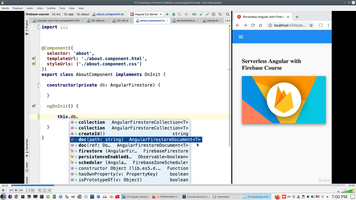
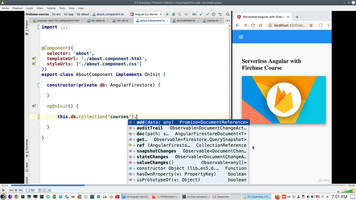
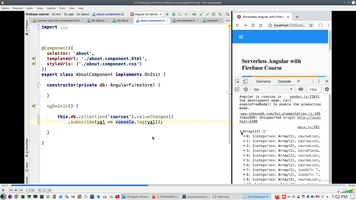
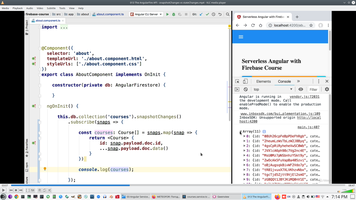
- 2. AngularFire.
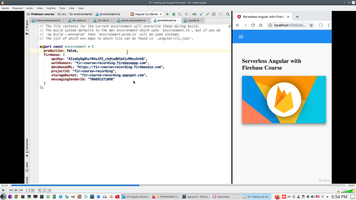
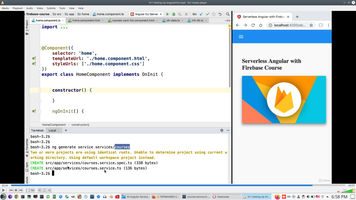
- 2.1. Config need to set to Environment.
- 2.2. AngularFire vs Firebase SDK. Always observably and have opened live connection to Firebase, listen any changing if they happen.
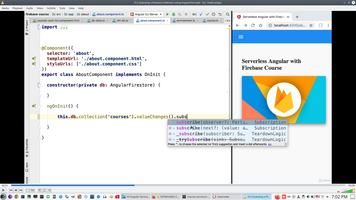
- 2.3. Observable than we always need Subscribe.
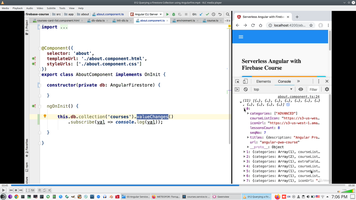
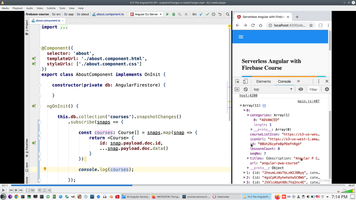
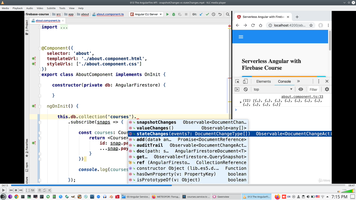
- 2.4. ValueChanges give us all Firebase snap.
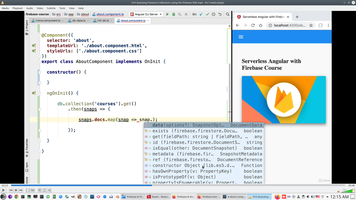
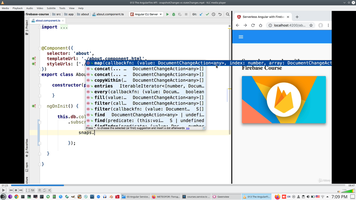
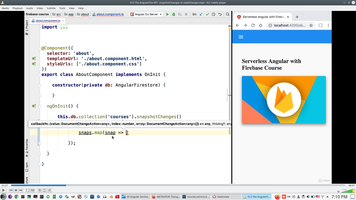
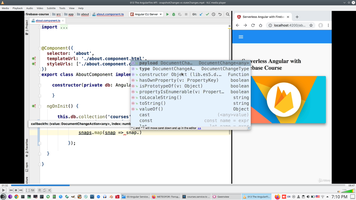
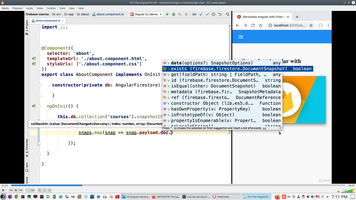
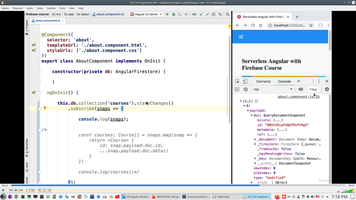
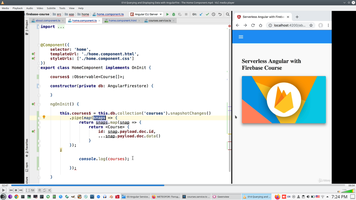
- 2.5. SnapShotShanges. We can see snap as array and use MAP function for callback. Return Typed result from MAP.
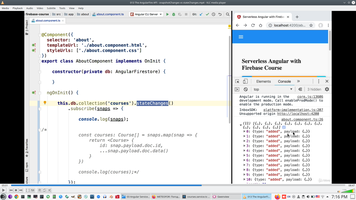
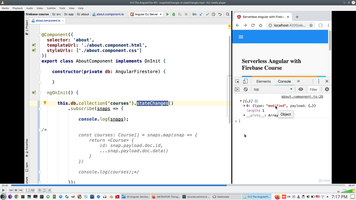
- 2.6. StateChanges give us only changing, fire a couple times, first times with all documents, than only with changing.
- 2.7. SnapShotShanges. Use PIPE (MAP) with observable.
- 2.8. Bind observable to HTML property "| async".
- 1. Firebase SDK querying document (Promise).
- 2. AngularFire.






1.1. Use MAP Javascript MAP




1.2. Return Typed data from Promise and use "..." (three dots).







2.1. Config need to set to Environment.

2.2. AngularFire vs Firebase SDK. Always observably and have opened live connection to Firebase, listen any changing if they happen.


2.3. Observable than we always need Subscribe.



2.4. ValueChanges give us all Firebase snap.


2.5. SnapShotShanges. We can see snap as array and use MAP function for callback. Return Typed result from MAP.








2.6. StateChanges give us only changing, fire a couple times, first times with all documents, than only with changing.




2.7. SnapShotShanges. Use PIPE (MAP) with observable.


2.8. Bind observable to HTML property "| async".

Related page:
Front context:
Comments (
 )
)
 )
)
Link to this page:
http://www.vb-net.com/FirebaseLearning/AngularUniversityCource.htm
|
|