How to add admin panel to ASP.NET MVC5 site and simple authentication without AspNetSqlMembershipProvider.
AspNetSqlMembershipProvider is a default membership provider to provide authentication in ASP.NET site. Also microsoft add to their framework packet of ASP.NET control to support automatically authentication, based of functionality of this provider. In some project I create my own membership provider, for example - Cайтік з web-сервісом, спеціфічним membership-провайдером та даними Excel. Also information about current MS Provider and control we can read in MS site Managing Users by Using Membership, Customizing the Appearance of ASP.NET Login Controls and other sites Exploring Login Controls in ASP.NET, Examining ASP.NET's Membership, Roles, and Profile. But that MS provider and MS login control looks horribly and terrible, therefore Ten years ago I create more simple API to authentication in ASP.NET Classic 3.5 AspNet_UserManager - компонент сайта для управления пользователями, which support MS SQL and MySQL.
But in this case I decide full forbid MS membership provider and create simple admin panel without using of efforts microsoft's hindus at all. Also I decide to create admin panel in ASP.NET MVC5 site in ASP.NET Classic technology.
Below I describe this process step-by-step. Firstly I create ADMIN folder in ASP.NET MVC5 project and my first little bit challenge was a transform _Layout.vbhtml to masterpage M1.Master.

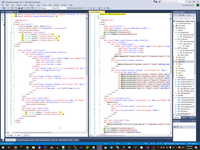
Pay attention how to transform top of _Layout.vbhtml to MasterPage.
1: @Imports HtmlHelperExtension1
2:
3:
4: <!DOCTYPE html>
5: <html>
6: <head>
7: <meta charset="utf-8" />
8: <meta name="viewport" content="width=device-width" />
9: <title>@ViewBag.Title</title>
10: @Styles.Render("~/Content/css")
11: @Scripts.Render("~/bundles/modernizr")
12: </head>
13: </body>
...
45: @RenderBody()
1: <%@ Master Language="VB" AutoEventWireup="false" CodeBehind="M1.master.vb" Inherits="Programmer_expert_www_1.M1" %>
2: <%@ Import Namespace="System.Web.Optimization" %>
3:
4: <!DOCTYPE html>
5: <html>
6: <head runat="server">
7: <title>Programmer expert ADMIN</title>
8: <asp:ContentPlaceHolder ID="HeadContent" runat="server">
9: </asp:ContentPlaceHolder>
10: <asp:PlaceHolder runat="server">
11: <%: Styles.Render("~/Content/css") %>
12: <%: Scripts.Render("~/bundles/modernizr") %>
13: <%: Scripts.Render("~/bundles/jquery") %>
14: <%: Scripts.Render("~/bundles/jqueryui") %>
15: </asp:PlaceHolder>
16: </head>
17: <body>
18:
19: <form id="form1" runat="server">
...
45: <asp:ContentPlaceHolder ID="MainContent" runat="server">
46: </asp:ContentPlaceHolder>
...
49: <asp:PlaceHolder runat="server">
50: <%: Scripts.Render("~/bundles/jquery") %>
51: <%: Scripts.Render("~/bundles/bootstrap") %>
52: </asp:PlaceHolder>
53: </form>
54: </body>
55: </html>
This is a way to use jQuery, and in this case you have to add additional key to web.config:
1: <?xml version="1.0"
...
11: <appSettings>
...
16: <add key="ValidationSettings:UnobtrusiveValidationMode" value="None" />
17: </appSettings>
If you want use classic ASP.NET AJAX, it need to little bit another solution, but go ahead. Next step is prepare configuration to protect ~/Admin folder from unauthorized users. So, this is my changing of site web.config file.
...
30: <authentication mode="Forms">
31: </authentication>
32: <membership>
33: <providers >
34: <clear/>
35: <remove name="AspNetSqlMembershipProvider"/>
36: </providers>
37: </membership>
38: </system.web>
39:
40: <location path="~/Admin">
41: <system.web>
42: <authentication mode="Forms">
43: <forms loginUrl="~/Admin/Login.aspx" timeout="2880" defaultUrl="~/Admin/Default.aspx">
44: <credentials passwordFormat="Clear">
45: <user name="admin" password="XXXXXX" />
46: </credentials>
47: </forms>
48: </authentication>
49: <authorization>
50: <deny users="?" />
51: </authorization>
52: <membership>
53: <providers >
54: <clear/>
55: <remove name="AspNetSqlMembershipProvider"/>
56: </providers>
67: </membership>
68: </system.web>
69: </location>
Web.config inside ~/Admin folder must be empty.

So, Now I delete all microsoft membership providers.

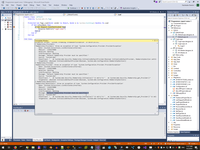
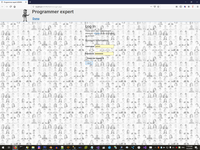
So, Because I delete all microsoft provider, my login page became extremely simple.

1: <%@ Page Title="" Language="vb" AutoEventWireup="false" MasterPageFile="~/Admin/M1.Master" CodeBehind="Login.aspx.vb" Inherits="Programmer_expert_www_1.Login1" %>
2:
3: <asp:Content ID="Content1" ContentPlaceHolderID="HeadContent" runat="server">
4: </asp:Content>
5: <asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
6: <div class="row">
7: <div class="col-md-2 col-md-offset-5">
8: <h2>Log In </h2>
9: <p>
10: Please enter your username and password.
11: <asp:HyperLink ID="RegisterHyperLink" runat="server" EnableViewState="false">Register</asp:HyperLink>
12: if you don't have an account.
13: </p>
14: <span class="failureNotification">
15: <asp:Literal ID="FailureText" runat="server"></asp:Literal>
16: </span>
17: <asp:ValidationSummary ID="LoginUserValidationSummary" runat="server" CssClass="failureNotification"
18: ValidationGroup="LoginUserValidationGroup" />
19: <div class="accountInfo">
20: <fieldset class="login">
21: <legend>Account Information</legend>
22: <p>
23: <asp:Label ID="UserNameLabel" runat="server" AssociatedControlID="UserName">Username:</asp:Label>
24: <asp:TextBox ID="UserName" runat="server" CssClass="textEntry"></asp:TextBox>
25: <asp:RequiredFieldValidator ID="UserNameRequired" runat="server" ControlToValidate="UserName"
26: CssClass="failureNotification" ErrorMessage="User Name is required." ToolTip="User Name is required."
27: ValidationGroup="LoginUserValidationGroup">*</asp:RequiredFieldValidator>
28: </p>
29: <p>
30: <asp:Label ID="PasswordLabel" runat="server" AssociatedControlID="Password">Password:</asp:Label>
31: <asp:TextBox ID="Password" runat="server" CssClass="passwordEntry" TextMode="Password"></asp:TextBox>
32: <asp:RequiredFieldValidator ID="PasswordRequired" runat="server" ControlToValidate="Password"
33: CssClass="failureNotification" ErrorMessage="Password is required." ToolTip="Password is required."
34: ValidationGroup="LoginUserValidationGroup">*</asp:RequiredFieldValidator>
35: </p>
36: <p>
37: <asp:CheckBox ID="RememberMe" runat="server" />
38: <asp:Label ID="RememberMeLabel" runat="server" AssociatedControlID="RememberMe" CssClass="inline">Keep me logged in</asp:Label>
39: </p>
40: </fieldset>
41: <p class="submitButton">
42: <asp:Button ID="LoginButton" runat="server" CommandName="Login" Text="Log In" ValidationGroup="LoginUserValidationGroup" />
43: </p>
44: </div>
45: </div>
46: </div>
47: </asp:Content>
1: Imports System.Xml
2:
3: Public Class Login1
4: Inherits System.Web.UI.Page
5:
6: Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
7: RegisterHyperLink.NavigateUrl = "Register.aspx?ReturnUrl=" + HttpUtility.UrlEncode(Request.QueryString("ReturnUrl"))
8: End Sub
9:
10: Protected Sub LoginButton_Click(sender As Object, e As EventArgs) Handles LoginButton.Click
11: Dim RDR As XmlTextReader
12: RDR = New XmlTextReader(Server.MapPath("~/web.config"))
13: Dim XML As XmlDocument = New XmlDocument()
14: XML.Load(RDR)
15: 'Dim WR As XmlTextWriter = New XmlTextWriter(Response.OutputStream, System.Text.Encoding.UTF8)
16: 'XML.WriteTo(WR)
17: 'WR.Flush()
18: 'WR.Close()
19: 'RDR.Close()
20: Dim Name As String = XML.SelectNodes("//user")(0).Attributes("name").Value
21: Dim Pass As String = XML.SelectNodes("//user")(0).Attributes("password").Value
22: If UserName.Text = Name And Password.Text = Pass Then
23: Dim ticket As New FormsAuthenticationTicket(1, Name, Now, Now.AddYears(1), True, "", "/Admin")
24: Dim EncryptTicket As String = FormsAuthentication.Encrypt(ticket)
25: Dim AUCook As HttpCookie = New HttpCookie(FormsAuthentication.FormsCookieName, EncryptTicket)
26: AUCook.Domain = "Localhost"
27: AUCook.Expires = Now.AddYears(1)
28: Response.Cookies.Add(AUCook)
29: Response.Redirect("~/Admin/Default.aspx")
30: End If
31: End Sub
32: End Class
33:
In this case I has protected my mind from stupid Microsoft ideas, thousands page of horrible documentation and solve the same authentication problem by less than 10 strings of code.
AspNetMvc context:
 )
)
|
|