How to start Angular development in VS Code
There is one way to debug Angular code - look to page My Angular learning conspectus. But in this page I describe another workflow with huge Angular project placed in separate folder and developing and debugging with VS Code. This is not simple project because this project contains 129 components.

So, first step is install VS Code. Second step is install Node.JS.



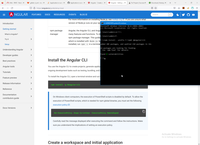
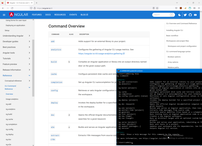
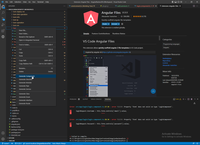
Next step is install Angular CLI (to special folder)



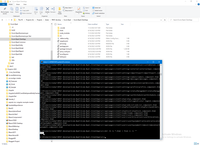
Next step is install Npm packages (npm install)


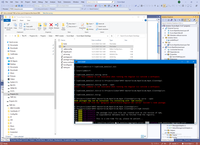
Next step is first attempt to open Angular Server (ng serve --open)

Next step is most important, in my case Backend API opened in port 55278, but Angular server listen port 4200. And send request to Backend to port 4200.

Of course, Backend is nothing in port 4200.

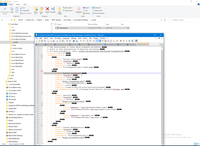
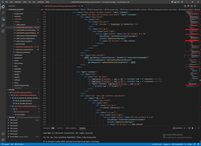
So, we can setup place of Backend in proxy.conf.json.

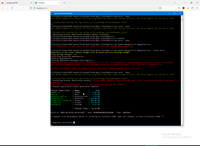
And start Angular server with proxy: ng serve --open --proxy-config proxy.conf.json

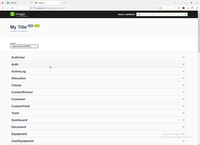
If Angular server can found Backend, it's a great news.


And we can going farther - to Vs Code.

Next step is tune VS code to debugging Angular frontend. Firstly we can install Browser Remote control.

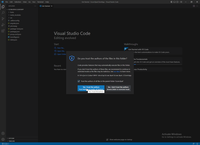
Next step is something windows security trash allow start Browser under controlling environment.


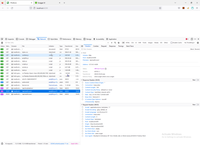
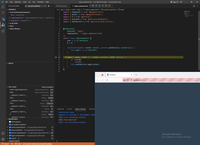
Next step is prepare launch.json to allow VS Code to launch project with remote browser control.

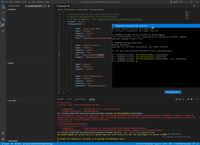
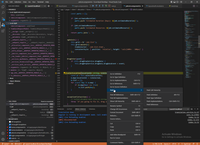
If all steps done correctly we can debugging Angular project.

We can also install various other Angular services.




BTW, When I open this project first time, all this project compile in VS Code with mistake. Because needed imports is absent. But in runtime this mistake no mater, frontend working with this mistake correctly. Later I fix this trouble by updating VS Code and Angular service.


AngularTypesctiptLearning context:
DevEnvironment context:
 )
)
|
|