My Angular learning conspectus
On this page I collect information to fast switch to Angular development from other development environment and also this is my learning conspectus to dive deeper to Angular knowledge.
- 1. Hot notes
- 2. TSC-compiler parameters related to Angular
- 3. Valerio De Sanctis book
- 4. Angular key futures on NS Maximilian Schwarzmüller lecture
- 5. Angular future from Angular University on Firebase lecture
- 6. Angular lecture from Maximilian Schwarzmüller lecture
- 7. Angular lecture from Olexander Kocherhin
- 8. Angular Interview questions
- 9. DigitalOcean
- 10. EggHead
- 11. Related pages
So far I don't create Angular frontend very often, because I know a lot of alternative Frontend technology, but I have a couple of description about my ancient Angular development:
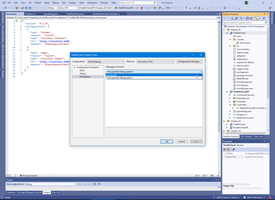
- 2018 year: How to start Angular development in VS2017 (VB.NET).
- 2018 year: ASP.NET Core Angular project (VB.NET).
But now I pass a number of projects with Angular, for example look to this page https://www.vb-net.com/2023/Index.htm and to this page https://www.vb-net.com/2024/Index.htm
1. Hot notes
- Template syntax (angular.io)
- Clarification on Stackoverflow
- Angular documentation
- Typescript documentation
- Javascript documentation
- ECMAScript ES6 vs Typescript
- React vs Angular
2. TSC-compiler parameters related to Angular
AngularElectron context:
3. Valerio De Sanctis book
First book I pass - https://github.com/PacktPublishing/ASP.NET-Core-6-and-Angular, I reproduced all parts of this book and investigate examples described in that book Charter 2 of Valerio De Sanctis book

4. Angular key futures on NS Maximilian Schwarzmüller lecture

- 1. Bootstrap (starter), root component.
- 2. Decorator (Metadata, attribute) https://angular.io/api?type=decorator.
- 3. Component, selector. https://angular.io/guide/architecture
- 4. Style (component has array of styles).
- 5. Shortcut to variable declaration in DI-container.
- 6. Implement from page lifecycle https://angular.io/guide/lifecycle-hooks, extend class.
- 7. Common module with all links to component.
- 8. Direct link <a href=""> reset page, replace it to routerNavigarion Link through router dispatcher.
- 9. Routing module. Const Routes.
- 10. Input/Output parameters of control (component).
- 11. [...] Property binding.
- 12. [(...)] Property binding in Forms with NgModel.
- 13. {{..}} Two way databinding.
- 14. # Ref to html element in component.
- 15. (...) Html event.
- 16. Raise event - emit event, generic, property binding, subscribe to emitted events, #events - events parameters. https://angular.io/api/core/EventEmitter.
- 17. Inject service, and raise event in correct lifecycle place.
- 18. [] Array (of numeric, string).
- 19. {} JS empty object.
- 20. JS Array.push.
- 21. => JS action/function.
- 22. => JS array filter.
- 23. $ JS string. https://angular.io/guide/rx-library.
- 24. JS Map function https://www.digitalocean.com/community/tutorials/4-uses-of-javascripts-arraymap-you-should-know , https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/map.
- 25. implement string as JS in directives *ngfor, *ngif.
- 26. Inject service, property binding, JS inside directives *ngfor, *ngif.
- 27. RxJs - inject Subject, Root level service, subject is generic.
- 28. Workflow - subscribe perform as online event, outside of sequential command executing. https://angular.io/guide/observables-in-angular
- 29. Mandatory destroy Observable object (Subscription) in RxJs to avoid memory leak.
- 30. Import and Inject HttpClient module.
- 31. Get and Generic GET with HttpClient.
- 32. Subscribe to observable events. https://angular.io/guide/comparing-observables
- 33. RxJs Pipe and Map. https://angular.io/guide/rx-library. RxJs map vs JS map.
- 34. Conditionally add "Fetching".
5. Angular future from Angular University on Firebase lecture

- 1. Create project from actual library.
- 2. Install Yarn package manager.
- 3. Angular compiler options - avoid strong declaration any simple type.
- 4. Define commands in package.json.
- 5. Install Typescript.
- 6. Angular routing with data and scope User/Admin.
- 7. Way to initialize AngularFire.
- 8. Inject Material Dialog to Constructor.
- 9. Angular "Import * as firebase".
- 10. RxJS library - Observable, Pipe, ConcatMap., https://angular.io/guide/rx-library, RxJs Mapping Operators: switchMap, mergeMap, concatMap (and exhaustMap)
- 11. Three dots, Javascript Spread operator, Typescript spread operator
- 12. TypeScript Symbol, types and let/const, https://www.typescriptlang.org/docs/handbook/symbols.html#handbook-content
- 13. *ngif local variable from Observable "| async".
- 14. Bind CollectionID to variable.
- 15. Order collection (AngularFire).
6. Angular lecture from Maximilian Schwarzmüller lecture

7. Angular lecture from Olexander Kocherhin

8. Angular Interview questions

9. Push technologies
| Method | Angular Integration | Example Libraries |
| WebPush | Use @angular/service-worker and the Push API. |
@angular/service-worker, web-push |
| SSE | Use EventSource or rxjs. |
Native EventSource, rxjs |
| WebSockets | Use native WebSocket or rxjs/webSocket. |
Native WebSocket, rxjs/webSocket |
| Long Polling | Use HttpClient for periodic requests. |
@angular/common/http (HttpClient) |
| MQTT | Use mqtt.js or ngx-mqtt. |
mqtt.js, ngx-mqtt |
| FCM | Use @angular/fire for Firebase integration. |
@angular/fire |
| GraphQL Subscriptions | Use apollo-angular for GraphQL subscriptions. |
apollo-angular |
| WebRTC | Use ngx-webrtc or native WebRTC APIs. |
ngx-webrtc, Native WebRTC APIs |
| Third-Party Services | Use SDKs like pusher-js, ably, or pubnub-angular2. |
pusher-js, ably, pubnub-angular2 |
| SignalR | Use @microsoft/signalr. |
@microsoft/signalr |
10. DigitalOcean
- *ngFor Directive in Angular(October 7, 2016)
- *ngIf Directive in Angular 2(October 8, 2016)
- A Reference for Angular Templates(August 8, 2017)
- Anatomy of an Angular Module(August 5, 2017)
- Angular 5: Upgrading & Summary of New Features(November 1, 2017)
- Angular 6: Upgrading & Summary of New Features(May 3, 2018)
- Angular 7: Upgrading & Summary of New Features(October 23, 2018)
- Angular 8: Upgrading & Summary of New Features(May 29, 2019)
- Angular Console: Simplifying the Angular CLI Experience(November 1, 2018)
- Angular MVC - A Primer(May 29, 2019)
- Angular Material: Creating a Custom Theme(April 3, 2017)
- Angular Router: Defining Child Routes(April 28, 2017)
- Angular Router: Navigation Using RouterLink, Navigate, or NavigateByUrl(January 26, 2021)
- Angular Service Worker: Dealing With Updates(December 13, 2017)
- Angular: Error Tracking Using Sentry(July 4, 2017)
- AngularJS Routing Example - ngRoute, $routeProvider(August 3, 2022)
- Animation Callbacks in Angular(January 9, 2017)
- Authentication in Angular Using Auth0 & Auth0 Lock(November 21, 2017)
- Basic Firebase CRUD Operations in Angular With AngularFire2(June 8, 2017)
- Building Custom Directives in Angular(November 29, 2016)
- Built-in Pipes in Angular(November 1, 2016)
- Cheatsheet: Angular CLI Reference(October 28, 2020)
- Class Binding & NgClass in Angular 2(October 25, 2016)
- Component Communication in Angular(July 14, 2021)
- Component Interaction With Inputs in Angular(November 8, 2016)
- Component Interaction With Outputs in Angular(November 8, 2016)
- Content Projection in Angular with ng-content(October 1, 2016)
- Continuous Deployment with Angular, Travis CI and Firebase Hosting(April 8, 2019)
- Creating Custom Pipes in Angular(October 6, 2016)
- Creating a Custom Loading Screen in Angular(March 6, 2017)
- Data Binding in Angular(October 12, 2016)
- Declarative Title Updater with Angular and ngrx(November 13, 2017)
- Defining Providers in Shared Modules in Angular(August 14, 2017)
- Dependency Injection in Angular(October 12, 2016)
- Deploying an Angular App to Github Pages(December 4, 2016)
- Dialogs With Angular Material(February 27, 2017)
- Drag & Drop in Your Angular Apps With ng2-dragula(May 25, 2017)
- E2E Testing Angular Applications with TestCafe(November 20, 2017)
- Getting Started With Angular Material 2(October 2, 2016)
- Getting Started With Angular Using the Angular CLI(May 6, 2022)
- Getting Started With ngrx for Redux-Style State Management in Angular(May 11, 2017)
- Getting Started with Angular and Electron(June 14, 2018)
- GraphQL Subscriptions in Angular using Apollo 2.0(December 18, 2017)
- How To Analyze Angular App Bundle Sizes with webpack Bundle Analyzer or source-map-explorer(June 22, 2021)
- How To Bind Specific Keys to the Keyup and Keydown Events in Angular(January 11, 2021)
- How To Build Maps in Angular with Leaflet, Part 1: Generating Maps(March 29, 2021)
- How To Build Maps in Angular with Leaflet, Part 2: The Marker Service(March 29, 2021)
- How To Build Maps in Angular with Leaflet, Part 3: The Popup Service(March 30, 2021)
- How To Build Maps in Angular with Leaflet, Part 4: The Shape Service(March 30, 2021)
- How To Build a Jamstack Portfolio with Angular 11 and Scully(December 15, 2021)
- How To Build a Weather App with Angular, Bootstrap, and the APIXU API(February 27, 2019)
- How To Create Reusable Components with NgTemplateOutlet in Angular(August 21, 2021)
- How To Create a Custom Validator for Reactive Forms in Angular(March 19, 2021)
- How To Create a Real-Time App with Socket.IO, Angular, and Node.js(January 26, 2021)
- How To Detect Breakpoints Using the Angular CDK(August 9, 2021)
- How To Extend Classes with Angular Component Inheritance(July 13, 2021)
- How To Get Started with Unit Tests for Angular(June 16, 2021)
- How To Integrate Google Maps in Angular with Angular Google Maps(March 19, 2021)
- How To Test HttpClient Requests in Angular(June 15, 2021)
- How To Use @HostBinding and @HostListener in Custom Angular Directives(July 12, 2021)
- How To Use Angular Universal for Server Side Rendering(July 15, 2021)
- How To Use Angular's Meta Service to Get, Add, Update, and Remove Information(June 4, 2021)
- How To Use Change Detection Strategy in Angular(March 19, 2021)
- How To Use Chart.js in Angular with ng2-charts(March 19, 2021)
- How To Use ControlValueAccessor to Create Custom Form Controls in Angular(July 12, 2021)
- How To Use Custom Form Validation in Angular(March 22, 2021)
- How To Use Custom SVG Icons in Angular Material(January 26, 2021)
- How To Use Custom webpack Configurations with Angular CLI Builders(March 18, 2021)
- How To Use Environment Variables in Angular(June 14, 2021)
- How To Use Flex Layout for Angular(November 16, 2020)
- How To Use Internationalization (i18n) in Angular(March 18, 2021)
- How To Use Lazy Loading Routes in Angular(June 30, 2021)
- How To Use PrimeNG Components in Angular(August 10, 2021)
- How To Use Query Parameters with Angular Router(December 3, 2021)
- How To Use Reactive Forms in Angular(March 19, 2021)
- How To Use Route Guards with Angular Router(June 14, 2021)
- How To Use Route Resolvers with Angular Router(March 19, 2021)
- How To Use Spies in Angular Testing(June 21, 2021)
- How To Use ViewChild in Angular to Access a Child Component, Directive, or DOM Element(November 24, 2021)
- How To Use ngx-translate with Angular(July 6, 2021)
- How To Use the innerHTML Property Binding in Angular(March 19, 2021)
- How To Use the ng-container Element in Angular(October 28, 2020)
- How To Use the takeUntil RxJS Operator to Manage Subscriptions Declaratively(March 23, 2021)
- How To Use waitForAsync and fakeAsync with Angular Testing(July 7, 2021)
- How To Use webpack Bundle Analyzer for Angular Apps(June 22, 2021)
- Integrating Algolia InstantSearch with Angular(March 7, 2018)
- Introduction to Angular's HttpClient(July 15, 2017)
- Introduction to Routing in Angular(October 12, 2016)
- Introduction to Using Storybook for Angular(March 8, 2018)
- Lifecycle Hooks in Angular(January 23, 2017)
- Manage State in Angular with NGXS(January 27, 2019)
- Managing Subscriptions in Angular With the Async Pipe(May 3, 2017)
- New Features for ngIf Starting with Angular 4(March 16, 2017)
- NgSwitch Directive in Angular(October 17, 2016)
- Preloading in Angular(April 25, 2017)
- Providers in Angular(October 17, 2016)
- Reactive Forms in Angular Using Formly(December 20, 2017)
- Reactive Forms in Angular: Listening for Changes(April 19, 2017)
- Style Binding & NgStyle in Angular 2(October 24, 2016)
- Styles Between Components in Angular 2+(October 26, 2016)
- Using Angular CLI Schematics(October 10, 2019)
- Using Angular's Location Service(April 21, 2017)
- Using Bootstrap in Your Angular Apps with ng-bootstrap(May 10, 2017)
- Using Cloud Firestore in Angular With AngularFire(October 4, 2017)
- Using Custom Pipes in a Component Class in Angular(April 18, 2017)
- Using Renderer2 in Angular(March 1, 2021)
- Using Third-Party Libraries in Angular Apps(November 1, 2016)
- Using the Angular CLI to Get Up and Running With Angular(September 23, 2016)
- Using the Redux DevTools with ngrx/store(June 7, 2017)
11. EggHead

- Learn Angular BasicsSam Julien・1h 13m・Course
- Learn the Basics of Angular FormsJohn Lindquist・23m・Course
- Build an Angular Instant Search ComponentChristoph Burgdorf・11m・Course
- Angular Dependency Injection (DI) ExplainedPascal Precht・27m・Course
- Getting Started with Angular ElementsJuri Strumpflohner・40m・Course
- Understand Angular Directives in DepthJohn Lindquist・28m・Course
- SEO Progressive Applications with Angular UniversalBram Borggreve・28m・Course
- Manage UI State with the Angular RouterJohn Lindquist・31m・Course
- Reactive State Management in Angular with ngrxLukas Ruebbelke・1h 25m・Course
- Build Redux Style Applications with AngularJohn Lindquist・41m・Course
- Angular Web Applications with Juri Strumpflohner and Rob Wormald (Angular Core Team)John Lindquist・39m・Podcast Episode
- Advanced Angular Component PatternsIsaac Mann・31m・Course
- Angular BasicsSam Julien
- Build Performant and Progressive Angular ApplicationsJuri Strumpflohner
12. Related pages
AngularTypesctiptLearning context:
 )
)
|
|